laravel yajra插件 datatable的使用详解
安装laravel框架
命令行cd进入指定目录下,执行
composer create-project --prefer-dist laravel/laravel datatable
在指定目录下创建最新的laravel项目框架
安装yajra插件
命令行cd进入项目根目录下,执行
composer require yajra/laravel-datatables-oracle
安装yajra datatables软件包
发布yajra datatables软件包
打开config/app.php文件,修改providers和aliases配置
'providers' => [ .... Yajra\DataTables\DataTablesServiceProvider::class, ] 'aliases' => [ .... 'DataTables' => Yajra\DataTables\Facades\DataTables::class, ]
view的创建
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel-datatable</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/dt-1.10.23/datatables.min.css" rel="external nofollow" />
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.10.23/datatables.min.js"></script>
<style>
body {
font-family: 'Nunito';
}
</style>
</head>
<body class="antialiased">
{{\Carbon\Carbon::now()}}
<table id="example">
<thead>
<tr>
<th></th>
<th>姓名</th>
<th>生日</th>
<th>性别</th>
<th>工作</th>
<th>电话</th>
<th>邮箱</th>
<th>地址</th>
</tr>
</thead>
</table>
</body>
<script>
$(document).ready(function (){
let datatable = $('#example').DataTable({
searching:false,
pagi【本文由:香港大带宽服务器提供】ng:false,
ajax:{
url:"{{route('getData')}}",
},
columns:[
{
data:"id",
name:"id",
},
{
data:"name",
name:"name",
},
{
data:"birthday",
name:"birthday",
},
{
data:"sex",
name:"sex",
},
{
data:"job",
name:"job",
},
{
data:"tel",
name:"tel",
},
{
data:"email",
name:"email",
},
{
data:"address",
name:"address",
},
],
});
});
</script>
</html>
创建控制器
cmd执行
php artisan make:controller DatatableController
设定路由并编辑控制器
//web.php文件
Route::get('/datatable',[App\Http\Controllers\DatatableController::class,'index']);
Route::get('/datatable',[App\Http\Controllers\DatatableController::class,'getData'])->name('getData');
//控制器
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class DatatableController extends Controller
{
public function index(){
return view('welcome');
}
public function getData(){
$datas = DB::table('user')->select('*')->get();
return datatables()->of($datas)
->editColumn('id', '<input type="hidden" value="{{$id}}"><input type="checkbox" name="select">')->editColumn('name', '{{$name}}')
->editColumn('birthday', '{{$birthday}}')->editColumn('sex', '{{$sex}}')
->editColumn('job', '{{$job}}')->editColumn('tel', '{{$tel}}')
->editColumn('email', '{{$email}}')->editColumn('address', '{{$address}}')
->escapeColumns([])->make(true);
}
}
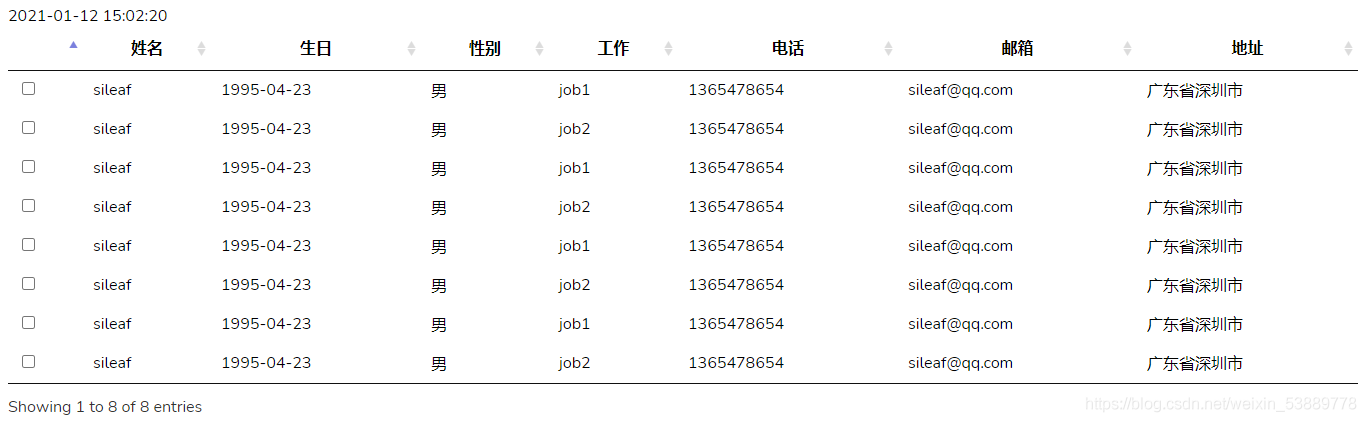
效果图

到此这篇关于laravel yajra插件 datatable的使用详解的文章就介绍到这了,更多相关laravel yajra插件 datatable使用内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【来源:美国cn2服务器 转载请说明出处】