php结合GD库实现中文验证码的简单方法
前言
上一次写了一个常见的验证码,现在玩一下中文的验证码,顺便升级一下写的代码
流程基本差不多
- 先看GD库开启了没
- 生成中文5位验证码
- 开始画图
- 画干扰素
- 生成图形
- 完事
生成中文验证码
//小小心机
$hanzi= "如果觉得写得还可以的话互相关注报团取暖交流经验来自合肥的小码农巴拉啊鹏哦溜要了吗不能把呗日无一人说的回复看介绍请问惹锐欧尼之额心想城型从不错框架铝合金";
//获取中文字符的最大索引号
$c = mb_strlen($hanzi)-1;
//var_dump($c);
for($i = 0;$i < 5;$i++){
//获取起始点
$start = rand(0,$c);
//循环取出一个汉字
$code.= mb_substr($hanzi,$start,1);
}
可以很清晰看到一个中文占3个字节咯,UTF-8编码格式下一个中文字符占3个字节

画图!
$img = imagecreate(120,30);
$white = imagecolorallocate($img,255,255,255);
$black = imagecolorallocate($img,0,0,0);
//点干扰素
for ($i = 0;$i< 200;$i++) {
//这里的颜色我就用随机产生的颜色了,之前是给定好了的
imagesetpixel($img,rand(0,120),rand(0,30),imagecolorallocate($img,rand(0,255),rand(0,255),rand(0,255)));
}
//线干扰素
for($i = 0;$i<20;$i++){
//这里的颜色我就用随机产生的颜色了,之前是给定好了的
imageline($img,rand(0,120),rand(0,30),rand(0,120),r【本文转自:韩国站群服务器 欢迎转载】and(0,30),imagecolorallocate($img,rand(0,255),rand(0,255),rand(0,255)));
}
//像素字体大小
$size = 16;
//角度大小
$fontfile = "simhei.ttf";
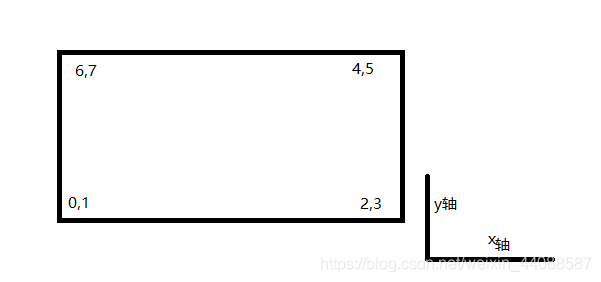
//获取文本范围,见下方图
$info=imagettfbbox($size,rand(0,5),$fontfile,$code);
//echo '<pre>';
//print_r($info);
$code_w=$info[4]-$info[6]; //字符串的宽度
$code_h=$info[1]-$info[7]; //字符串的高度
//imagesx($img) image 所代表的图像的宽度
$x=(imagesx($img)-$code_w)/2; //起始点的$x
$y=(imagesy($img)+$code_h)/2; //起始点的$y
//向图像写入文本
imagettftext($img,$size,rand(0,5),$x,$y,imagecolorallocate($img,rand(0,255),rand(0,255),rand(0,255)),$fontfile,$code);
//生成图像
imagejpeg($img);
imagedestroy($img);
这里$info这个是一个数组(可以print_r()看一看),数组中的每一项对应的其实是坐标,imagesx( $img ) 就是 image 所代表的图像的宽度,这样我想尽量让汉字保持在图片的居中位置,不然都跑偏了也看不见了

生成验证码

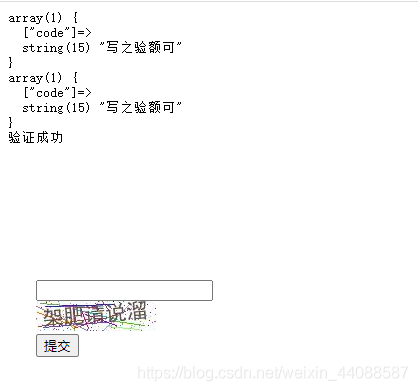
小例子
<?php
session_start();
header("content-type:text/html;chartset:utf-8");
echo '<pre>';
var_dump($_SESSION);
var_dump($_POST);
echo '</pre>';
if($_SESSION['code'] == $_POST['code']){
echo '验证成功';
//进行后续操作balabala
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="" method="post">
<input type="text" name="code" placeholder="">
<!-- 开始做简单的验证-->
<img src="index.php" onclick="this.src='index.php?'+Math.random()" alt="">
<input type="submit" value="提交">
</form>
</body>
</html>

总结
到此这篇关于php结合GD库实现中文验证码的简单方法的文章就介绍到这了,更多相关php结合GD库实现中文验证码内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
