详解Unity使用ParticleSystem粒子系统模拟药水在血管
目录
- 一、前言
- 二、最终效果
- 三、制作过程
- 1、导入血管模型
- 2、血管Shader
- 3、血管材质球
- 4、添加碰撞体
- 5、药水粒子
- 四、测试效果
- 五、结束语
一、前言
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。
之前我写了一篇Unity流体模拟的文章:《Unity流体模拟,支持粒子系统,支持流体碰撞交互(Obi Fluid插件使用教程)》
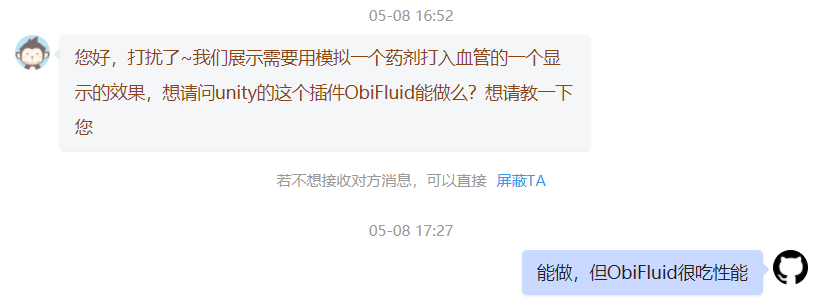
然后有同学私信我,问我能否做药剂打入血管的效果。

这个嘛,用ObiFluid可以做,不过我今天要尝试的,是用另一种方式:直接使用Unity的粒子系统来做。
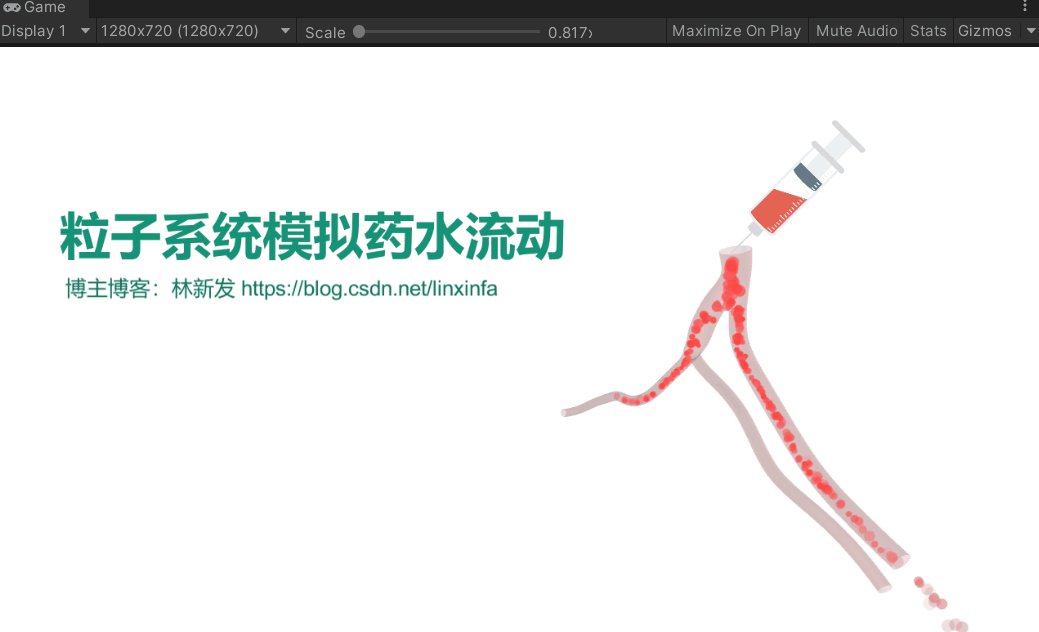
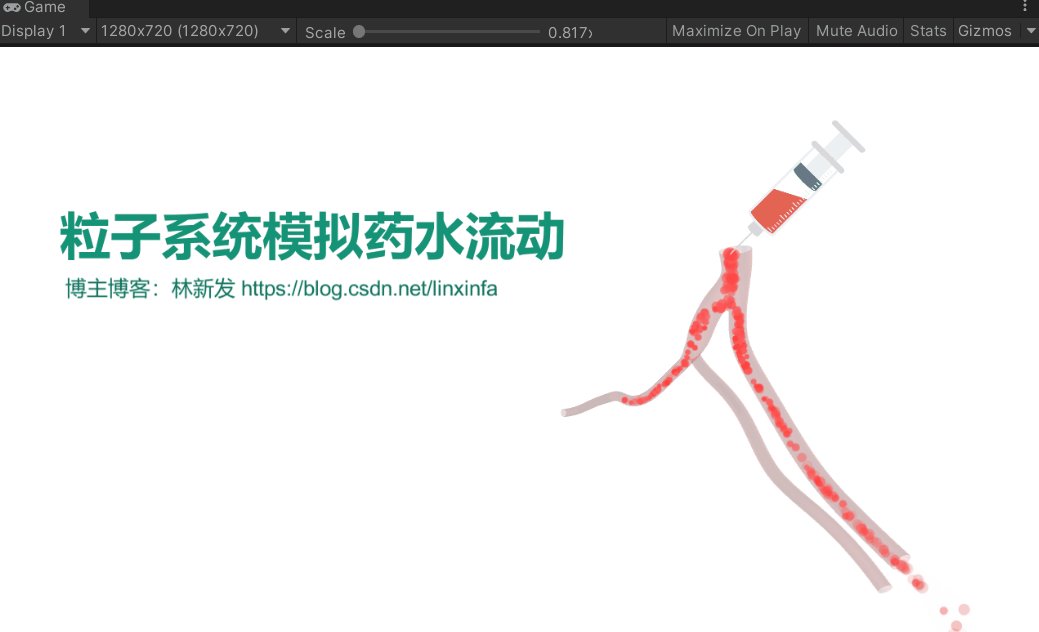
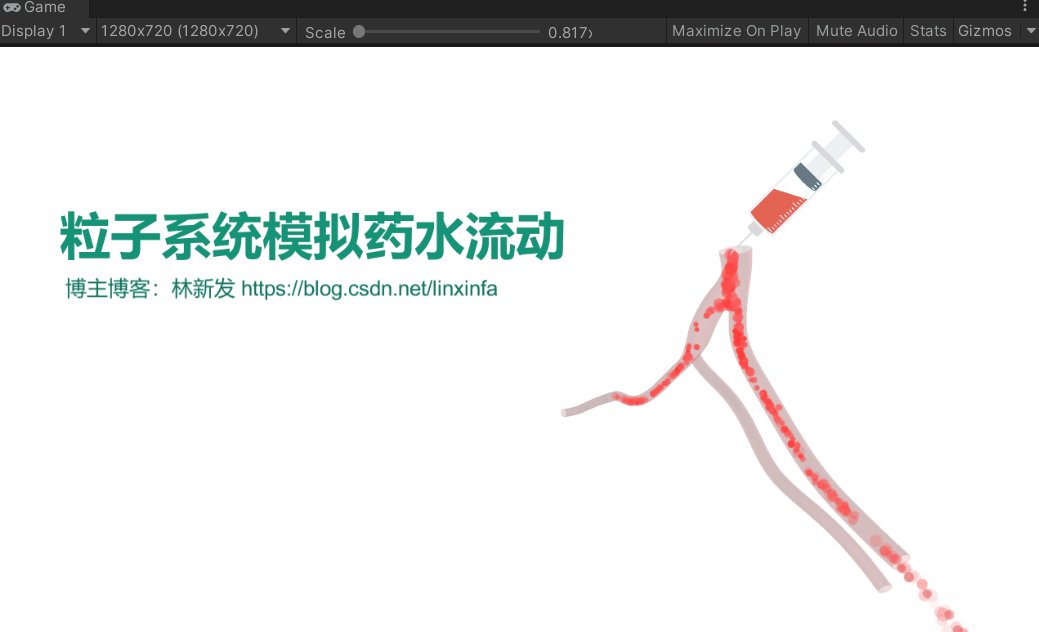
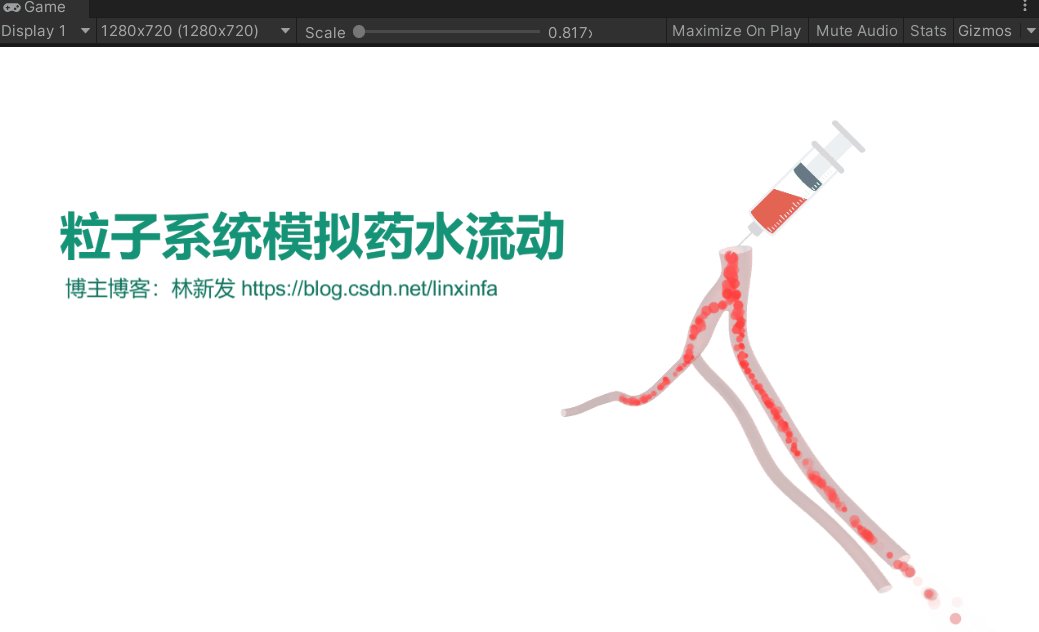
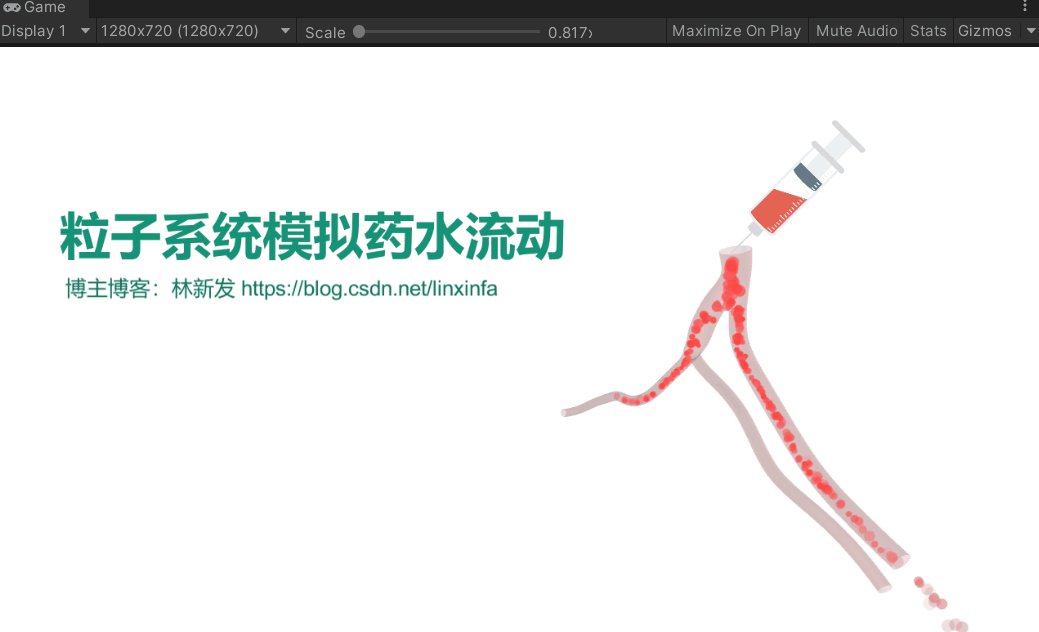
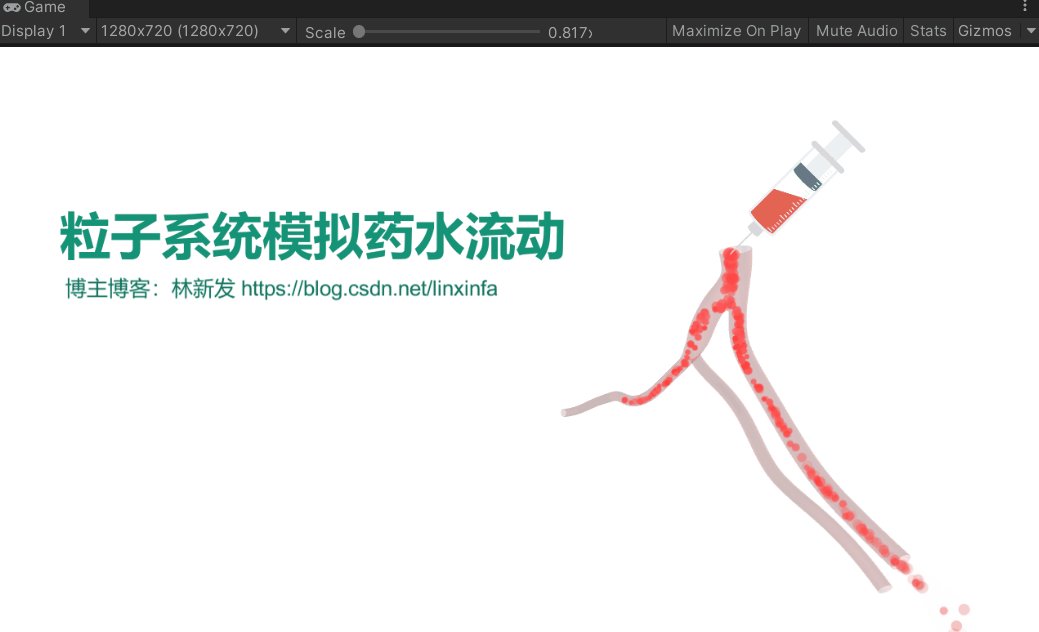
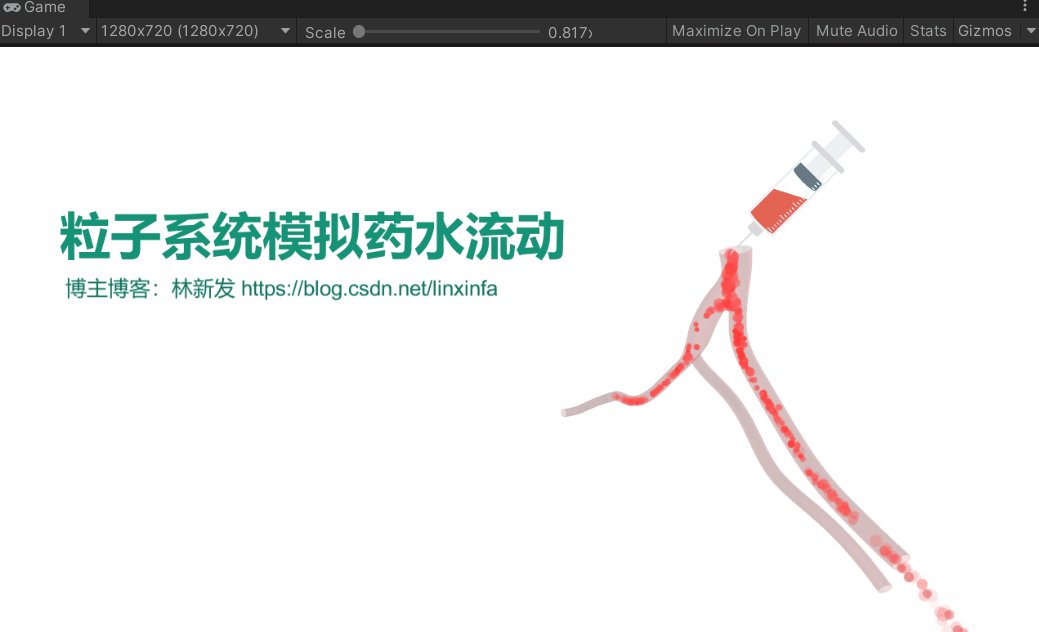
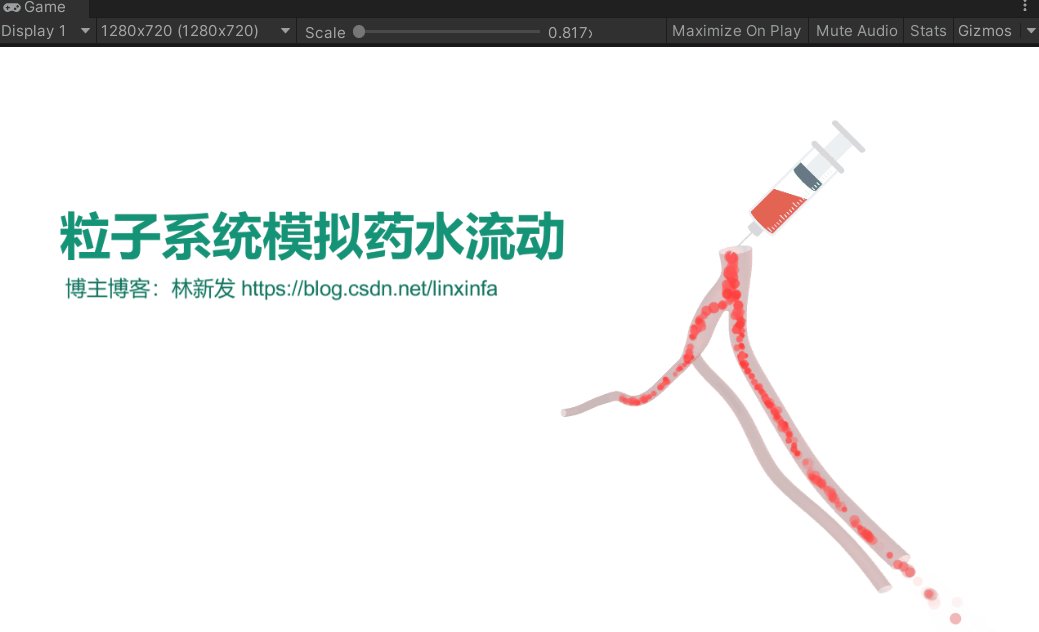
二、最终效果
最终效果如下,效果虽然一般,不过制相对简单很多。
【文章转自:韩国cn2服务器 转载请保留连接】
本文Demo工程已上传到CodeChina,感兴趣的同学可自行下载学习。
地址:https://codechina.csdn.net/linxinfa/UnityParticleFluidDemo
注:我使用的Unity版本:Unity 2020.1.14f1c1 (64-bit)。

三、制作过程
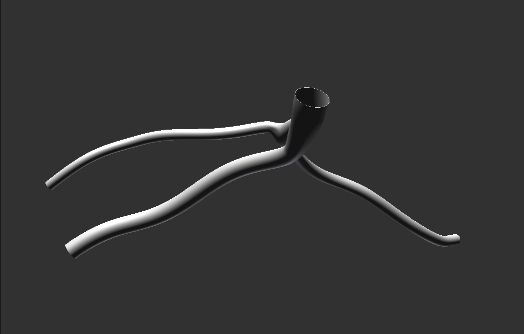
1、导入血管模型
将血管模型导入工程中。

2、血管Shader
因为我们需要透过血管看到药水流动,所以血管需要半透明显示,我们这里创建一个shader,实现半透明效果。

shader代码如下:
Shader "linxinfa/CustomTransShader" {
Properties {
_Color ("Main Tint", Color) = (1,1,1,1)
_MainTex ("Main Tex", 2D) = "white" {}
_AlphaScale("Alpha Scale",Range(0,1)) = 1
}
SubShader {
Tags{"Queue" = "AlphaTest" "IgnoreProjector" = "True" "RenderType" = "Transparent"}
Pass
{
Tags{"LightMode" = "ForwardBase"}
Cull Front
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
#include "UnityCG.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
fixed _AlphaScale;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f i) : SV_TARGET0
{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed4 texcolor = tex2D(_MainTex,i.uv);
fixed3 albedo = texcolor.rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffues = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir));
return fixed4(ambient + diffues,texcolor.a * _AlphaScale);
}
ENDCG
}
Pass
{
Tags{"LightMode" = "ForwardBase"}
Cull Back
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
#include "UnityCG.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
fixed _AlphaScale;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f i) : SV_TARGET0
{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed4 texcolor = tex2D(_MainTex,i.uv);
fixed3 albedo = texcolor.rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffues = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir));
return fixed4(ambient + diffues,texcolor.a * _AlphaScale);
}
ENDCG
}
}
FallBack "Transparent/VertexLit"
}
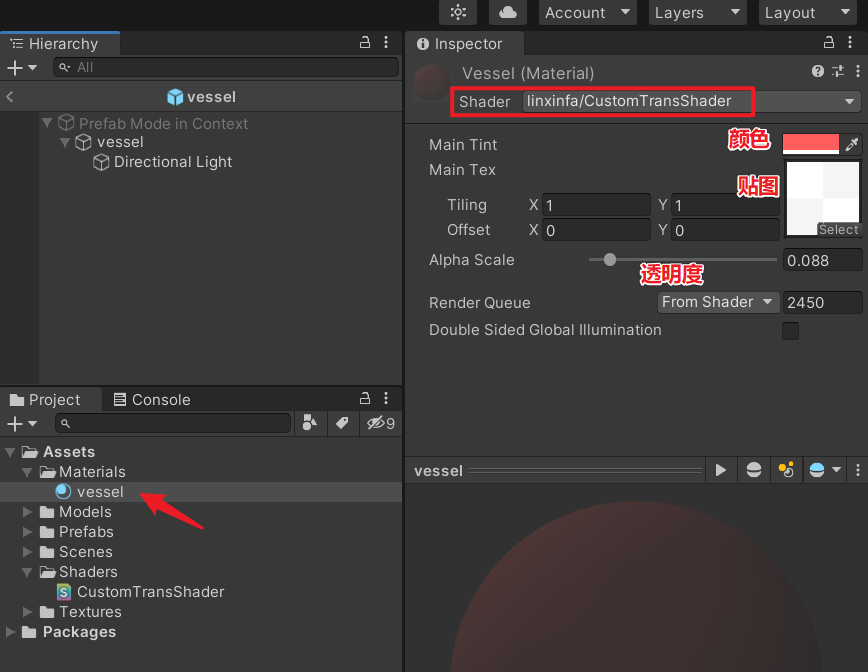
3、血管材质球
创建材质球,使用刚刚的CustomTransShader.shader。

然后把材质球赋值给血管模型预设,这样,半透明的血管就做好了。

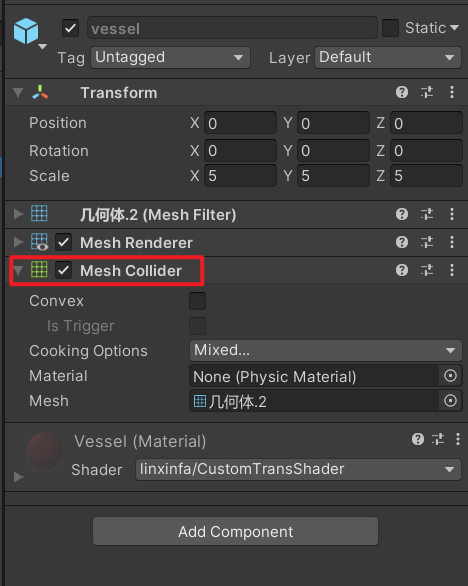
4、添加碰撞体
因为药水要在血管中流动,需要发生碰撞,所以血管需要添加碰撞体:MeshCollider。

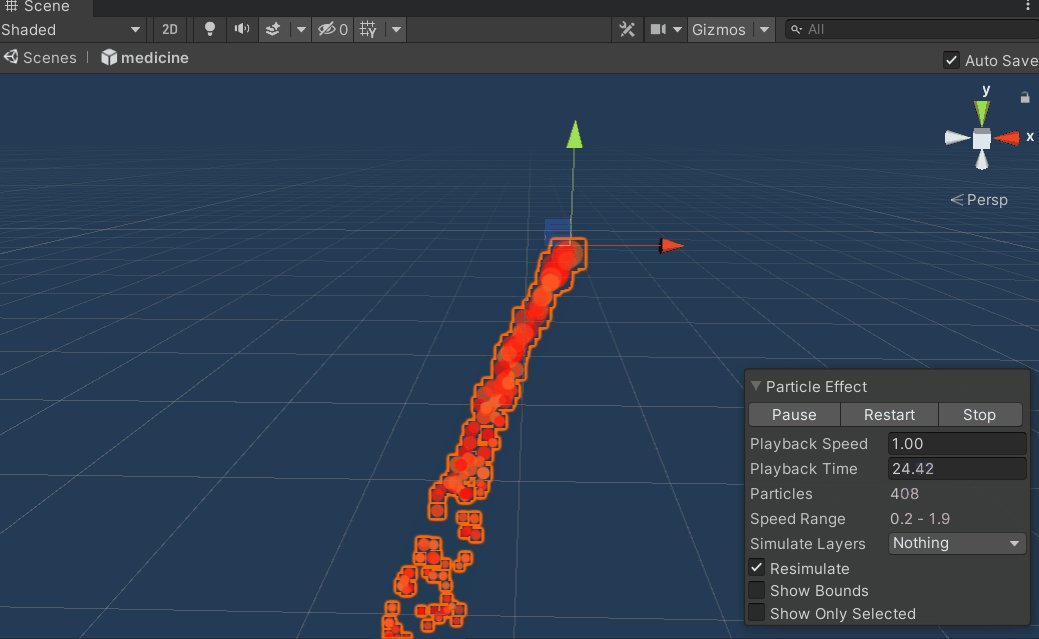
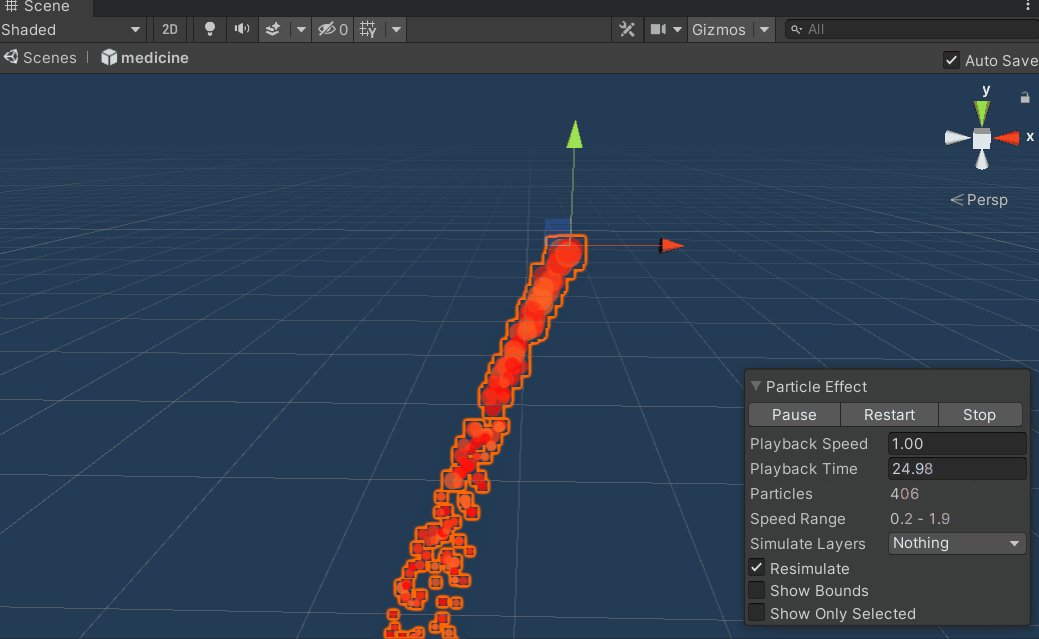
5、药水粒子
药水粒子其实就是普通的粒子。

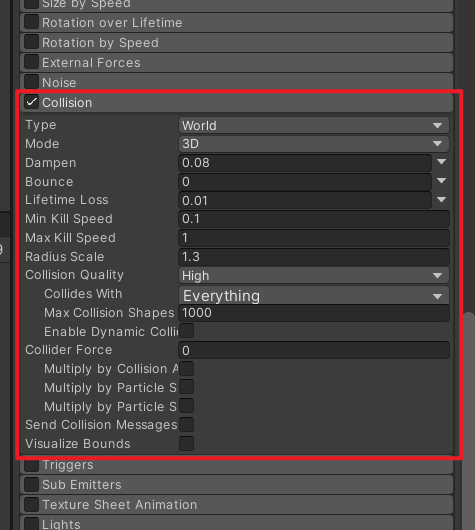
最关键点就是开启粒子的Collision属性,这样粒子就可以与血管壁碰撞了。

其中一些参数:
Dampen:阻力
Bounce:弹力
Lifetime Loss:损失率
Min Kill Speed:最小死亡速度
Max Kill Speed: 最大死亡速度
Radius Scale: 半径缩放,可使粒子未撞到Collision便产生碰撞
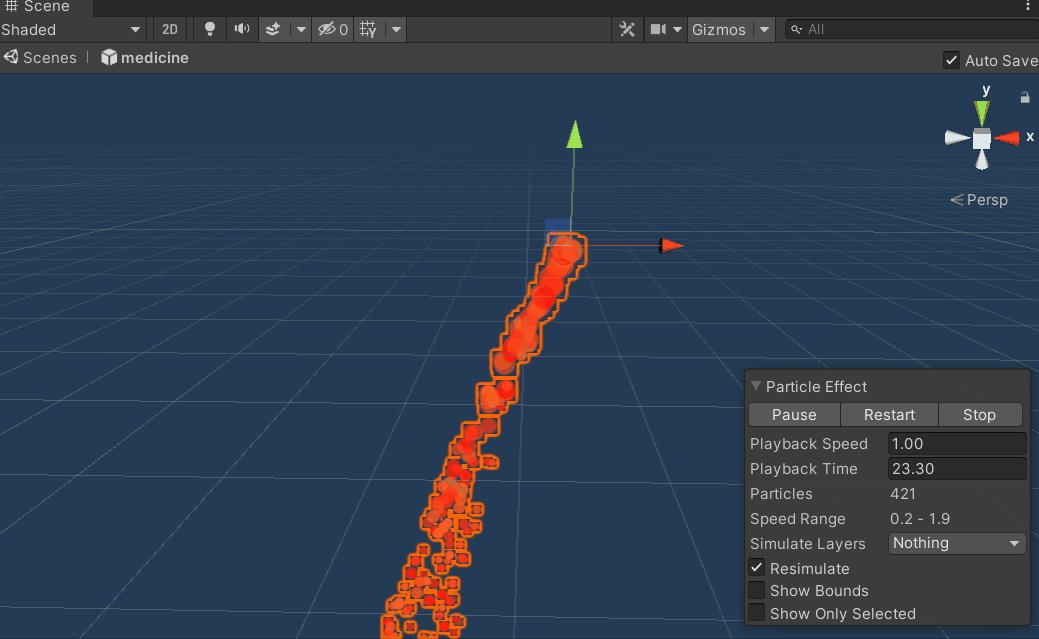
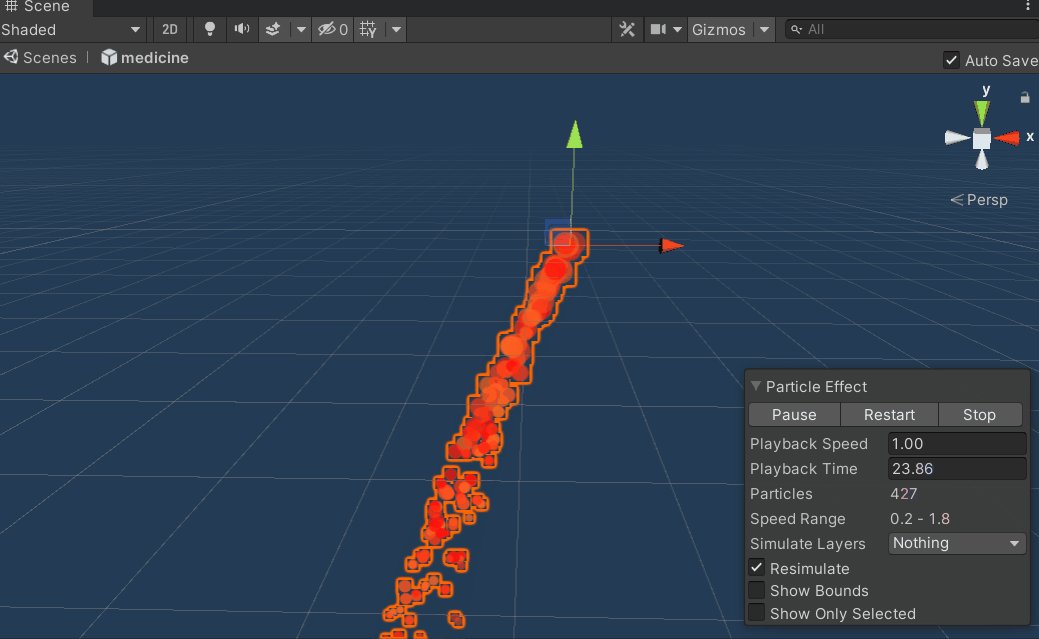
四、测试效果
最终运行Unity,测试效果如下:

五、结束语
完毕。
到此这篇关于Unity使用ParticleSystem粒子系统模拟药水在血管中流动(粒子碰撞)的文章就介绍到这了,更多相关Unity ParticleSystem粒子系统内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
