如何使用css3实现一个类在线直播的队列动画的示
之前在群里有个朋友问了这样一个问题, 就是如何在 小程序 中实现类似 直播平台 的用户上线时的 队列动画 ? 作为一名前端工程师, 解决方案无非以下2种:
- 使用 javascript 根据条件来控制元素的样式实现队列动画
- 用纯 css3 配合数据驱动模型来实现.
大家都知道在现代的 Web 开发中, 我们能使用 Css 实现的效果尽量不要用 Js , 所以我们应该优先考虑用 Css3 来实现,但是我们要结合 数据流 才能实现真正的队列动画, 所以我们可以利用 MVVM框架 便捷的数据驱动模型来控制动画的走向.
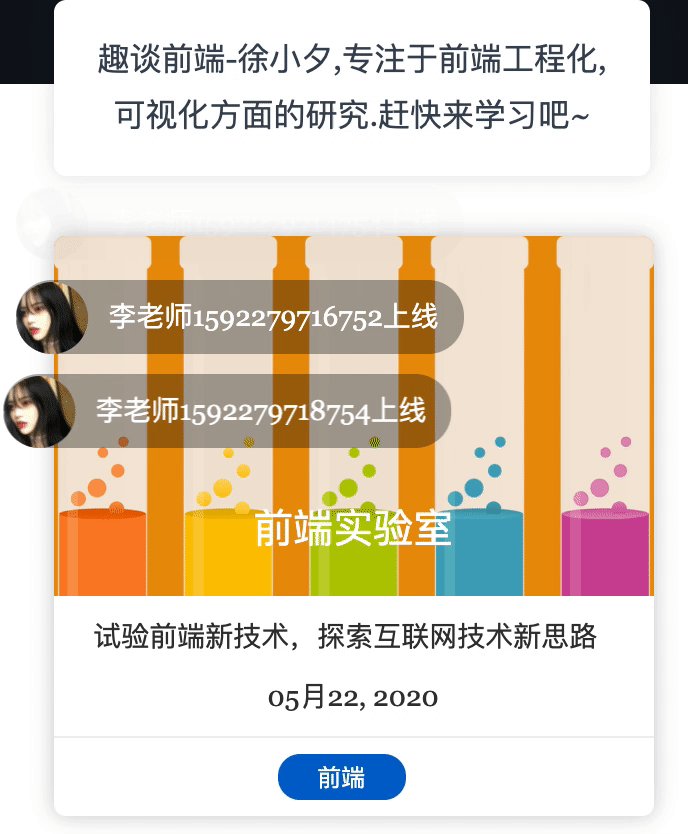
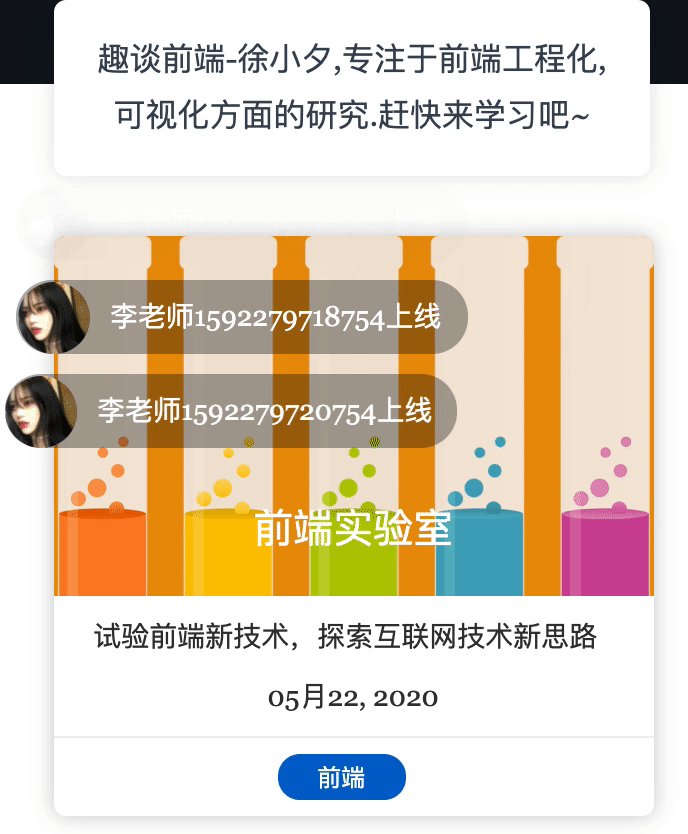
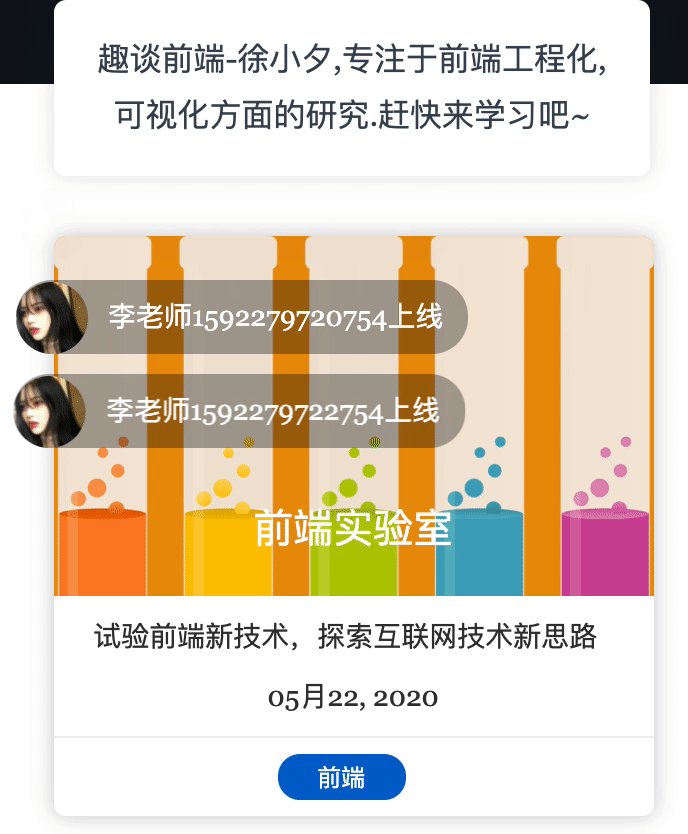
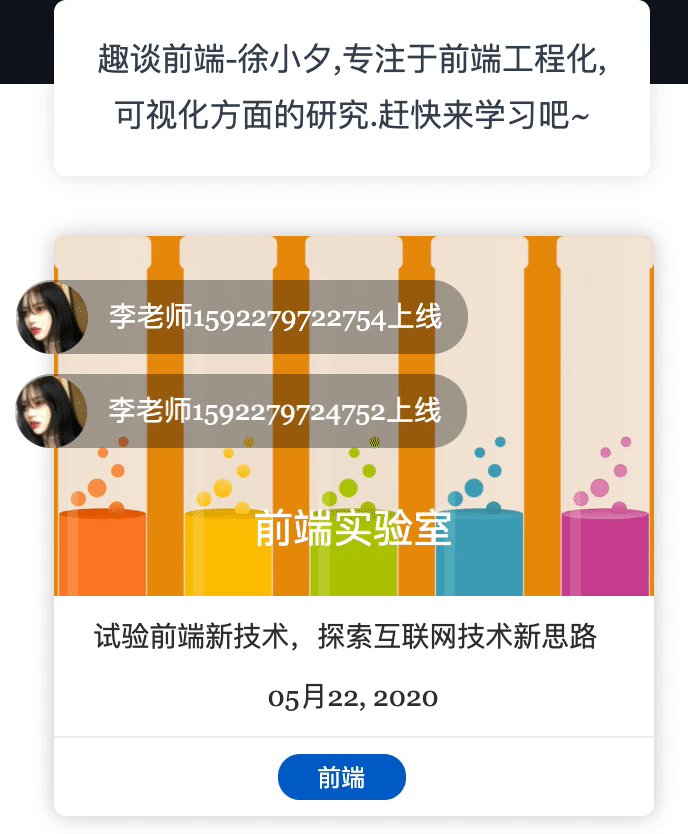
又由于动画的核心在于 Css3 , 所以在 小程序 或者是 Vue/React 中实现其实原理都是相似的, 大家不必担心技术栈的问题. 以下是实现后的效果图:

其实这种效果在很多地方都用到, 比如 B站 的弹幕, 某音乐平台直播的粉丝上线动画, 某音的直播等等, 而在 Web端 , 我们又能怎么实现它呢? 接下来笔者将带大家一步步实现这样的动画效果.
正文
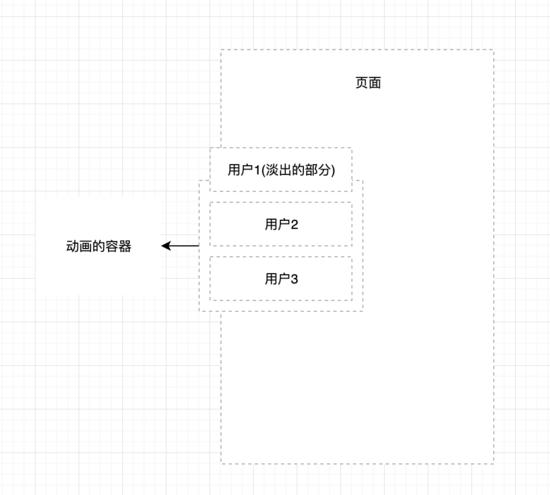
要想实现上面的动画效果, 我们需要先分析一下动画, 上图的动画结构如下:

动画一共分为以下两个过程:
- 用户进入动画
- 用户淡出动画
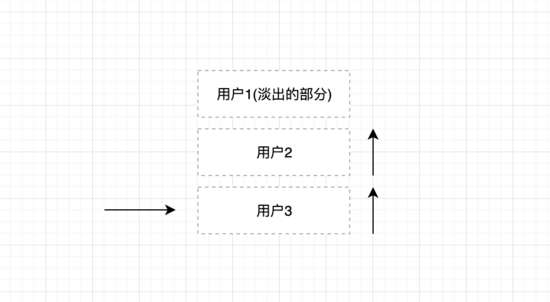
还有一个细节就是不管进入多少个用户, 都是从同一个位置进入的, 此时上一个用户位置会上移,如下图所示:

所以要想实现这样的效果最好的方式就是使用定位,比如绝对定位( absolute )或者固定定位( fixed ). 并设置其 bottom
值, 如下代码所示:
.animateWrap {
position: absolute;
bottom: 40%;
left: 12px;
}
以上位置信息仅供参考,具体数值可根据自身需求来更改.设置 bottom 的好处是容器的子元素一旦增加, 会自动将上一个元素顶上去, 所以不需要我们手动去设置其偏移值.
实现进入动画
我们要想实现上图的用户进入动画, 可以使用 Css3 的过渡动画 transition ,也可以使用 animation 动画, 由于使用场景的便捷性这里我们采用 animation 动画, 首先我们先写一下dom结构:
<div className={styles.animateWrap}>
<div className={styles.animate} key={item}><div className={styles.tx}><img src={tx} alt=""/></div><span>李老师上线</span></div>
<div className={styles.animate} key={item}><div className={styles.tx}><img src={tx} alt=【原创作者:http://www.1234xp.com/jap.html 转载请说明出处】""/></div><span>李老师上线</span></div>
<div className={styles.animate} key={item}><div className={styles.tx}><img src={tx} alt=""/></div><span>李老师上线</span></div>
</div>
以上代码表示创建了一个动画容器, 并且添加了2个用户, 这里我们定义一下关键动画如下:
.animate {
margin-bottom: 10px;
border-radius: 20px;
background-color: rgba(0,0,0, .3);
animation: moveIn 1.2s;
}
@keyframes moveIn {
0% {
transform: translateX(calc(-100% - 12px));
}
100% {
transform: translateX(0);
}
}
以上即实现了元素向右移入的动画, 但是此时我们看到的动画是同时出现的, 我们要应用到真实场景中, 一定是通过 socket 或者通过 轮循 拿到的异步数据, 因此我们可以使用 setInterval 来模拟这一过程. 还有一个细节是我们动画里最多只完整展示2条用户数据, 多余的数据会渐出隐藏, 因此我们需要对数据进行截流, 代码如下:
const [user, setUser] = useState<Array<string>>([])
useEffect(() => {
let MAX_USER_COUNT = 2;
let timer = setInterval(() => {
setUser(prev => {
prev.push(Date.now() + '')
if(prev.length > MAX_USER_COUNT + 1){
prev.shift()
return [...prev]
}else {
return [...prev]
}
})
}, 2000)
}, [])
变量 MAX_USER_COUNT 用来控制最大展示的用户数,可以根据实际需求更改, setUser 里面的逻辑即为截流逻辑, 当用户数超过指定的最大值时, 会将头部元素删除.
以上即完成了数据流转的过程, 我们还需要处理的是用户渐出逻辑和动画.我们先看看渐出的 animation :
@keyframes moveOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
其实动画并不难, 我们需要控制的是如何给头部元素动态的添加这个动画, 此时我们最好的方案是通过类名, 即当满足渐出的条件时, 我们需要给渐出的元素动态设置渐出类名, 条件如下:
user.length > MAX_USER_COUNT && i === 0 以上条件指的是当用户数超过最大展示用户数并且当且元素为头部元素时, 那么我们只需要根据这个条件来动态设置类名即可:
{
user.map((item, i) => {
return <div className={classnames(styles.animate, user.length > 2 && i === 0 ? styles.hidden : '')} key={item}><div className={styles.tx}><img src={tx} alt=""/></div><span>李老师{item}上线</span></div>
})
}
css代码如下:
.hidden {
opacity: 0;
animation: moveOut 1.2s;
}
通过以上步骤我们就实现了一个完整的类在线直播的队列动画, 动画完整 css 代码如下, 感兴趣的盆友可以学习参考一下:
.animateWrap {
position: absolute;
bottom: 40%;
left: 12px;
.animate {
margin-bottom: 10px;
border-radius: 20px;
background-color: rgba(0,0,0, .3);
animation: moveIn 1.2s;
.tx {
display: inline-block;
width: 36px;
height: 36px;
border-radius: 50%;
overflow: hidden;
vertical-align: middle;
margin-right: 10px;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
span {
margin-right: 12px;
line-height: 36px;
font-size: 14px;
color: #fff;
}
}
.hidden {
opacity: 0;
animation: moveOut 1.2s;
}
@keyframes moveIn {
0% {
transform: translateX(calc(-100% - 12px));
}
100% {
transform: translateX(0);
}
}
@keyframes moveOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
}
最后
到此这篇关于如何使用css3实现一个类在线直播的队列动画的示例代码的文章就介绍到这了,更多相关css3在线直播队列动画内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
