纯CSS实现左右拖拽改变布局大小
利用浏览器非overflow:auto元素设置resize可以拉伸的特性实现无JavaScript的分栏宽度控制。
webkit浏览器下滚动条可以自定义,其中resize区域大小就是scrollbar的大小,于是,我们可以将整个拉伸区域变成和容器一样高。

实现原理
CSS中有一个resize属性,如果一个元素的overflow属性值不是visible,则通过设置resize属性可以拉伸这个元素尺寸。
但是,这种拉伸却有一个问题,那就是拖拽的区域太小了,就右下角那么一丢丢地方:

那有什么办法可以把这个拖拽区域变大呢?
后来经过我的研究发现,resize属性的拖拽bar和滚动条的拖拽bar是一个体系里面的东西,只需要对滚动条进行自定义,就能间接设置resize bar的尺寸。
例如:
.resize-bar::-webkit-scrollbar {
width: 200px; height: 200px;
}
此时,拉伸区域就很大了:

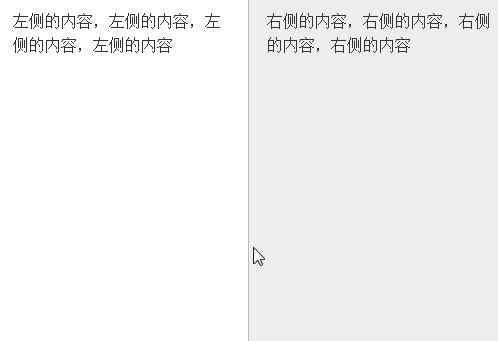
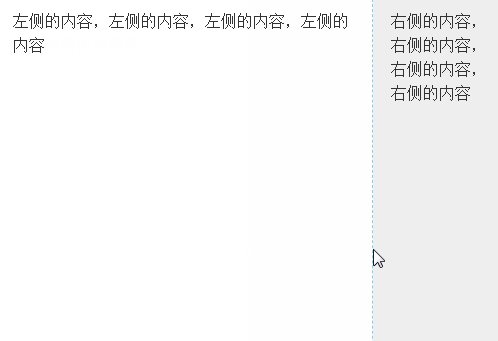
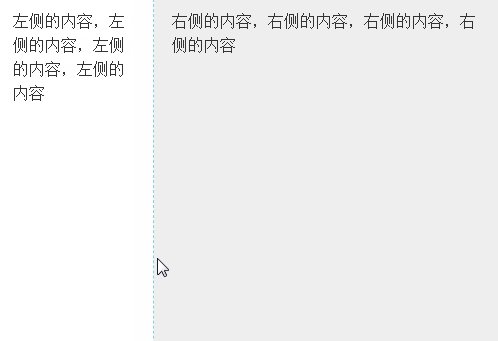
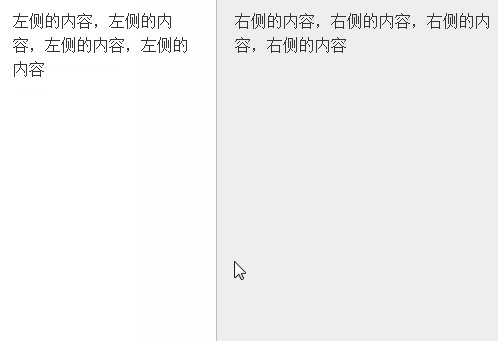
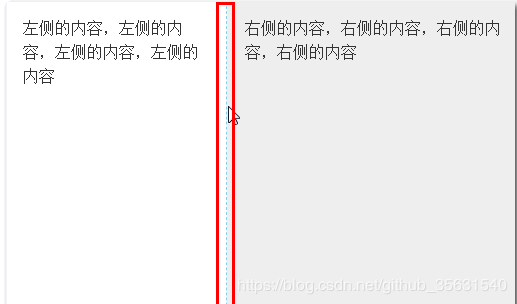
接下来做的事情就是把这个拖拽区域藏在某一栏布局的后面,然后透出部分宽度可以用来拖拽,如下图所示:

最后,我们的左右分栏采用自适应布局就能实现我们想要的效果。
您可以狠狠地点击这里:纯CSS实现分栏宽度拉伸demo
代码如下:
.column {
overflow: hidden;
}
.column-left {
height: 400px;
background-color: #fff;
position: relative;
float: left;
}
.column-right {
height: 400px;
padding: 16px;
background-color: #eee;
box-sizing: border-box;
overflow: hidden;
}
.resize-save {
position: absolute;
top: 0; right: 5px; bottom: 0; left: 0;
padding: 16px;
overflow-x: hidden;
}
.resize-bar {
width: 200px; height: inherit;
resize: horizontal;
cursor: ew-resize;
opacity: 0;
overflow: scroll;
}
/* 拖拽线 */
.resize-line {
position: absolute;
right: 0; top: 0; bottom: 0;
border-right: 2px solid #eee;
border-left: 1px solid #bbb;
pointer-events: none;
}
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px dashed skyblue;
}
.resize-bar::-webkit-scrollbar {
width: 200px; height: inherit;
}
/* Firefox只有下面一小块区域可以拉伸 */【转自:荷兰服务器 】
@supports (-moz-user-select: none) {
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px solid #bbb;
}
.resize-bar:hover ~ .resize-line::after,
.resize-bar:active ~ .resize-line::after {
content: '';
position: absolute;
width: 16px; height: 16px;
bottom: 0; right: -8px;
background: url(./resize.svg);
background-size: 100% 100%;
}
}
<div class="column">
<div class="column-left">
<div class="resize-bar"></div>
<div class="resize-line"></div>
<div class="resize-save">
左侧的内容,左侧的内容,左侧的内容,左侧的内容
</div>
</div>
<div class="column-right">
右侧的内容,右侧的内容,右侧的内容,右侧的内容
</div>
</div>
利用浏览器非overflow:auto元素设置resize可以拉伸的特性实现无JavaScript的分栏宽度控制。
webkit浏览器下滚动条可以自定义,其中resize区域大小就是scrollbar的大小,于是,我们可以将整个拉伸区域变成和容器一样高。
到此这篇关于纯CSS实现左右拖拽改变布局大小的文章就介绍到这了,更多相关CSS左右拖拽改变布局大小内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
