flex弹性盒布局最后一行左对齐的实现思路
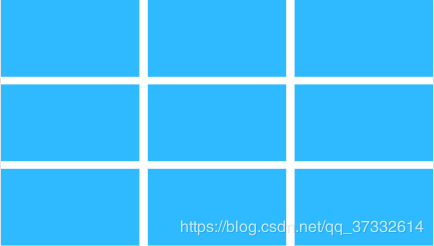
使用flex布局,如果是九宫格的话正好可以平分,如图

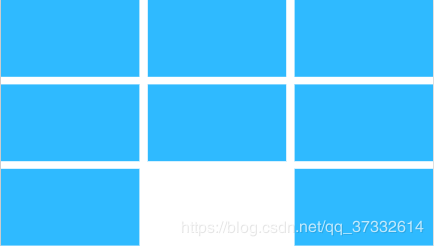
如果是我们只需要八块,如图

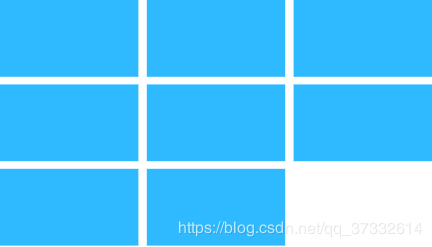
但是我们想让最后一块左对齐,依次排列,需要在元素的父级增加伪元素after,如图
<div class="box"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>
ul{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
ul:after{
content: "";
width: 32%;
}
ul li{
width: 32%;
height: 10vh;
margin-b【文章出处:香港服务器】ottom: 1vh;
background: #2fbaff;
}

到此这篇关于flex弹性盒布局最后一行左对齐的实现思路的文章就介绍到这了,更多相关flex弹性布局内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
