详解CSS标签中的显示模式
标签的显示模式(重点)
div和span标签
1.样式完全相同,标签不同,显示的结果完全不同
2.每个div会独占一行,多个span会并列一排
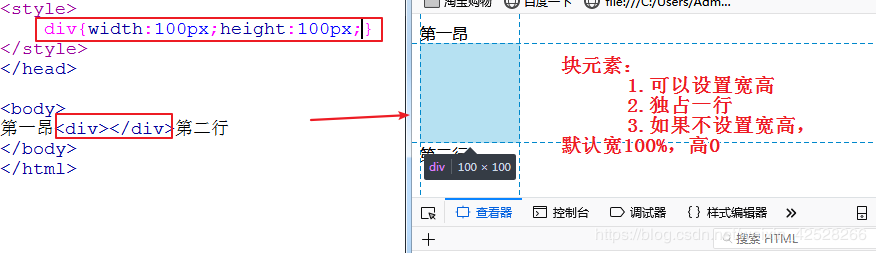
1.块元素
特点:宽度默认是100%,高度默认是0,可以设置宽度和高度,会继承父级的宽度,换行显示—div ul li p h
示意图

总结:块元素可以添加宽高的属性,独占一行
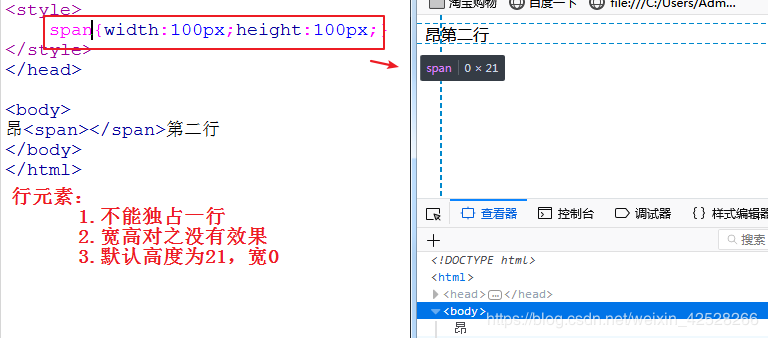
2.行元素
特点:宽高默认都是0,不能设置宽和高,一行显示----span b i u a
示意图

总结:对宽高不敏感,不能独占一行
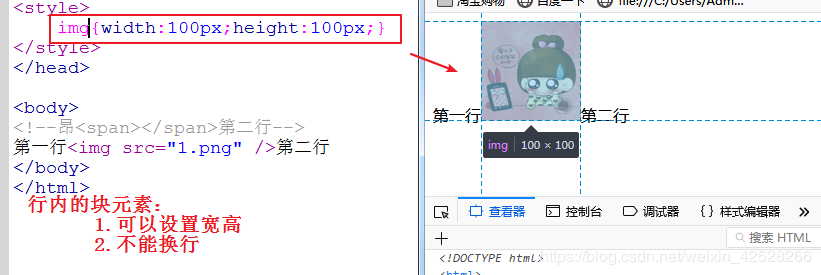
3.行内的块元素
特点:只能设置宽和高,不能换行显示—img input
示意图

多学一招:从大的方面来说,其实行内的块元素也属于行内元素,对行内元素的某些操作,同样可以操作行内的块元素,例:text-align:center;line-height:【转自:美国服务器】1000px;
4.模式转换
语法:display:值
取值:block转成块元素,inline转成行元素,inline-block转成行内的块元素,none隐藏元素
多学一招:使用该属性隐藏元素后,在页面中将不占据空间
小案例:简易导航的制作

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
a{
display:inline-block;
width:100px;
height:50px;
background:#f00;
text-align:center;
text-decoration:none;
color:#fff;
line-height:50px;
}
body{text-align:center;}
</style>
</head>
<body>
<a href="">导航</a>
<a href="">导航</a>
<a href="">导航</a>
<a href="">导航</a>
<a href="">导航</a>
<a href="">导航</a>
</body>
</html>
总结
到此这篇关于CSS标签中的显示模式的文章就介绍到这了,更多相关css 标签显示模式内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【转自:美国服务器 网络转载请说明出处】