css如何利用负margin技术实现平均布局
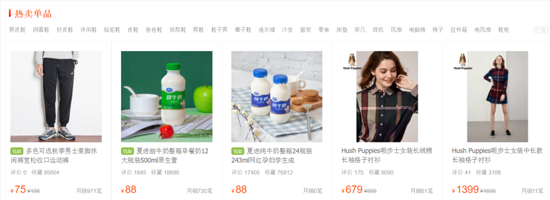
我们平常会利用float布局来解决IE浏览器CSS的兼容性问题,比如淘宝,就是用float布局来实现的。 我们会在淘宝页面会看到下图这样一种布局。

这种图片均匀分布的布局我们叫平均布局,那这种布局又是怎么实现的呢? 有的同学可能觉得,这还不简单,可以直接设置父元素div宽度和子元素宽度总和相等就可以了。 真的有这么容易吗,我们来试一下。
测试
假如我们令每个子元素宽度为100px,一共3个子元素,给每个子元素一个margin-right,设为50px,那父元素宽度应为100x3+50x2=400px。我们设置一些样式。html和css代码如下。
//HTML <div class="father clearfix"> <div class="son"></div> <div class="son"></div> <div class="son"></div> </div>
//CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.father {
width: 400px;
height: 100px;
margin: 10px;
background-color: #d5a4cf;
border: 1px solid black;
}
.son {
border: 1px solid black;
background-color: #fff1ac;
float: left;
margin-right: 50px;
width: 100px;
height: 100px;
}
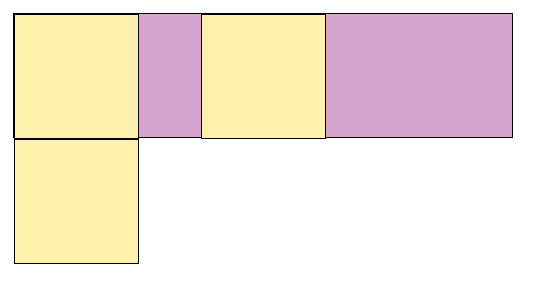
此时效果如下

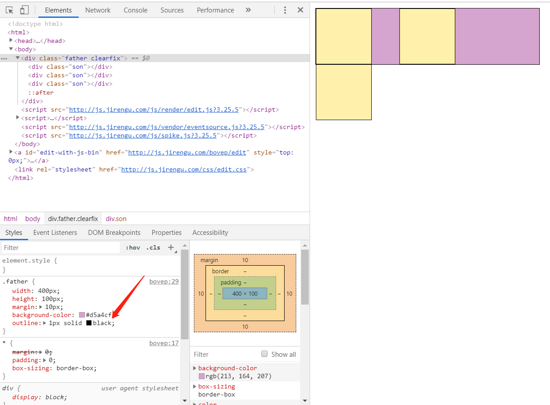
我们发现最后一个子元素被挤下来了,这是为什么呢。不要问为什么,因为这就是CSS。 那我们该怎么解决呢,有的同学说,是受父元素的1px的border影响,我们把换成outline试一下。

我们发现还是没有起作用,这个时候怎么办呢。接下来给大家介绍一种“负margin”的方法。 我们给父元素和子元素间加一个中间层,令这个div的margin-right为-50px,我们再来试一下。
//HTML
<div class="father clearfix">
<div class="middle clearfix">
<div class="son"></div>
<div class="son"></div>
<div class="son"></div>
</div>
</div>
//CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.father {
width: 400px;
height: 100px;
margin: 10px;
background-color: #d5a4cf;
outline: 1px solid black;
}
.son {
border: 1px solid black;
background-color: #fff1ac;
float: left;
margin-right: 50px;
width: 100px;
height: 100px;
}
.middle {
margin-right: -50px;
}
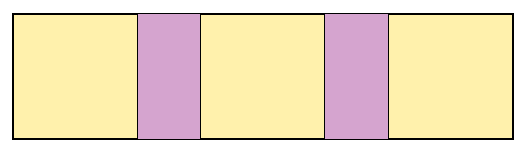
这个时候我们发现,中间的div通过“延伸”右外边距把带三个子元素“包进去”了,从而实现了 平均布局 。

结论
通过我们的测试,我们找到了解决平均布局的方案,希望能对大家有帮助。更多关于css平均布局的资料请关注海外IDC网其它相关文章!
【文章来自:高防ip处的文章,转载请说明出处】 【文章出处:黄冈seo 转载请说明出处】