css实现div内凹角样式的示例代码
平常的开发中我们一般使用到圆角都是外凸的,即border-radius属性。而如果有内凹角的情况,我们一般的考虑实现方法有2种。一种是直接使用背景图片,一种是使用css。
用到的属性则是background或background-image结合径向渐变radial-gradient。示例:
background-image: radial-gradient(200px at 50px 0px, #fff 50px, #4169E1 50px);
而对于径向渐变,主要是3个参数控制。
一个是原点和大小。大小类似border-radius的感觉,原点使用at表示可以指定点的坐标,或使用left、right、top、bottom来表示。
其次是两个颜色和透明度、大小等。这里50px或百分比,亲测第一个只有50才是半圆角,而第二个50px貌似影响不大。
示例:

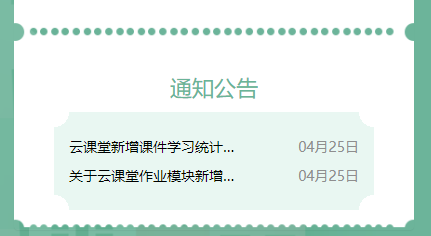
欲实现图中浅绿色的四角内凹样式,没有素材图片。
开始:首先给这个div设置好宽高并设置相对定位。然后在其内部放4个绝对定位的元素,设置其宽高等于内凹的尺寸,之后将他们绝对定位固定到4角。然后就是使用上边的内凹样式。
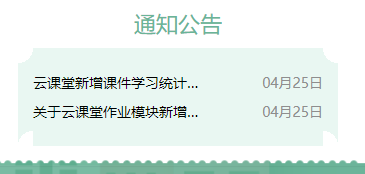
需要注意的是,上边两个很简单就完成了,但是下边两个角,只设置了位置和内凹位置之后是下边这样的:

这就需要再旋转一下。
完整代码如下:
css:
.notice_box_cls #commonNotice {
background-color: #E8F7F2;
padding: 20px 10px;
}
.notice_box_cls .notice_body0 {
position: relative;
}
.notice_box_cls .notice_body {
background:radial-gradient(15px at left top,#fff 50px,#E8F7F2 50%);
position: absolute;
left: 0;
top: 0;
width: 15px;
height: 15px;
}
.notice_box_cls .notice_body1 {
background:radial-gradient(15px at right top,#fff 50px,#E8F7F2 50%);
position: absolute;
right: 0;
top: 0;
width: 15px;
height: 15px;
}
.notice_box_cls .notice_body2 {
background:radial-gradient(15px at right bottom,#fff 50px,#E8F7F2 50%);
position: absolute;
left: 0;
bottom: 0;
width: 15px;
height: 15px;
transform: rotate(90deg);
}
.notice_box_cls .notice_body3 {
background:radial-gradient(15px at left bottom,#fff 50px,#E8F7F2 50%);
position: absolute;
right: 0;
bottom: 0;
width: 15px;
height: 15px;
transform: rotate(270deg);
}
html:
<div class="notice">
<div class="">
<div class="notice_title">
<span>通知公告</span>
</div>
<div class="notice_body0">
<ul id="commonNotice">
<!-- <li><a href="#" class="fl">湖北省教育信息化S1</a><i class="fr">2017-5-13</i></li>
<li><a href="#" class="fl">湖北省教育信息化S2</a><i class="fr">2017-5-13</i></li>
<li><a href="#" class="fl">湖北省教育信息化S3</a><i class="fr">2017-5-13</i></li>
<li><a href="#" class="fl">湖北省教育信息化S4</a><i class="fr">2017-5-13</i></li>
<li><a href="#"【文章来源:http://www.1234xp.com/mggfzq.html网络转载请说明出处】; class="fl">湖北省教育信息化S5</a><i class="fr">2017-5-13</i></li>
<li><a href="#" class="fl">湖北省教育信息化S6</a><i class="fr">2017-5-13</i></li> -->
</ul>
<div class="notice_body">
</div>
<div class="notice_body1">
</div>
<div class="notice_body2">
</div>
<div class="notice_body3">
</div>
</div>
</div>
</div>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章原创作者:http://www.yidunidc.com/gfcdn.html 网络转载请说明出处】