如何用border-image实现文字气泡边框的示例代码
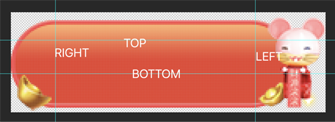
开发活动中,遇到了一个很简单的文字气泡效果,大概就是这样的。

emmmm,看起来很简单。实现思路如下
- 主体是个div,加上渐变和边框还有圆角即可。
- 左侧元宝切图,用::before定位在左侧。
- 右侧老鼠切图,用::after定位在右侧。
基本没啥难度,分分钟就能搞定了。直到...
产品:哦对了,这个气泡图后面要在后台做成可配置的,到时候我们直接上传图片就行了,算是用户的个人签名。 我:!!!(╯‵□′)╯︵┻━┻
这就有点尴尬了,总不能到时候让产品也一张图片before,一份after,中间渐变自己写吧。估计分分钟会被自己砍死的。
早年在公司听安卓的同事讲过一种叫做.9png的东西,于是在网上搜了下,前端能不能实现类似的效果。果然发现了。
.9png
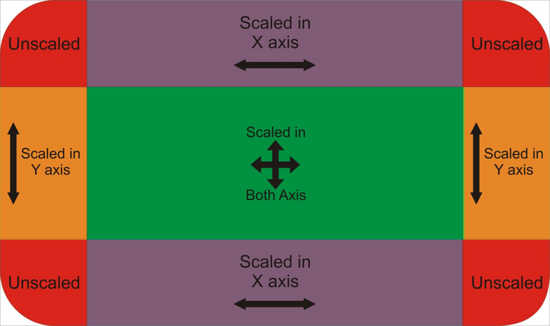
什么是.9png呢?.9png是安卓那边的一种图片格式,专门用来做气泡效果的。它的特点就是把一份图片分成9分,最角落的四个区域是不会被拉伸的。只会拉伸中间部分。

这样就算你的内容区域撑大了,角落保留的元素不会发生形变。
前端实现
聪明的同学可以直接戳这里看效果 https://codepen.io/gong12339/pen/PowxmzL
前端实现.9png需要用到以下几个属性。
官方推荐的.9png的图分辨率是81 * 81,这样切出来的9个区域每一个都是27 * 27的宽高。我这里因为是长方形,所以切片的位置需要自己测量。而且我的图片很明显不支持纵向拉伸
.border {
border-width: 18px 44px 25px 28px;
border-style: solid;
border-image-source:url(https://raw.githubusercontent.com/gong12339/vic-blog/master/static/img/border.9.png);
border-image-slice:25 44 25 28 fill;
b【本文来源:bgp服务器 欢迎转载】order-image-width:25px 44px 25px 28px;
}
- border-width: 27px; 设置边框宽度
- border-style: solid; 设置边框类型
- border-image-source: url('a.png')
- 设置图片地址,没啥好讲的
- border-image-slice: 27 27 27 27;
- 设置切片位置 (上 右 下 左),如果都一样也可以只写一个
- border-image-width: 27px 27px 27px 27px;
- 设置边框宽度(上 右 下 左),如果都一样也可以只写一个
这里重点讲一下 border-image-slice ,它的意思就是距图片的上、右、下、左相应的距离画条线,然后将图片切成9个区域(注意不能带单位)。

到这里我们已经基本完成了配置
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
