css实现可控虚线的方法
前言
css生成虚线,前端小儿科。一般都会用border来实现,不做深入考究,但是生成如下虚线?如何操作?

实现方式
实现方式,有的人用多个span生成,一个小圆点就是一个span,这样是可以,但是整个状态改变比较麻烦,有什么方式生成可以控制的虚线呢?
生成dashed
生成横向线
生成dashed虚线,一般是通过linear-gradient + background-size实现的,实现代码如下:
height: 2px; background: linear-gradient(to right, #000000, #000000 7.5px, transparent 7.5px, transparent); background-size: 15px 100%;
height,控制虚线的高度,linear-gradient和background-size控制间距和步长
生成竖向线
竖向线和横向线正好相反,倒过来就可以了
width: 2px; background: linear-gradient(to bottom, #000000, #000000 7.5px, transparent 7.5px, transparent); background-size: 100% 15px;
延伸
横向线和竖向线都有了,那么是不是就有了加减号了?
css生成加减号按钮
.btn {
display: inline-block;
background: #f0f0f0 no-repeat center;
border: 1px solid #d0d0d0;
【来源:海外服务器https://www.68idc.cn】 width: 24px; height: 24px;
border-radius: 2px;
box-shadow: 0 1px rgba(100,100,100,.1);
color: #666;
transition: color .2s, background-color .2s;
}
.btn:active {
box-shadow: inset 0 1px rgba(100,100,100,.1);
}
.btn:hover {
background-color: #e9e9e9;
color: #333;
}
.btn-plus {
background-image: linear-gradient(to top, currentColor, currentColor), linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px, 2px 10px;
}
.btn-minus {
background-image: linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px;
}
<a href="javascript:" class="btn btn-plus" role="button" title="增加"></a>
<input value="1" size="1">
<a href="javascript:" class="btn btn-minus" role="button" title="减少"></a>
生成dotted
上面是生成线,是没有圆角的,假如生成小圆点怎么生成呢?
如下图

同样,用radial-gradient渐变可以生成
代码如下:
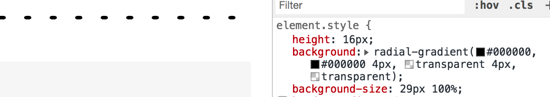
height: 29px; background: radial-gradient(#000000, #000000 4px, transparent 4px, transparent); background-size: 29px 100%;
备注: 这里,小圆点的宽高是由radial-gradient得到的 height 变小,小圆点就会压扁,变成椭圆,如下图

扩展
关于CSS3 gradient渐变 可以实现很多其他的效果,例如空心对话框的三角。
如下:

代码如下:
width: 6px; height: 6px; background: linear-gradient(to top, #ddd, #ddd) no-repeat, linear-gradient(to right, #ddd, #ddd) no-repeat, linear-gradient(135deg, #fff, #fff 6px, hsla(0,0%,100%,0) 6px) no-repeat; background-size: 6px 1px, 1px 6px, 6px 6px; transform: rotate(-45deg);
这种空心三角实现用渐变是很不错的,实心三角,肯定首选border,空心三角也可以用birder2边,通过旋转来实现,但是有一定的局限性。
总结
以上所述是小编给大家介绍的css实现可控虚线的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对海外IDC网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
