使用Rem布局实现自适应
之前写过一篇移动端适配的文章,很长,内容太多,看得容易凌乱,重新写个通熟易懂版的。
为什么要自适应?
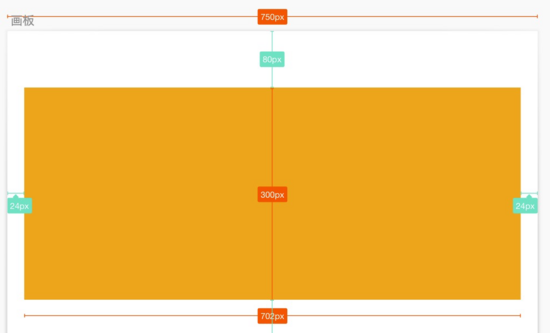
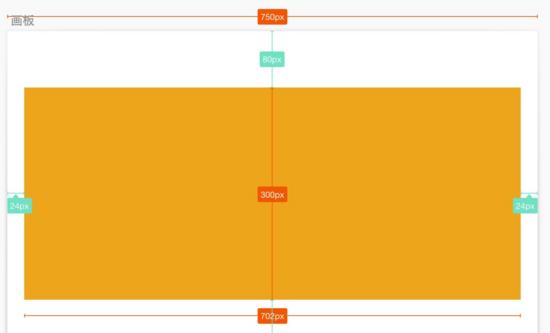
比如,对于一个移动端页面,设计师给的视觉稿画布宽 750,视觉稿中的一个黄色区块的尺寸是 702 x 300,并在画板中居中。我们希望在任何一个设备中的呈现比例都与视觉稿中一样,根据布局视口宽度等比缩放。

在移动端我们一般会设置布局视口宽度=设备宽度,即内容呈现的区域在设备屏幕内。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
但不同设备的宽度不同,因而让布局视口的宽度也不同。比如 iPhone 6 的布局视口宽度为 375, iPhone6 Plus 布局视口的宽度为 414。
对于给定的画布宽 750 的视觉稿,如果在布局视口宽度为 375 的 iPhone 6 设备上呈现,我们可以将视觉稿中元素的像素值除以 2,代码如下:
.box{
width: 351px;
height: 150px;
margin-top: 40px;
background: #F5A623;
}
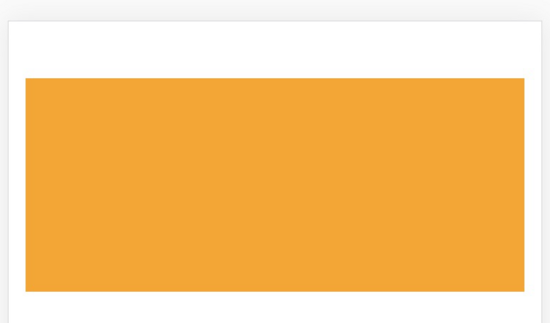
那么在 iPhone 6 中的呈现如右图,与左图视觉稿布局一致。


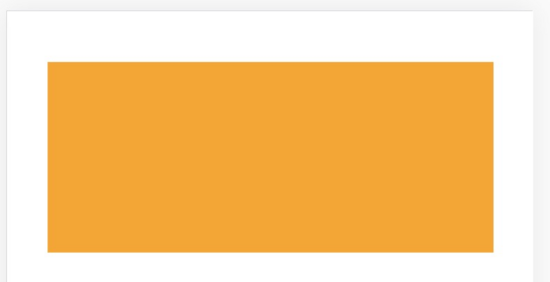
但同样的代码,在 iPhone 6 Plus 中呈现的就不一样了,两侧间距变大。因为 iPhone 6 Plus 的布局视口比 iPhone 6 要宽,而矩形框的尺寸没有变, 依然是 315 x 150。

对于给定的画布宽 750 的视觉稿,如果在布局视口宽度为 414 的 iPhone 6 Plus 设备上呈现,我们可以将视觉稿中元素的像素值按比例除以 (750 / 414),即:
.box{
width: 387.5px;
height: 165.6px;
margin-top: 44.2px;
background: #F5A623;
}
页面呈现效果也可以跟视觉稿一样了。

为了在不同设备宽度(不同视口宽度)的页面中呈现效果跟视觉稿一样,需要写不同的 CSS 像素值。 我们的诉求是希望能用同样的 CSS 代码在不同宽度的设备上展现效果与视觉稿相同,通俗的说就是按照视觉稿中元素与画布的尺寸比例在不同设备上等比缩放,从而达到在不同设备上自适应的效果。
使用 Rem 布局解决自适应问题
如何用同一份 CSS 代码,使元素尺寸随着布局视口宽度的变化按视觉稿中的比例等比缩放?我们结合 CSS 中相对单位 rem 的特性,rem 单位的像素值是相对于根元素(HTML 元素) 的 font-size 的。例如:HTML 的 font-size 为 100px, 在 CSS 样式中设置某一元素的宽度为 2rem, 那么此元素在页面中的宽度为 200px。
根据元素在视觉稿中的比例等比缩放找到这样一层关系:
视觉稿元素尺寸 / 视觉稿画布宽度 = (rem 值 * HTML 元素的 font-size) / 布局视口宽度 = rem 值 * (HTML 元素的 font-size / 布局视口宽度) = rem 值 / (布局视口宽度 / HTML 元素的 font-size)
如果:
布局视口宽度 / HTML 元素的 font-size = 定值 N
就可以用同一份 CSS 代码实现在任何设备中自适应。
rem 值 = N * (视觉稿元素尺寸 / 视觉稿画布宽度 )
所以,我们只要确定一个 N 值,再完成两步,即可实现自适应:
- 第 1 步:动态设置 HTML 元素的 font-size = 布局视口宽度 / N
- 第 2 步:将视觉稿中导出的元素 CSS 像素值转成 rem 单位: rem 值 = N * (视觉稿元素尺寸 / 视觉稿画布宽度 )
假如您的视觉稿画布宽度是 750,为了便于 rem 值的计算, 您可以选择设置 N = 7.5【本文由:专业的印度服务器 提供,感谢支持】, 这样只需要将视觉稿中的尺寸值除以 100 就可以得到 rem 单位的 CSS 像素值。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【转自:美国服务器 网络转载请说明出处】