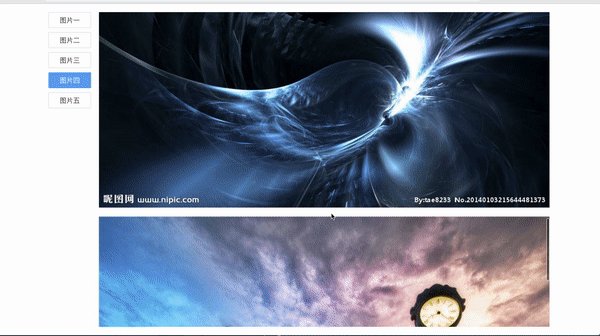
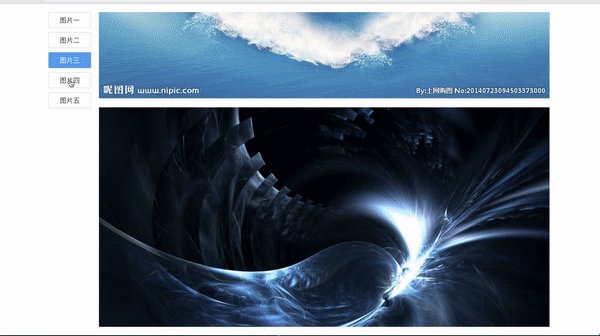
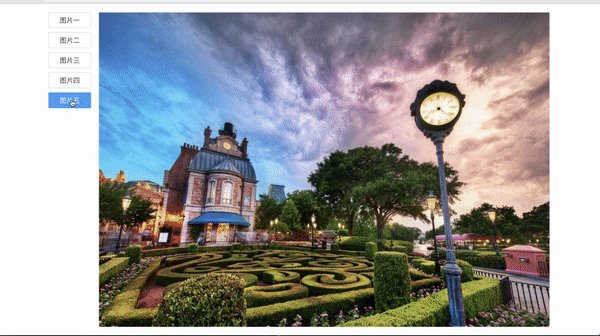
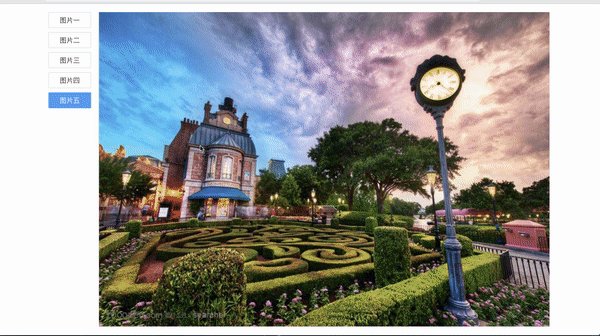
better-scroll实现菜单和内容联动的效果
1、基本使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<style>
*{
margin: 0;
padding: 0;
border: 0;
outline: none;
font-family: Arial;
list-style: none;
-webkit-font-smoothing: antialiased;
}
html, body, #app{
height: 100%;
}
#app{
padding: 20px 0;
box-sizing: border-box;
}
.wrapper{
display: flex;
height: 100%;
overflow: hidden;
max-width: 1200px;
margin: 0 auto;
}
.menu{
width: 100px;
height: 100%;
padding-right: 20px;
}
.content{
flex: 1;
height: 100%;
overflow: hidden;
position: relative;
}
.menu-item{
margin-bottom: 10px;
}
.menu-item-content{
width: 100%;
padding: 7px 0;
text-align: center;
border: 1px solid #ddd;
border-radius: 2px;
color: #333;
cursor: pointer;
}
.active{
border-color: #409EFF;
background: #409EFF;
color: #fff;
}
.content-item{
margin-bottom: 20px;
}
.content-item-text{
border-radius: 2px;
border: 1px solid #ddd;
}
.content-item-text>img{
width: 100%;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="app">
<div class="wrapper">
<div class="menu">
<ul>
<li class="menu-item" v-for="(item, index) in menu" :key="index" @click="handleClick(index)">
<div class="menu-item-content" :class="{'active': getCurrentIndex() == index}" v-text="item.label"></div>
</li>
</ul>
</div>
<div class="content" ref="content">
<ul>
<li class="content-item" v-for="(item, index) in content" :key="index">
<div class="content-item-text">
<img :src="item" alt="">
</div>
</li>
</ul>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/better-scroll"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: {
contentScroll: null,
listHeight: [], // 用来存储每一个子盒子的高度
currentIndex: 0,
scrollY: 0,
menu: [
{
label: '图片一',
id: 0,
},
{
label: '图片二',
id: 1,
},
{
label: '图片三',
id: 2,
},
{
label: '图片四',
id: 3,
},
{
label: '图片五',
id: 4,
},
],
content: [
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575539093143&di=d3d787658bd0b0f21d2459d90b3bd19b&imgtype=jpg&src=http%3A%2F%2Fimg4.imgtn.bdimg.com%2Fit%2Fu%3D1735688044%2C4235283864%26fm%3D214%26gp%3D0.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575539192878&di=f46b69a4c2db2ba2f07f0fe1cc7af952&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201210%2F04%2F20121004231502_NrBQG.jpeg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575539157019&di=122152eaee12d6ea019b2cec2b80e468&imgtype=0&src=http%3A%2F%2Fpic44.nipic.com%2F20140723%2F18505720_094503373000_2.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575539175569&di=d33d35a826cc700add7b7bd53f9282c0&imgtype=0&src=http%3A%2F%2Fpic37.nipic.com%2F20140103%2F10616010_215644481373_2.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575539212191&di=ec438ea6559d06cc1a49a27b122e8edf&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fblog%2F201312%2F09%2F20131209151602_evtcw.jpeg',
]
},
methods: {
initScroll() {
const content = this.$refs.content;
this.contentScroll = new BScroll(content, {
click: true, // 因为betterscroll默认会阻止点击事件。这里要设置一下
【文章来源:http://www.1234xp.com/mggfzq.html网络转载请说明出处】 mouseWheel: true, // 鼠标滚轮滚动
probeType: 3,
scrollY: true,
scrollbar: {
fade: true, // 是否显示滚动条
interactive: false, // 1.8.0 新增
},
preventDefault: false, // 阻止了浏览器默认选中行为
});
// 获取滚动的值,赋值给scrollY
this.contentScroll.on('scroll', pos => {
this.scrollY = Math.abs(Math.round(pos.y));
});
},
getCurrentIndex() {
for (let i = 0; i < this.listHeight.length; i++) {
const height = this.listHeight[i];
const height1 = this.listHeight[i + 1];
// 解决当滚动到最后时,内容不足盒子高度时,菜单显示问题。当滚动到最后,选中最后一个菜单
// maxScrollY:最大纵向滚动位置
if (Math.abs(this.contentScroll.maxScrollY) === Math.abs(this.scrollY)) {
return this.content.length - 1;
}
if (!height1 || (this.scrollY < height1 && this.scrollY >= height)) {
return i;
}
}
},
handleClick(index) {
const content = this.$refs.content;
const contentList = content.getElementsByClassName('content-item');
const el = contentList[index];
// scrollToElement:滚动到目标元素
this.contentScroll.scrollToElement(el, 300);
},
getHeightList() {
this.listHeight = [];
let height = 0;
this.listHeight.push(height);
const content = this.$refs.content;
const contentList = content.getElementsByClassName('content-item');
for (let i = 0; i < contentList.length; i++) {
const item = contentList[i];
height += item.clientHeight;
this.listHeight.push(height);
}
this.initScroll();
}
},
mounted() {
this.$nextTick(function() {
// 由于图片太大,加载比较慢,造成还没有完全加载完就初始化了,导致滚动不了,所以这里加个定时器延迟下
setTimeout(() => {
this.getHeightList();
}, 400);
});
},
});
</script>
</body>
</html>
由于浏览器的兼容性,每个浏览器的滚动条样式都不尽相同,使用css样式修改的话,也只有部分浏览器能达到你想要的效果。
better-scroll模拟实现滚动条,父容器设置固定高度,并设置属性 overflow:hidden,让子元素超出父容器后隐藏,better-scroll作用在父容器上,通过transform:translate属性来让子元素滚动到想要的地方。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
