CSS动态渐变色边框围绕内容区域旋转的效果(实例
效果图

在网上查阅相关资料后,发现目前的动态渐变色边框的实现方式大部分为使用伪元素比内容区域大一圈然后横向移动渐变色背景的方式实现,而没有渐变色边框围绕内容区域进行旋转的效果,于是我做了一个这样的demo供大家参考。
实现原理
首先将内容区域嵌套进一个DIV盒子中并设置overflow:hidden;。这个盒子的大小是内容区域的大小加上你希望实现的渐变边框的宽度,然后将内容区域居中,这样内容区域和父元素之间就有一个看似是边框的空白区域。
现在在这个空白区域加一个比父元素更大,背景为渐变色的盒子,将层级设置为最低z-index: -1;。再将这个渐变色背景的盒子加入旋转动画就完成了。
看起来颇为繁琐,实际结构却非常简单,只要脑海中能够有大概的立体感就能立刻明白这其中的原理。
HTML结构
<body>
<!-- 最外层仅起到限制渐变区域大小的作用 -->
<div class="wrap">
<!-- 渐变显示区域 -->
<div class="bgc"></div>
<!-- 内容 -->
<div class="content"></div>
</div>
</body>
CSS
<style>
/* 弹性盒子使demo居中 */
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* 最外层的作用是让中间的.bgc溢出部分隐藏
大小根据内容区域与边框大小自由调整 */
.wrap {
width: 300px;
height: 300px;
overflow: hidden;
position: relative;
border-radius: 20px;
/* 弹性盒子使content区域居中显示 */
display: flex;
align-items: center;
justify-content: center;
}
/* 最终动态渐变边框实际内容 比.wrap大 但是因为溢出部分被隐藏
而中间部分又因为层级关系被.content盖住
最后只有.wrap和.content之间的缝隙显示这个旋转的渐变色背景 */
.bgc {
width: 500px;
height: 500px;
background: linear-gradient(#fff,#448de0);
animation: bgc 1.5s infinite linear;
border-radius: 50%;
position: absolute;
z-index: -1;
【原URL http://www.nextecloud.cn转载请说明出处】 }
/* 内容区域 根据自身情况调整大小 */
.content {
width: 250px;
height: 250px;
background-color: #fff;
border-radius: 20px;
}
/* 渐变色背景旋转动画 */
@keyframes bgc {
0% {
transform: rotateZ(0);
}
100% {
transform: rotateZ(360deg);
}
}
</style>
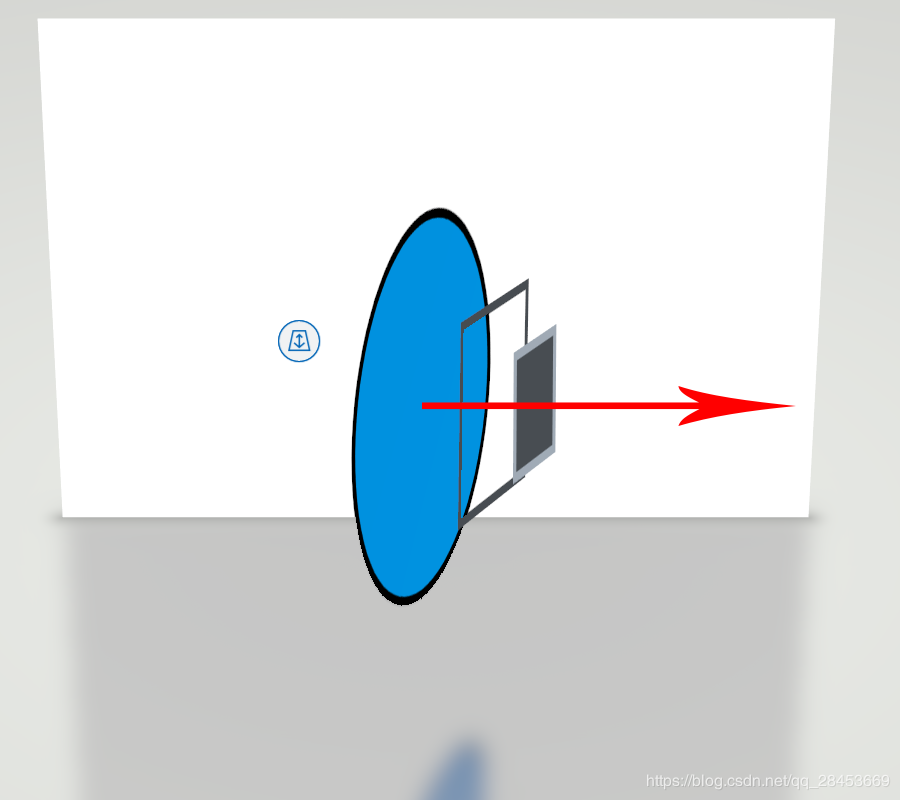
为了让大家能更清晰地明白层级关系,我做了个一个3D效果的关系图,箭头越靠近指向的方向层级越高。最小实心方块是内容区域,最大的蓝色圆形是进行旋转的渐变色背景,但是超出中间盒子大小的部分被隐藏掉了。

总结
以上所述是小编给大家介绍的CSS动态渐变色边框围绕内容区域旋转的效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对海外IDC网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
