详解CSS盒子塌陷的5种解决方法
一,盒子塌陷是什么?
本应该在父盒子内部的元素跑到了外部。
二,为什么会出现盒子塌陷?
当父元素没设置足够大小的时候,而子元素设置了浮动的属性,子元素就会跳出父元素的边界(脱离文档流),尤其是当父元素的高度为auto时,而父元素中又没有其它非浮动的可见元素时,父盒子的高度就会直接塌陷为零, 我们称这是CSS高度塌陷。
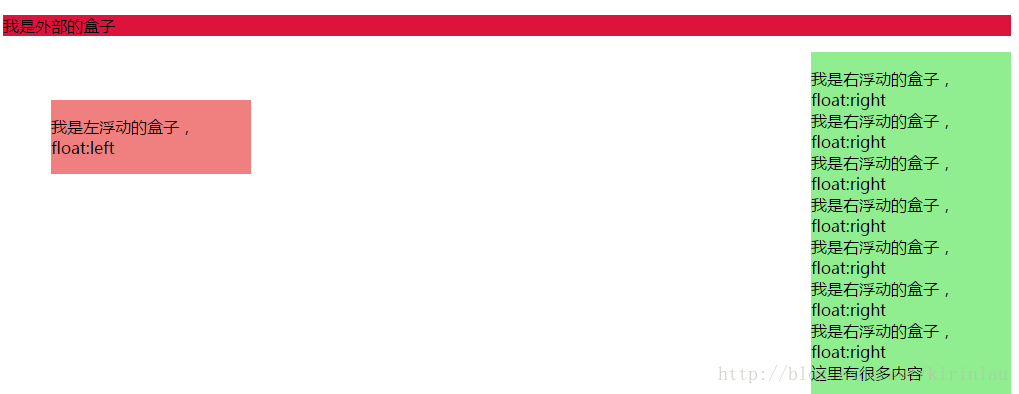
下图下方两个子元素的盒子分别设置了左浮动和右浮动,顶端的长条盒子出现了塌陷
ex :

三,关于盒子塌陷的几种解决方法
最简单,直接,粗暴的方法就是盒子大小写死,给每个盒子设定固定的width和height,直到合适为止,这样的好处是简单方便,兼容性好,适合只改动少量内容不涉及盒子排布的版面,缺点是非自适应,浏览器的窗口大小直接影响用户体验。
给外部的父盒子也添加浮动,让其也脱离标准文档流,这种方法方便,但是对页面的布局不是很友好,不易维护。
给父盒子添加overflow属性。
- overflow:auto; 有可能出现滚动条,影响美观。
- overflow:hidden; 可能会带来内容不可见的问题。
父盒子里最下方引入清除浮动块。最简单的有:
<br style="clear:both;"/>
有很多人是这么解决的,但是我们并不推荐,因为其引入了不必要的冗余元素 。
after伪类清除浮动。
外部盒子的after伪元素设置clear属性。
#parent:after{
clear: both;
content: "";
width: 0;
height:【转自:http://www.1234xp.com/xggf.html 欢迎转载】 0;
display: block;
visibility: hidden;
}
这是一种纯CSS的解决浮动造成盒子塌陷方法,没有引入任何冗余元素,推荐使用此方法来解决CSS盒子塌陷。
备注:第五种方法虽好,但是低版本IE不兼容,具体选择哪种解决方法,可根据实际情况决定。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
