详解flex和position兼容采坑笔记
今天有空写了一个自己主页的网站,浏览器兼容(主要ie 9以上和chrome),有一个以前的问题也是很常见的问题,既然遇见了,索性就记录下来。直接看问题吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<div class="aaa">
<div>
</div>
</div>
</body>
</html>
<style>
.aaa{
width:700px;
height:500px;
position:absolute;
background-color:red;
display: flex;
align-items: center;
}
.aaa div{
height: 200p【原URL http://www.yidunidc.com/usa.html复制请保留原URL】x;
width:200px;
position: absolute;
background-color:yellow;
}
</style>
前提:适合子元素需要水平居中,但垂直方向需要进行position:absolute,如果是进行position:relative或者其他,在ie或chrome都是一样的,都要以子元素width中点为基点。
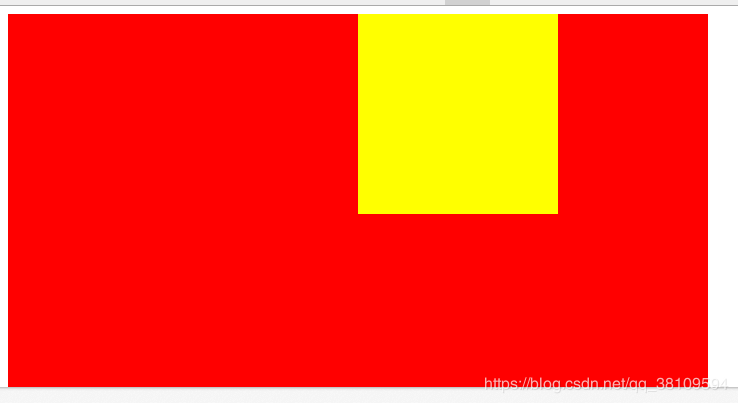
ie下: 父容器中属性:display: flex;align-items: center;是水平居中,但是基点是左上角,如下图。如果想要水平居中,则需要加:transform:translateX(-50%),这意思就是将作用在元素上的总体位置向左移动自身width的50%,好处就是不管自知不知道该元素的width都可以。

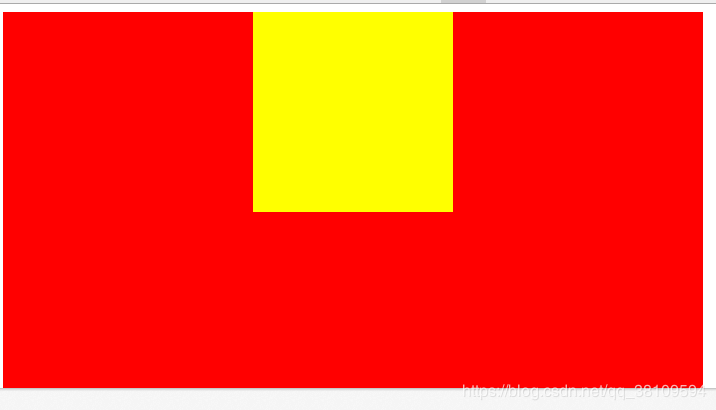
chrome: 父容器中属性:display: flex;align-items: center;直接将子元素进行水平居中,基点是以子元素width的中点,而不是ie中的左上角;

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章原创作者:http://www.1234xp.com/yz.html 转载请保留连接】