css实现文字竖排的方式(小结)
html中文字的默认排列是横向排列的,但一些特殊情况下是需要文字竖向排列的。
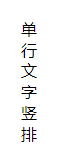
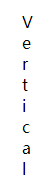
单行文字竖向排列

.onecn{
width: 20px;
margin: 0 auto;
line-height: 24px;
}

.oneen{
width: 15px;
margin: 0 auto;
line-height: 24px;
font-size: 20px;
word-wrap: break-word;/*英文的时候需要加上这句,自动【文章原创作者:http://www.1234xp.com/shsgf.html转载请保留出处】换行*/
word-break:break-all;
}
说明:实现文字单行竖向排列,只需要把宽度设置为刚好容纳一个字体的宽度即可。
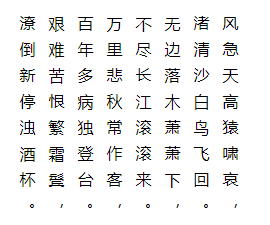
多行文字竖向排列

.two{
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
writing-mode: tb-lr;/*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/
}
说明:高度很重要,如果需要控制文字的间距和行距,可以添加属性letter-spacing和line-height。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
