C# MVC 使用LayUI实现下拉框二级联动的功能
一、layui.use
1、LayUI的官方使用文档:https://www.layui.com/doc/
2、layui的内置模块不是默认就加载好的,必须要执行启动模块的这种方法后模块才会加载;
3、layui.use就是一种加载模块的方式。
如下代码:
//LayUI渲染以及启动模块
layui.use(['form', 'layedit', 'laydate'], function () {
var form = layui.form,//获取form模块
layer = layui.layer,//获取layer模块
layedit = layui.layedit,//获取layedit模块
laydate = layui.laydate,//获取laydate模块
$ = layui.$;
二、创建控制器或在已有的控制器中添加在操作方法
/// <summary>
/// 获取部门信息
/// </summary>
[HttpPost]
public JsonResult GetDeplist()
{
using (ERPEntities db = new ERPEntities())
{
db.Configuration.ProxyCreationEnabled = false;//关闭EF的默认加载
var Deplist = db.dep.ToList();
//将数据Json化并传到前台视图
return Json(new { data = Deplist }, JsonRequestBehavior.AllowGet);
}
}
/// <summary>
/// 通过部门ID来获取角色
/// </summary>
/// <param name="dep_id">部门ID</param>
【来源:自由互联:http://www.1234xp.com/meiguo.html /// <returns></returns>
[HttpPost]
public JsonResult GetRolelist(int dep_id)
{
using (ERPEntities db = new ERPEntities())
{
db.Configuration.ProxyCreationEnabled = false;//关闭EF的默认加载
var Roles = db.role.Where(r => r.dep_id == dep_id).ToList();//通过部门ID 查找到对应的角色
List<SelectListItem> item = new List<SelectListItem>();
foreach (var Role in Roles)
{
item.Add(new SelectListItem { Text = Role.name, Value = Role.role_id.ToString() });
}
//将数据Json化并传到前台视图
return Json(new { data = item }, JsonRequestBehavior.AllowGet);
}
}
三、在需要显示多级联动的视图页面写上如下代码
<!--部门角色二级联动-->
<div class="layui-form-item">
<label class="layui-form-label">部门:</label>
<div class="layui-input-inline">
<select name="Dep" lay-filter="parentDep" id="Dep">
<option value="">——请选择部门——</option>
</select>
</div>
<label class="layui-form-label">角色:</label>
<div class="layui-input-inline">
<select name="Role" id="Role" lay-filter="RoleInfo">
<option value="">——请选择角色——</option>
</select>
</div>
</div>
四、JS部分的代码
注意:有的伙伴可能需要先引入jquery;根据自己的需求以及实际情况进行引入
<script src="~/Scripts/jquery-3.5.1.js"></script>
<script type="text/javascript">
// 封装获取角色的函数:通过部门ID得到角色
function getRoles(data) {
//获取到部门框中的Value部门的ID
var dep_id = {
dep_id: data.value
}
//再利用ajax将数据传到后端,来获取到对应下拉框选项而出现的值
//检查项目添加到下拉框中
$.ajax({
url: "@Url.Action("GetRolelist")",
dataType: 'json',
data: JSON.stringify(dep_id),//将参数Json化,在传递给后台控制器
contentType: "application/json",
type: 'post',
success: function (result) {
console.info(result.data);
$("#Role").empty();//清空下拉框的值
$.each(result.data, function (index, item) {
$('#Role').append(new Option(item.Text, item.Value));// 下拉菜单里添加元素
});
layui.form.render("select");//重新渲染 固定写法
}
});
};
//LayUI渲染以及启动模块
layui.use(['form', 'layedit', 'laydate'], function () {
var form = layui.form,//获取form模块
layer = layui.layer,//获取layer模块
layedit = layui.layedit,//获取layedit模块
laydate = layui.laydate,//获取laydate模块
$ = layui.$;
// 得到部门
$.ajax({
url: "@Url.Action("GetDeplist")",
dataType: 'json',
type: 'post',
success: function (result) {
$.each(result.data, function (index, item) {
$('#Dep').append(new Option(item.name, item.dep_id));// 下拉菜单里添加元素
});
layui.form.render("select");//重新渲染 固定写法
}
});
// 联动
form.on('select(parentDep)', function (data) {
//监听到了下拉框选择的选项,传递过来
//console.info(data);
getRoles(data);
});
});
</script>
1.select的chage监听事件使用:
form.on('select(myselect)', function(data){}) 其中myselect是select的 lay-filter属性值
2.数据异步加载到select的option中之后,点击该select会发现layui的选中效果不起作用,需要使用
form.render('select');重新渲染一次,就可以正常使用。
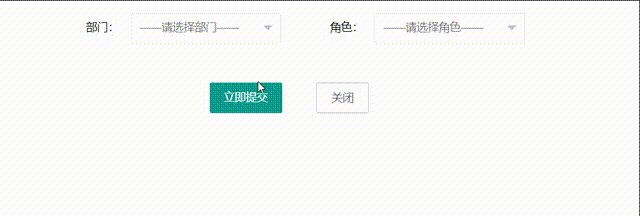
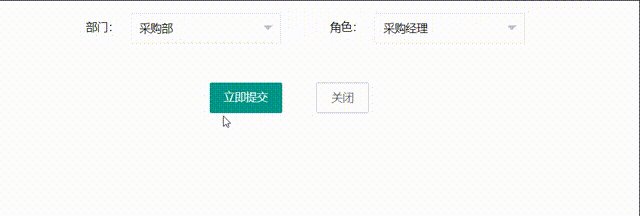
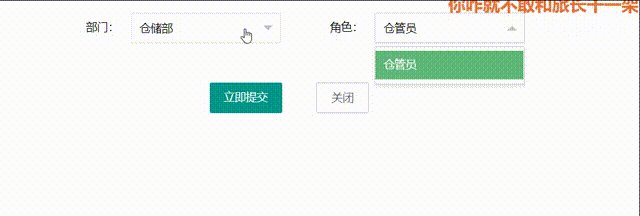
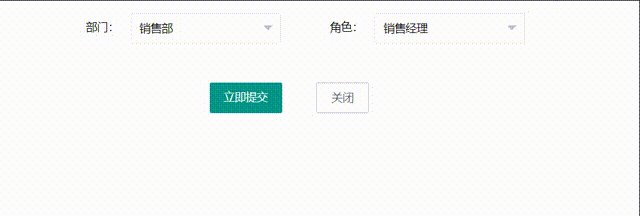
联动效果如下:

以上就是C# MVC 使用LayUI实现下拉框二级联动的功能的详细内容,更多关于C# 实现下拉框二级联动的资料请关注海外IDC网其它相关文章!
【出处:湖北网站优化 复制请保留原URL】