YII2框架实现表单中上传单个文件的方法示例
本文实例讲述了YII2框架实现表单中上传单个文件的方法。分享给大家供大家参考,具体如下:
有些时候我们提交的表单中含有文件。怎么样让表单里的数据和文件一起提交。
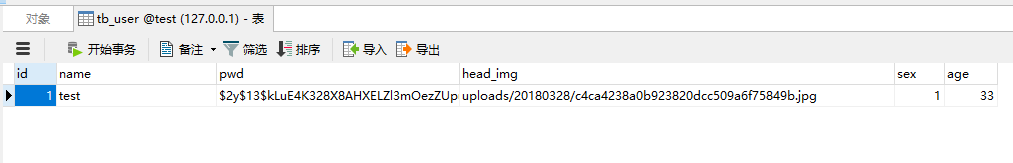
我的数据表tb_user内容如下:
CREATE TABLE `tb_user` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT '用户ID', `name` varchar(32) DEFAULT '' COMMENT '用户名', `pwd` varchar(64) DEFAULT '' COMMENT '密码', `head_img` varchar(256) DEFAULT '' COMMENT '图像', `sex` tinyint(1) DEFAULT '0' COMMENT '性别(0:男,1:女)', `age` tinyint(3) DEFAULT '0' COMMENT '年龄', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='用户表';
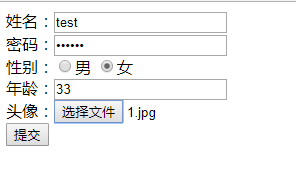
表单页面代码如下(至于为什么没有用ActiveForm来创建,这个就不解释了):
<?php
use yii\helpers\Url;
?>
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单提交</title>
</head>
<body>
<form action="<?php echo Url::toRoute('index/index'); ?>" method="post" enctype="multipart/form-data">
姓名:<input type="text" name="name"><br>
密码:<input type="password" name="pwd"><【文章转自:韩国cn2服务器 转载请保留连接】;br>
性别:<input type="radio" name="sex" value="0" checked>男
<input type="radio" name="sex" value="1">女<br>
年龄:<input type="number" name="age"><br>
头像:<input type="file" name="head_img"><br>
<input type="submit" value="提交">
<input name="_csrf" type="hidden" value="<?php echo \Yii::$app->request->csrfToken; ?>">
</form>
</body>
</html>
模型类代码如下:
<?php
namespace app\models;
use yii\db\ActiveRecord;
use yii\web\UploadedFile;
class MyUser extends ActiveRecord
{
//注意这里的上传路径是相对你入口文件
const UPLOAD_PAHT = 'uploads/';
//返回你要操作的数据表名
public static function tableName()
{
return '{{%user}}';
}
//设置规则,验证表单数据
public function rules()
{
return [
['name', 'required', 'message' => '请填写用户名'],
['pwd', 'string', 'length' => [6, 12], 'message' => '密码6-12位'],
['sex', 'in', 'range' => [0, 1], 'message' => '正确选择性别'],
['age', 'integer', 'min' => 1, 'max' => 120, 'message' => '正确填写年龄'],
['head_img', 'image', 'extensions' => ['png', 'jpg', 'gif'], 'maxSize' => 1024 * 1024 * 1024, 'message' => '请上传头像'],
];
}
//上传头像
public function uploadHeadImg()
{
//'head_img'这个字符串必须跟你表单中file控件的name字段相同
$head_img = UploadedFile::getInstanceByName('head_img');
if (!empty($head_img)) {
$filePath = self::UPLOAD_PAHT . date('Ymd') . '/';
//判断文件上传路径,如果不存在,则创建
if (!file_exists($filePath)) {
@mkdir($filePath, 0777, true);
@chmod($filePath, 0777);
}
//文件名,我们通过md5文件名加上扩展名
$fileName = md5($head_img->baseName) . '.' . $head_img->extension;
$file = $filePath . $fileName;
//保存文件到我们的服务器上
$head_img->saveAs($file);
//返回服务器上的文件地址
return $file;
} else {
return false;
}
}
}
控制器代码如下:
<?php
namespace app\controllers;
use YII;
use yii\web\Controller;
class IndexController extends Controller
{
public function actionIndex()
{
if (YII::$app->request->isPost) {
$user = new \app\models\MyUser();
//把POST过来的数据加载到user对象
$data = YII::$app->request->post();
//注意第二个参数设为'',默认YII的ActiveForm创建的表单元素会加上下标
$user->load($data, '');
if ($user->validate()) {
$user->pwd = YII::$app->security->generatePasswordHash($user->pwd);
$user->head_img = $user->uploadHeadImg();
//这里保存时设为false不验证,因为pwd加密了
$user->save(false);
} else {
var_dump($user->errors);
}
} else {
return $this->renderPartial('index');
}
}
}
这样我们就可以通过表单上传图像了。


更多关于Yii相关内容感兴趣的读者可查看本站专题:《Yii框架入门及常用技巧总结》、《php优秀开发框架总结》、《smarty模板入门基础教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家基于Yii框架的PHP程序设计有所帮助。
