Unity3D使用UGUI开发原生虚拟摇杆
在Unity3d中开发虚拟摇杆方式有比较多,可以使用EasyTouch、FairyGUI等插件来开发。本文给大家介绍使用Unity3d的原生UGUI来开发出自己的虚拟摇杆,这样可以减少游戏资源包的大小。
先展示下效果图:

现在开发我们的开发
创建一个Image1,并且在Image1创建一个子对象Image2
在Image1中挂载一个自定义脚本,这里我命名为Joystick
脚本代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class Joystick : ScrollRect
{
private float mRadius;
public System.Action<RectTransform> JoystickMoveHandle;
public System.Action<RectTransform> JoystickEndHandle;
protected override void Start()
{
mRadius = this.GetComponent<RectTransform>().sizeDelta.x * 0.5f;
this.content.gameObject.SetActive(false);
}
public override void OnDrag(PointerEventData eventData)
{
base.OnDrag(eventData);
this.content.gameObject.SetActive(true);
//虚拟摇杆移动
var contentPostion = this.content.anchoredPosition;
if (contentPostion.magnitude > mRadius)
{
contentPostion = contentPostion.normalized * mRadius;
SetContentAnchoredPosition(contentPostion);
}
//旋转
if (content.anchoredPosition.y != 0)
{
content.eulerAngles = new Vector3(0, 0, Vector3.Angle(Vector3.right, content.anchoredPosition) * content.anchoredPosition.y / Mathf.Abs(content.anchoredPosition.y) - 90);
}
}
private void FixedUpdate()
{
if (this.content.gameObject.activeInHierarchy)
{
if (JoystickMoveHandle != null)
{
JoystickMoveHandle(this.content);
}
}
}
public override void OnEndDrag(PointerEventData eventData)
{
base.OnEndDrag(eventData);
this.content.gameObject.SetActive(false);
if (JoystickEndHandle != null)
{
JoystickEndHandle(this.content);
}
}
}
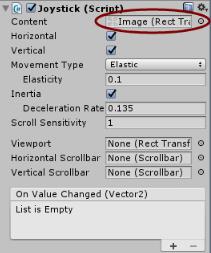
然后将Image2拖动到conte【原URL http://www.yidunidc.com/kt.html 转载请说明出处】nt属性变量里

这样就可以移动并且拖动我们的虚拟摇杆了
接下来要让我们的游戏主角跟随我们的摇杆移动而移动
在我们的主角儿挂载一个自定义脚本
在Start方法里添加代码:
mJoystick = GameObject.Find("Joystick").GetComponent<Joystick>();
mJoystick.JoystickMoveHandle = JoystickHandle;
mJoystick.JoystickEndHandle = JoystickEndHandle;
其中JoystickHandle方法代码为:
transform.eulerAngles = new Vector3(0, -content.eulerAngles.z, 0); transform.Translate(Vector3.forward * Time.deltaTime * mMoveSpeed);
接下来就可以运行我们的游戏,观察主角移动旋转位置。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文来源:武汉seo服务 复制请保留原URL】