ASP.NET MVC中分部视图的应用方法
概述:
在ASP.NET Web Form的开发经验中,对于User Control使用比较频繁,可以减少重复的代码,利于页面模块化,这个概念也被引入了ASP.NET MVC.即“分部视图”。
什么是分部视图,我们应该什么时候应该用?
作为一个对ASP.NET MVC 模型很熟悉的开发者,他们自然想创建一个内容和代码都可以重用的组件,在web 窗体,我们可以创建一个web用户控件或web服务器控件。但是在MVC,我们应该用分部视图,在这个概念的角度看,对任何情景的应用情景都应该有用。
在应用程序中,每一页上都显示这个股票行情
在应用程序中,一个日历控件显示在多个页面中
一个登录框
用于在多个页面上的社交网络组件,如Facebook的Like按钮。
虽然ASP.NET MVC 的分部视图,在语法和功能这两个不同的角度,理论上可以理解为用户控件。WEB用户控件在WEB窗体中使用ViewState、PostBacks, and Events 。而在MVC的分部视图,不使用任何上【本文由:专业的印度服务器 提供,感谢支持】述技术管理状态。正如ASP.NET Web用户控件做的,分部视图,可以挖掘到你的应用程序以及其他应用程序组件之间的数据共享中的模型。
1、创建分部视图:
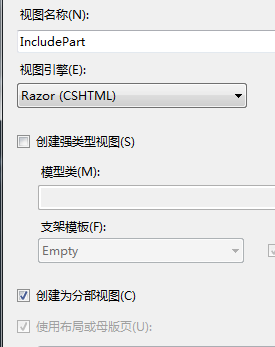
在解决方案管理器中,找到Views文件夹下的Shared文件夹,右键添加视图,选择创建为分部视图,如图:

2、修改分部视图:
<p>分部视图中的p元素</p>
3,在其他视图中引用分布视图:
@Html.Partial("~/Views/Shared/IncludePart.cshtml");
<p>原视图中的p元素</p>
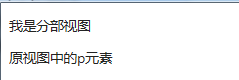
效果如图所示:

4,第二种引用方法,代码如下:
@Html.Action("Test","Home")
<p>原视图中的p元素</p>
并且修改Home控制器中的Test动作方法,代码如下:
public ActionResult Test()
{
return View("~/Views/Shared/IncludePart.cshtml");
}
运行后的效果与3中的一致。
5,可以向Action中传递参数,代码如下:
@Html.Action("Test", "Home", new { name = "SharpL", id = 1 })
<p>原视图中的p元素</p>
修改分部视图中的代码为:
<p>我是分部视图</p> <p>博客名为:@ViewBag.name</p> <p>博客的id为:@ViewBag.id</p>
修改Home控制器中Test动作方法的代码如下:
public ActionResult Test(string name,int id)
{
ViewBag.id = id;
ViewBag.name = name;
return View("~/Views/Shared/IncludePart.cshtml");
}
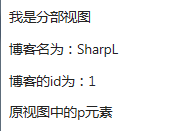
运行后的效果如图:

6,普通的视图也可以作分部视图使用
代码如下:
@Html.Partial("~/Views/View1.cshtml")
其中View1为普通视图如下:
<p>我是普通视图中的p元素</p>
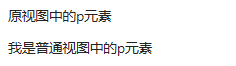
效果如图所示:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对海外IDC网的支持。
