ASP.NET Core Web App应用第三方Bootstrap模板的方法教程
引言
作为后端开发来说,前端表示玩不转,我们一般会选择套用一些开源的Bootstrap 模板主题来进行前端设计。那如何套用呢?今天就简单创建一个ASP.NET Core Web MVC 模板项目为例,来应用第三方Bootstrap Template——Admin LTE。

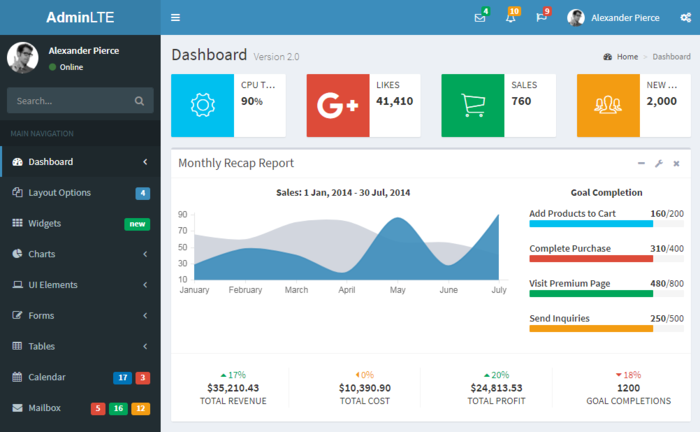
AdminLte Dashboard
1. 创建ASP.NET Core MVC Demo
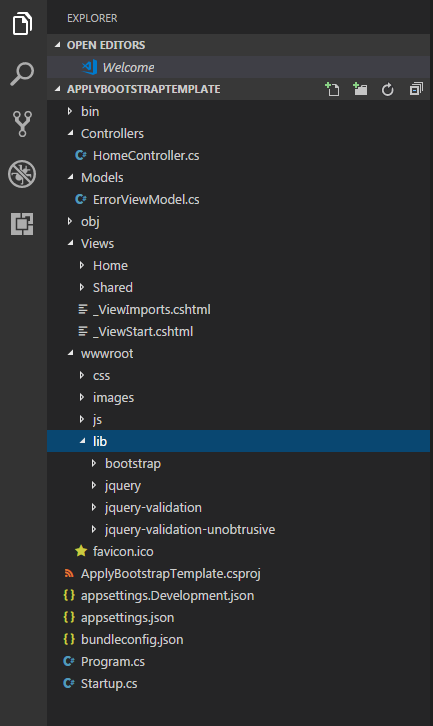
命令行执行dotnet new mvc -n ApplyBootstrapTemplate,即可创建预置的MVC模板项目。项目结构如下图:

MVC Demo structure
从项目结构来看,我们可以看到wwwroot目录下包含了css、images、js、lib目录,其中lib目录默认引用了bootstrap、jquery相关包。因为是简单的模板项目,所以UI就很将就。
2. 下载AdminLte
目前AdminLte在计划发布AdminLTE 3.0版本,不过现在还处于Alpha版本。我们下载AdminLTE-V2.4.3 (本地下载)来使用。
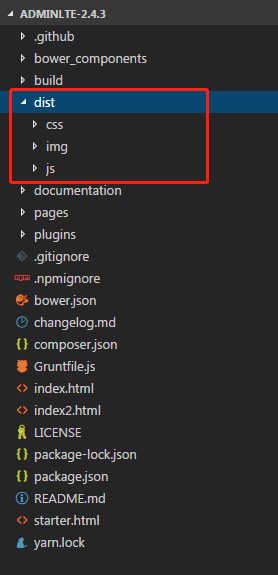
下载后解压得到的项目结构如下:

AdminLte Structure
3. 替换模板
基于AdminLTE【来源:自由互联:http://www.yidunidc.com/usa.html 欢迎留下您的宝贵建议】进行开发,仅需要复制dist目录,及其依赖的bower包就可以了。
第一步:我们清空wwwroot下的全部目录(我这边暂时保留了images文件夹,后面会用到)。
第二步:然后复制dist目录到wwwroot下。
其依赖的bower包是安装在bower_components目录下的。我们无需直接复制整个bower_components文件夹,我们复制bower.json包定义文件即可。
第三步:复制AdminLTE下的bower.json到ASP.NET Core Mvc根目录下。
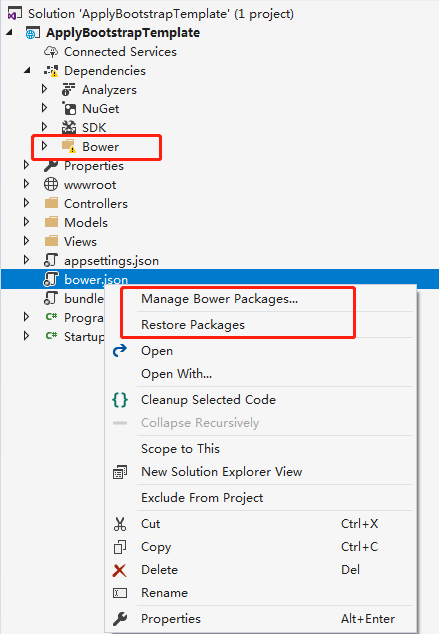
第四步:使用VS2017打开项目后,我们可以看到VS2017已经可以识别到未安装的Bower包。

右键就可以还原bower包。不过先慢着,我们现在还原就会直接还原bower包到根目录下了,并没有还原bower包到wwwroot文件夹下。
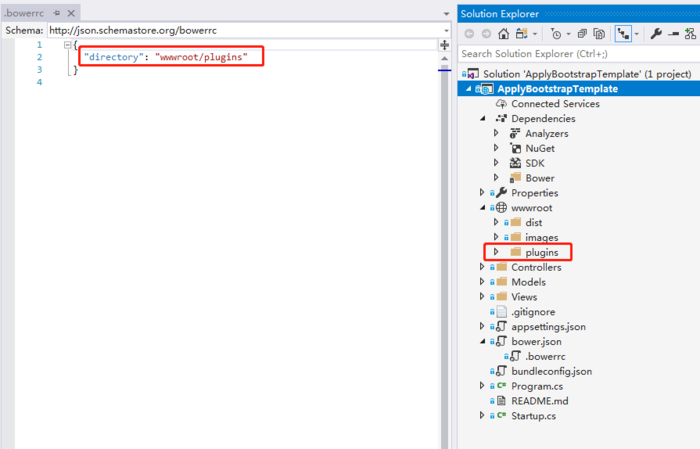
第五步:新增.bowerrc文件,配置包安装路径即可。这里我们指定为了wwwroot\plugins。(这里没有指定为wwwroot\bower_components,与原始AdminLTE的目录结构保持一致,是因为如果指定为wwwroot\bower_components,还原包后bower_components默认不会包含在项目中。)
第六步:Restore Package,还原成功后,我们会发现plugins文件夹已包含显示在wwwroot目录下了。

配置bower包安装路径
4. 修改_Layout.cshtml
接下来我们将AdminLTE的预置起始页面starter.html移植进我们的布局页面_Layout.cshtml。
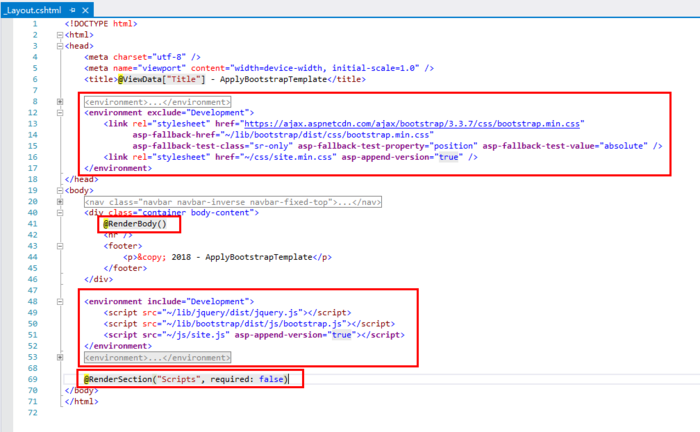
我们先来观察一下我们默认的布局页。

主要有以上几个地方需要注意。
- 根据环境配置css和js的加载
@RenderBody()@RenderSection("Scripts", required: false)
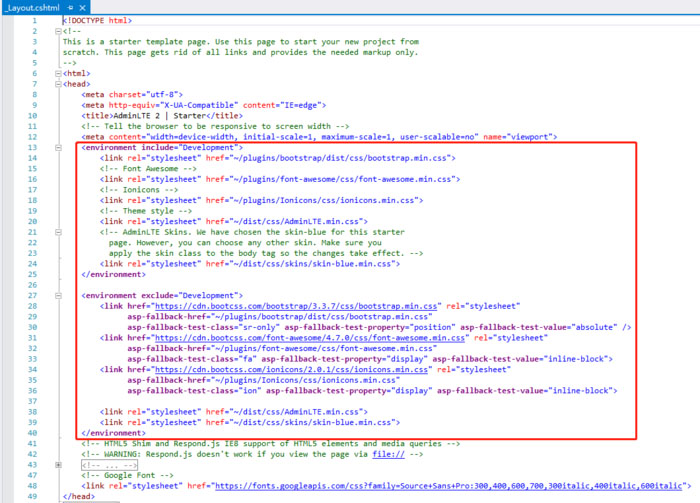
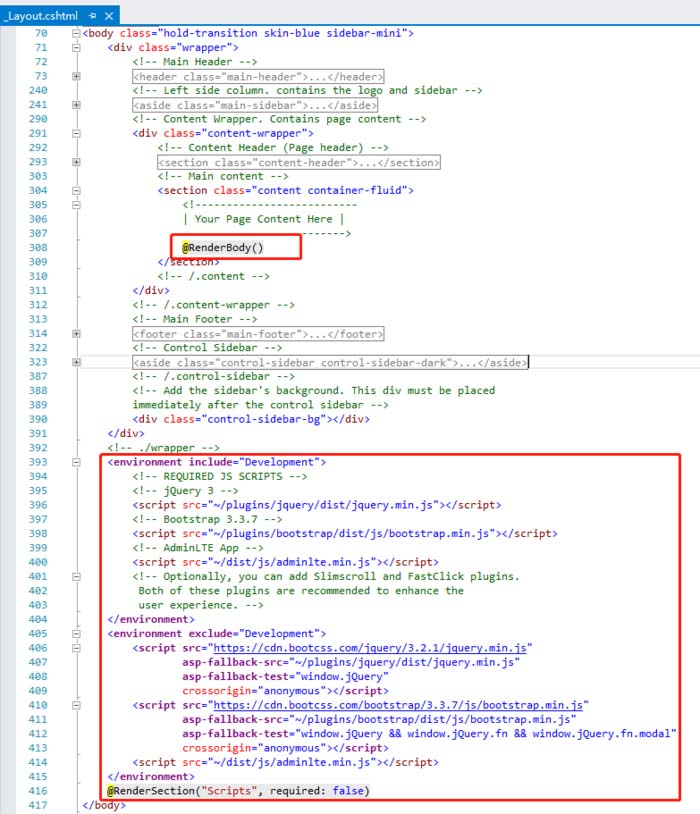
我们直接暴力复制starter.html的内容复制粘贴到_Layout.cshtml,然后再将以上三个点进行修改即可。然后修改引用的css、js路径即可。修改后的截图如下:

updated _Layout.cshtml

updated _Layout.cshtml
最终效果
CTRL+F5运行效果图如下,至此我们成功完成AdminLTE主题的应用。DEMO已上传到Github。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对海外IDC网的支持。
