面试题:三行三列布局、表格有合并且不准嵌套
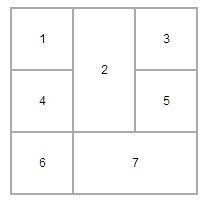
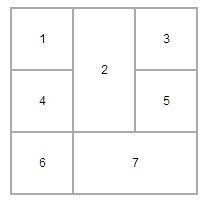
有个面试题,要求:三行三列布局,其中,第一行的第二列和第二行的第二列合并,第三行的第二列和第三列合并,不准嵌套使用表格

复制代码代码如下:
<!DOCTYPE HTML >
<html lang="ch-CN">
<head>
<meta charset="utf-8">
<title> </title>
<style>
html,body{padding:10px;margin: 0px;width:100%;height:100%;overflow: hidden;}
td{width:100px; height:100px;tex【本文出处:国外高防服务器 复制请保留原URL】t-align:center; font-family:arial; border:1px solid #aaa; vertical-align:center;}
</style>
</head>
<body>
<table border="1" style='border:1px solid #aaa' cellspacing="0" cellpadding="10">
<tr>
<td>1</td>
<td rowspan='2'>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td colspan="2">7</td>
</tr>
</table>
</body>
</html>

复制代码代码如下:
<!DOCTYPE HTML >
<html lang="ch-CN">
<head>
<meta charset="utf-8">
<title> </title>
<style>
html,body{padding:10px;margin: 0px;width:100%;height:100%;overflow: hidden;}
td{width:100px; height:100px;tex【本文出处:国外高防服务器 复制请保留原URL】t-align:center; font-family:arial; border:1px solid #aaa; vertical-align:center;}
</style>
</head>
<body>
<table border="1" style='border:1px solid #aaa' cellspacing="0" cellpadding="10">
<tr>
<td>1</td>
<td rowspan='2'>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td colspan="2">7</td>
</tr>
</table>
</body>
</html>
