Form表单提交刷新页面不跳转源码设计
1、设计源码
复制代码代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Form提交表单页面不跳转</title>
</head>
<body>
<form action="" id="" method="post" target="id_iframe">
<input type="text" id="input_text" name="input_text"/>
<input type="submit" id="sobmit" name="submit" value="提交" />
</form>
<iframe id="id_iframe" name="id_iframe" style="display:none【文章源自:ddos攻击防御 复制请保留原URL】;"></iframe>
</body>
</html>
2、运行结果
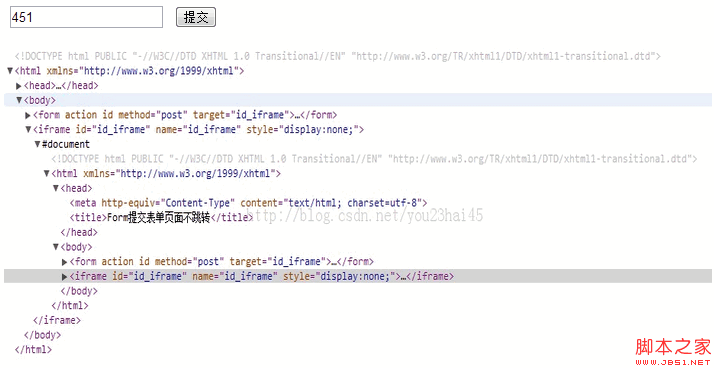
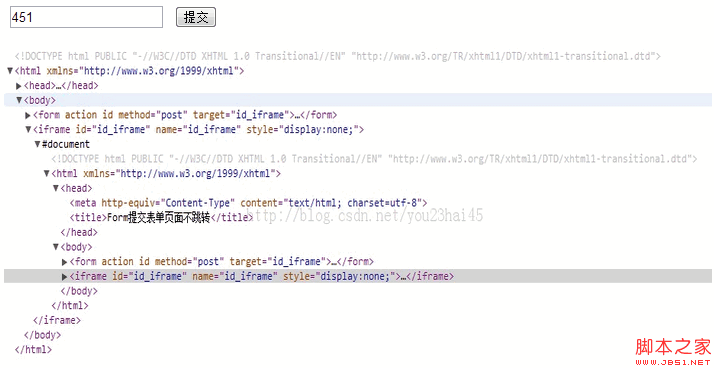
(1)输入“451”,单击“提交”

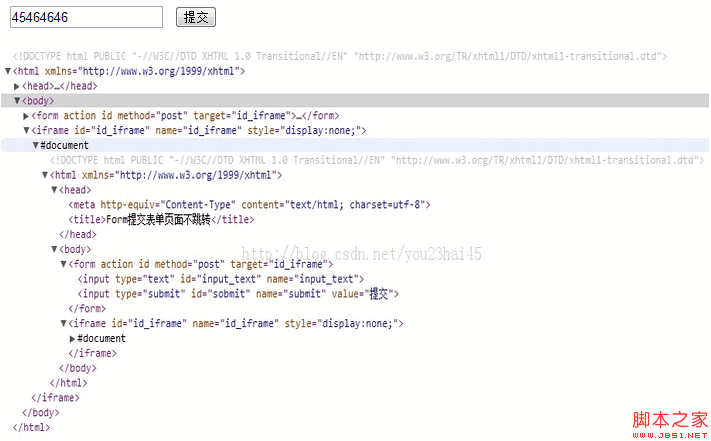
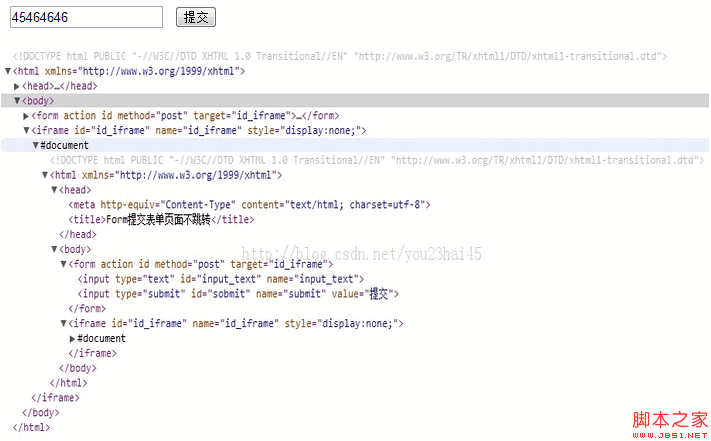
(2)输入“45464646”,单击“提交”

页面提交刷新,不跳转 【文章转自bgp服务器 http://www.558idc.com/yz.html提供,感恩】
复制代码代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Form提交表单页面不跳转</title>
</head>
<body>
<form action="" id="" method="post" target="id_iframe">
<input type="text" id="input_text" name="input_text"/>
<input type="submit" id="sobmit" name="submit" value="提交" />
</form>
<iframe id="id_iframe" name="id_iframe" style="display:none【文章源自:ddos攻击防御 复制请保留原URL】;"></iframe>
</body>
</html>
2、运行结果
(1)输入“451”,单击“提交”

(2)输入“45464646”,单击“提交”

页面提交刷新,不跳转 【文章转自bgp服务器 http://www.558idc.com/yz.html提供,感恩】
