div可以输入内容不用input作为输入框屏蔽自动的
今天设计一个发表动态的窗口样式,发现当鼠标点击input时浏览器自动加上的样式和网站整体风格很不一致,虽然浏览器这种【文章出处:防ddos攻击】智能功能很先进但是有时候不免会影响设计整体的一致性。
然后就想着不用input作为输入框是不是可以,换成了
复制代码代码如下:
<div class="content" contenteditable="true"></div>
以为可以避免浏览器的“智能”功能,没想到浏览器太智能了,效果是一摸一样的,我只能去找度娘了,后来发现是我的css还是储备不够啊可怜(自我检讨中)
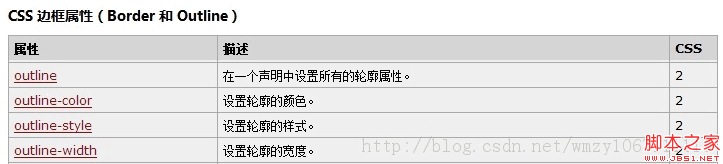
css中有这样一个属性
复制代码代码如下:
.content{outline:none;}
而且这个是css3它哥哥早就有了的,我居然……

然后就想着不用input作为输入框是不是可以,换成了
复制代码代码如下:
<div class="content" contenteditable="true"></div>
以为可以避免浏览器的“智能”功能,没想到浏览器太智能了,效果是一摸一样的,我只能去找度娘了,后来发现是我的css还是储备不够啊可怜(自我检讨中)
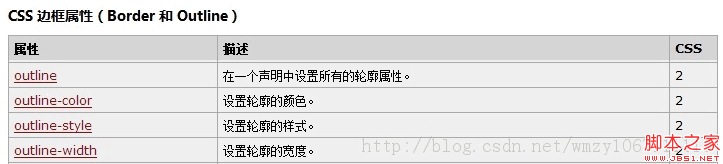
css中有这样一个属性
复制代码代码如下:
.content{outline:none;}
而且这个是css3它哥哥早就有了的,我居然……