Asp.NET页面中事件加载的先后顺序详解
本文主要给大家介绍了关于Asp.NET页面事件加载先后顺序的相关内容,分享出来供大家参考学习,下面话不多说,来一起看看详细的介绍:
ASP.NET 母版页和内容页中的事件
我们知道母版页和内容页都可以包含控件的事件处理程序。对于控件而言内容页中的控件在内容页中引发事件,母版页中的控件在母版页中引发事件。控件事件不会从内容页发送到母版页,也不能在内容页中处理来自母版页控件的事件,它们只会在自己事件内部进行处理。
下面是母版页(Master)与内容页(ContentPage)合并后事件的发生顺序:
Master页面控件 Init 事件。 ContentPage页面控件 Init 事件。 M【本文由:http://www.1234xp.com/cdn.html 提供,感谢支持】aster页 Init 事件。 ContentPage页 Init 事件。 ContentPage页 Load 事件。 Master页 Load 事件。 ContentPage页面控件 Load 事件。 ContentPage页面 PreRender 事件。 Master页面 PreRender 事件。 Master页面控件 PreRender 事件。 ContentPage页面控件 PreRender 事件。
母版页和内容页中的事件顺序对于页面开发人员并不重要。但是,如果创建的事件处理程序取决于某些事件的可用性,了解母版页和内容页中的事件顺序很有帮助。
Asp.Net中页面事件加载的先后顺序
1、单独一个Page 执行中将按照如下顺序激活事件:
Page.PreInit Page.Init Page.InitComplite Page.PreLoad Page.Load Page.LoadComplete Page.PreRender Page.PreRenderComplete
2、如果页面从另一个页面继承,如BasePage:System.Web.UI.Page ,在BasePage中添加了一下验证功能,如是否登录、是否拥有权限等方面的检查,而其它页面从BasePage继承,则BasePage和最终Page的事件激活顺序是:
BasePage.PreInit Page.PreInit BasePage.Init Page.Init BasePage.InitComplite Page.InitComplite BasePage.PreLoad Page.PreLoad BasePage.Load Page.Load BasePage.LoadComplete Page.LoadComplete BasePage.PreRender Page.PreRender BasePage.PreRenderComplete Page.PreRenderComplete
3、如果使用了MasterPage,则MasterPage中的事件和ContentPage中的事件按照下面顺序激活:
ContentPage.PreInit Master.Init ContentPage.Init ContentPage.InitComplite ContentPage.PreLoad ContentPage.Load Master.Load ContentPage.LoadComplete ContentPage.PreRender Master.PreRender ContentPage.PreRenderComplete
需要注意的是Master里面是没有PreInit事件。
4、如果ContentPage继承BasePage,那么,各事件的执行顺序将变成:
BasePage.PreInit ContentPage.PreInit Master.Init BasePage.Init ContentPage.Init BasePage.InitComplite ContentPage.InitComplite BasePage.PreLoad ContentPage.PreLoad BasePage.Load ContentPage.Load Master.Load BasePage.LoadComplete ContentPage.LoadComplete BasePage.PreRender ContentPage.PreRender Master.PreRender BasePage.PreRenderComplete ContentPage.PreRenderComplete
只需要记住:先加载继承页,再加载自己,如果继承页有继承则先加载继承页的继承。
Init,Load,PreRender事件执行顺序:
1)控件的Init事件
2)控件所在页面的Init事件
3)控件所在页面的Load事件
4)控件的Load事件
5)控件所在页面的PreRender事件
6)控件的PreRender事件
个人研究的一些心得体会:(下面的两点可以通过自建页面并重写相关事件进行验证)
1.Init事件从最里面的控件(例如用户控件)向最外面的控件(页面)引发,Load及PreRender等其他事件从最外面的控件向最里面的控件引发。
2.控件之间相同事件的执行顺序依控件在页面的位置按从左到右,从上到下的先后顺序执行。
注意:
1. 切记用户控件也被视为页面中的一个控件;
2. 把用户控件作为单独的一个特殊页面来看,它本身及其所包含的控件同样遵守相同的规律。
3. 如果客户端程序(如JavaScript)中会用到客户端body对像的onload事件,注意这个客户端事件是最后执行,即在服务器端所有事件执行完后才执行。
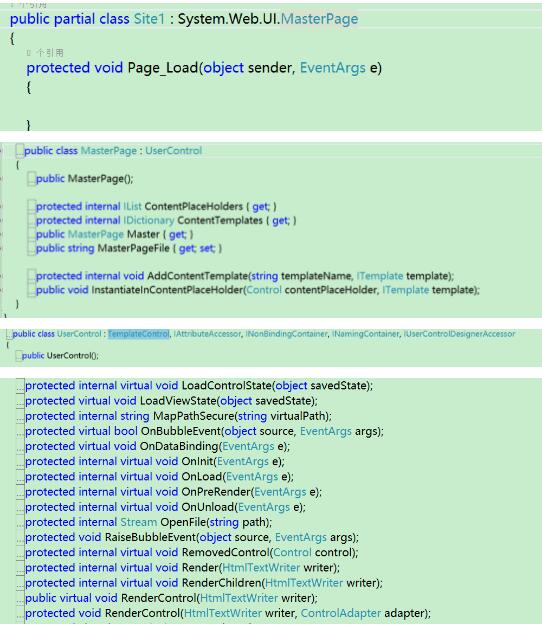
4. Master、用户自定义控件里面是没有PreInit、OnComplete事件.Master本身就是一个用户控件usercontrol,usercontrol继承TemplateControl,TemplateControl继承Control,让我们看看Control里面可重写的事件(部分截图),也可以查看此官方文档:https://referencesource.microsoft.com/#System.Web/UI/Control.cs,87dbac93d9749fa2。

下面是来自微软的一篇官方文章:
https://msdn.microsoft.com/zh-cn/library/aa479007.aspx
可仔细看看这篇文章讲的很好。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对海外IDC网的支持
