WPF气泡样式弹窗效果代码分享
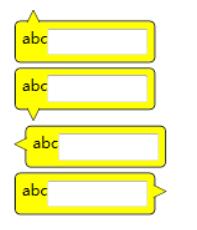
页面设计需求,做了一个气泡形状的弹出框,效果如下:

设计思路如下:
1. 使用Path绘制气泡的尖尖,将这个放到顶层;
2. 在用border绘制长方形框,将这个放到底层,并且设置Margin值,使得Path图层和border看起来衔接在一起。
代码如下:
<Window x:Class="BubblePanelTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="Label" x:Key="TopBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Top" Background="Yellow" HorizontalAlignment="Left" Margin="0,8.5,0,0" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,0,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 0,10
L 0,10,5,0
L 5,0,10,10
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Label" x:Key="BottomBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" Vert【文章转自:韩国cn2服务器 转载请保留连接】icalAlignment="Bottom" Margin="0,0,0,8.5" Background="Yellow" HorizontalAlignment="Left" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Bottom" Margin="10,0,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 0,0
L 0,0,5,10
L 5,10,10,0
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Label" x:Key="LeftBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Top" Margin="8.5,0,0,0" Background="Yellow" HorizontalAlignment="Left" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,10,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 10,0
L 10,0,0,5
L 0,5,10,10
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Label" x:Key="RightBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid HorizontalAlignment="Left">
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,0,8.5,0" Background="Yellow" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,10,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 0,0
L 0,0,10,5
L 10,5,0,10
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel>
<Label Style="{StaticResource TopBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<Label Style="{StaticResource BottomBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<Label Style="{StaticResource LeftBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<Label Style="{StaticResource RightBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<StackPanel Orientation="Horizontal" Margin="0,30,0,0">
<Button Name="btnTestPopup1" Width="100" Height="30" Content="Bottom" Click="btnTestPopup1_Click" />
<Button Name="btnTestPopup2" Width="100" Height="30" Content="Top" Click="btnTestPopup2_Click" />
<Button Name="btnTestPopup3" Width="100" Height="30" Content="Right" Click="btnTestPopup3_Click" />
<Button Name="btnTestPopup4" Width="100" Height="30" Content="Left" Click="btnTestPopup4_Click" />
</StackPanel>
<Popup Name="pop1" AllowsTransparency="True" StaysOpen="False" PopupAnimation="Slide" PlacementTarget="{Binding ElementName=btnTestPopup1}" Placement="Bottom" >
<Label Style="{StaticResource TopBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest1" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK1_Click" Width="50" Height="25" Margin="5" />
<Button Content="取消" Click="btnCancel1_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
<Popup Name="pop2" AllowsTransparency="True" StaysOpen="False" PopupAnimation="Fade" PlacementTarget="{Binding ElementName=btnTestPopup2}" Placement="Top" >
<Label Style="{StaticResource BottomBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest2" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK2_Click" Width="50" Height="25" Margin="5"/>
<Button Content="取消" Click="btnCancel2_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
<Popup Name="pop3" AllowsTransparency="True" StaysOpen="False" PopupAnimation="Scroll" PlacementTarget="{Binding ElementName=btnTestPopup3}" Placement="Right" >
<Label Style="{StaticResource LeftBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest3" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK2_Click" Width="50" Height="25" Margin="5"/>
<Button Content="取消" Click="btnCancel3_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
<Popup Name="pop4" AllowsTransparency="True" StaysOpen="False" PopupAnimation="None" PlacementTarget="{Binding ElementName=btnTestPopup4}" Placement="Left" >
<Label Style="{StaticResource RightBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest4" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK4_Click" Width="50" Height="25" Margin="5"/>
<Button Content="取消" Click="btnCancel4_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
</StackPanel>
</Window>
后台代码,很简单,就是控制pupup显示或隐藏
private void btnTestPopup1_Click(object sender, RoutedEventArgs e)
{
pop1.IsOpen = true;
}
private void btnOK1_Click(object sender, RoutedEventArgs e)
{
pop1.IsOpen = false;
}
private void btnCancel1_Click(object sender, RoutedEventArgs e)
{
pop1.IsOpen = false;
}
private void btnTestPopup2_Click(object sender, RoutedEventArgs e)
{
pop2.IsOpen = true;
}
private void btnOK2_Click(object sender, RoutedEventArgs e)
{
pop2.IsOpen = false;
}
private void btnCancel2_Click(object sender, RoutedEventArgs e)
{
pop2.IsOpen = false;
}
private void btnTestPopup3_Click(object sender, RoutedEventArgs e)
{
pop3.IsOpen = true;
}
private void btnOK3_Click(object sender, RoutedEventArgs e)
{
pop3.IsOpen = false;
}
private void btnCancel3_Click(object sender, RoutedEventArgs e)
{
pop3.IsOpen = false;
}
private void btnTestPopup4_Click(object sender, RoutedEventArgs e)
{
pop4.IsOpen = true;
}
private void btnOK4_Click(object sender, RoutedEventArgs e)
{
pop4.IsOpen = false;
}
private void btnCancel4_Click(object sender, RoutedEventArgs e)
{
pop4.IsOpen = false;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
