MVC4制作网站教程第四章 浏览栏目4.2
序
一、用户
二、用户组
三、栏目
3.1添加栏目
3.2浏览栏目
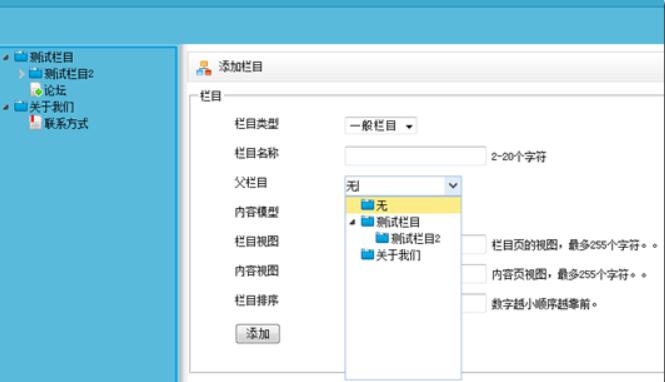
浏览栏目这块做个一个树形列表,添加栏目的左侧部分只写了句“左侧列表”就是指这个树形列表,等我们写完替换一下就可以了。
先在【CategoryController】里面添加[ManagePartialTree]action,这里的Partial用来说明是分部视图
/// <summary>
/// 栏目列表局部树视图
/// </summary>
/// <returns></returns>
[AdminAuthorize]
public ActionResult ManagePartialTree()
{
return View();
}
右键添加分部视图ManagePartialTree.cshtml。分部视图里用easyui的tree来显示栏目,使用异步加载,视图代码只有一行。
复制代码 代码如下:<ul id="ctree" class="easyui-tree" data-options="url:'@Url.Action("ManageTreeChildrenJson", "Category")'"></ul>
这里从[anageTreeChildrenJson]action获取的json数据。
在【CategoryController】添加JsonResult类型的[anageTreeChildrenJson]
/// <summary>
/// 子栏目树形控件Json数据
/// </summary>
/// <param name="id">栏目id</param>
/// <returns></returns>
[AdminAuthorize]
public JsonResult ManageTreeChildrenJson(int id = 0)
{
categoryRsy = new CategoryRepository();
var _children = categoryRsy.Children(id);
List<Tree> _trees = new List<Tree>(_children.Count());
foreach(var c in _children)
{
Tree _t = new Tree { id = c.CategoryId, text = c.Name};
switch (c.Type)
{
case 0:
_t.state = "closed";
_t.iconCls = "icon-general";
break;
case 1:
_t.state = "open";
_t.iconCls = "icon-page";
break;
case 2:
_t.state = "open";
_t.iconCls = "icon-link";
break;
}
_trees.Add(_t);
}
return Json(_trees, JsonRequestBehavior.AllowGet);
}
这里默认id=0,根据id查找子栏目,然后遍历子栏目生成树的节点数据。
switch (c.Type) 是根据栏目类型不同来,来设置节点状态并,设置不同的图标。最后以Json类型返回。
修改一下上一节中添加栏目的视图ManageAdd.cshtml,将左侧列表替换成@Html.Action("ManagePartialTree", "Category")。替换后ManageAdd.cshtml
@model Ninesky.Models.Category
@{
ViewBag.Title = "ManageAdd";
Layout = "~/Views/Layout/_Manage.cshtml";
}
<div class="workspace">
<div class="inside">
<div class="notebar">
<img alt="" src="~/Skins/Default/Manage/Images/Category.gif" />添加栏目
</div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>栏目</legend>
<ul>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Type)
</div>
<div class="editor-field">
@Html.DropDownList("Type")
@Html.ValidationMessageFor(model => model.Type)
@Html.DisplayDescriptionFor(model => model.Type)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
@Html.DisplayDescriptionFor(model => model.Name)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.ParentId)
</div>
<div class="editor-field">
@Html.TextBox("ParentId", 0, new { @class = "easyui-combotree", data_options = "url:'" + Url.Action("JsonTreeParent", "Category") + "'" })
@Html.ValidationMessageFor(model => model.ParentId)
@Html.DisplayDescriptionFor(model => model.ParentId)
</div>
</li>
<li id="li_model">
<div class="editor-label">
@Html.LabelFor(model => model.Model)
</div>
<div class="editor-field">
@Html.DropDownList("Model")
@Html.ValidationMessageFor(model => model.Model)
@Html.DisplayDescriptionFor(model => model.Model)
</div>
</li>
<li id="li_categoryview">
<div class="editor-label">
@Html.LabelFor(model => model.CategoryView)
</div>
【文章出处:香港cn2服务器】 <div class="editor-field">
@Html.EditorFor(model => model.CategoryView)
@Html.ValidationMessageFor(model => model.CategoryView)
@Html.DisplayDescriptionFor(model => model.CategoryView)
</div>
</li>
<li id="li_contentview">
<div class="editor-label">
@Html.LabelFor(model => model.ContentView)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ContentView)
@Html.ValidationMessageFor(model => model.ContentView)
@Html.DisplayDescriptionFor(model => model.ContentView)
</div>
</li>
<li id="li_nav">
<div class="editor-label">
@Html.LabelFor(model => model.Navigation)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Navigation)
@Html.ValidationMessageFor(model => model.Navigation)
@Html.DisplayDescriptionFor(model => model.Navigation)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Order)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Order, new { value = 0 })
@Html.ValidationMessageFor(model => model.Order)
@Html.DisplayDescriptionFor(model => model.Order)
</div>
</li>
<li>
<div class="editor-label">
</div>
<div class="editor-field">
<input type="submit" value="添加" />
</div>
</li>
</ul>
</fieldset>
}
</div>
</div>
<div class="left">
<div class="top"></div>
@Html.Action("ManagePartialTree", "Category")
</div>
<div class="split"></div>
<div class="clear"></div>
<script type="text/javascript">
Details();
$("#Type").change(function () {
Details();
});
function Details() {
var v = $("#Type").val();
if (v == "0") {
$("#li_model").show();
$("#li_categoryview").show();
$("#li_contentview").show();
$("#li_nav").hide();
}
else if (v == "1") {
$("#li_model").hide();
$("#li_categoryview").show();
$("#li_contentview").hide();
$("#li_nav").hide();
}
else if (v == "2") {
$("#li_model").hide();
$("#li_categoryview").hide();
$("#li_contentview").hide();
$("#li_nav").show();
}
}
</script>
@section Scripts {
@Styles.Render("~/EasyUi/icon")
@Scripts.Render("~/bundles/EasyUi")
@Scripts.Render("~/bundles/jqueryval")
}
添加一个单页类型节点,在添加一个链接类型节点看一下

点一下栏目树前的小箭头能够显示和关闭下级栏目。但点栏目名称没什么反应,我希望的是点栏目名称能够跳转到栏目详细信息页面~/Category/ManageDetails/id,现在用js实现。打开ManagePartialTree.cshtml,在下面添加脚本。
<script type="text/javascript">
using("tree", function () {
$("#ctree").tree({
onClick: function (node) {
top.location ="@Url.Action("ManageDetails", "Category")/"+node.id;
}
});
});
</script>
完工。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
