MVC4制作网站教程第三章 添加用户组操作3.2
一、用户
二、用户组
2.1浏览用户组
2.2添加用户组
修改[Add]Action
/// <summary>
/// 添加用户组
/// </summary>
/// <returns></returns>
[AdminAuthorize]
public Ac【文章原创作者:http://www.1234xp.com/shsgf.html转载请保留出处】tionResult Add()
{
ViewData.Add("Type", TypeSelectList);
return View();
}
添加强类型视图

完成后代码如下:
@model Ninesky.Models.UserGroup@{
ViewBag.Title = "添加用户组";
Layout = "~/Views/Layout/_Manage.cshtml";
}
<div class="left">
<div class="top"></div>
左侧列表
</div>
<div class="split"></div>
<div class="workspace">
<div class="inside">
<div class="notebar">
<img alt="" src="~/Skins/Default/Manage/Images/UserGroup.gif" />添加用户组
</div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>用户组资料</legend>
@Html.HiddenFor(model => model.UserGroupId)
<ul>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Type)
</div>
<div class="editor-field">
@Html.DropDownList("Type")
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Description)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Description)
@Html.ValidationMessageFor(model => model.Description)
</div>
</li>
<li>
<div class="editor-label">
</div>
<div class="editor-field">
<input type="submit" value="保存" />
</div>
</li>
</ul>
</fieldset>
}
</div>
</div>
<div class="clear"></div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
修改用户组添加处理动作[Add(UserGroup userGroup)]Action,完成后的代码
[HttpPost]
[AdminAuthorize]
public ActionResult Add(UserGroup userGroup)
{
userGroupRsy = new UserGroupRepository();
if (userGroupRsy.Add(userGroup))
{
Notice _n = new Notice { Title = "添加用户组成功", Details = "您已经成功添加["+userGroup.Name+"]用户组!", DwellTime = 5, NavigationName = "用户组列表", NavigationUrl = Url.Action("List", "UserGroup") };
return RedirectToAction("ManageNotice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "添加用户组失败", Details = "在添加用户组时,未能保存到数据库", Cause = "系统错误", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("Add", "UserGroup") + "'>添加用户</a>页面,输入正确的信息后重新操作</li><li>联系网站管理员</li>") };
return RedirectToAction("ManageError", "Prompt", _e);
}
}
浏览器中查看一下

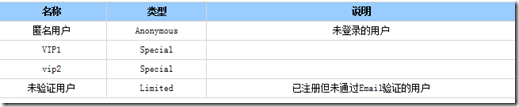
输入资料测试一下,可以添加资料。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
