MVC4制作网站教程第二章 用户修改资料2.4
一、用户
1.1用户注册
1.2用户登录
1.3修改密码
1.4修改资料
在用户登陆成功后要跳转到一个页面,暂且叫做用户中心吧。在【UserController】添加[default] action
[UserAuthorize]
public ActionResult Default()
{
userRsy = new UserRepository();
var _user = userRsy.Find(UserName);
return View(_user);
}
添加相应对应强类型视图
@model Ninesky.Models.User
@{
ViewBag.Title = "首页";
Layout = "~/Views/Layout/_User.cshtml";
}
<div class="leftnav">这里左侧导航列表</div>
<div class="workspace">
<div class ="Nav">您现在的位置: 用户首页</div>
<div>@Model.UserName
<br />
@Model.GroupId
</div>
</div>
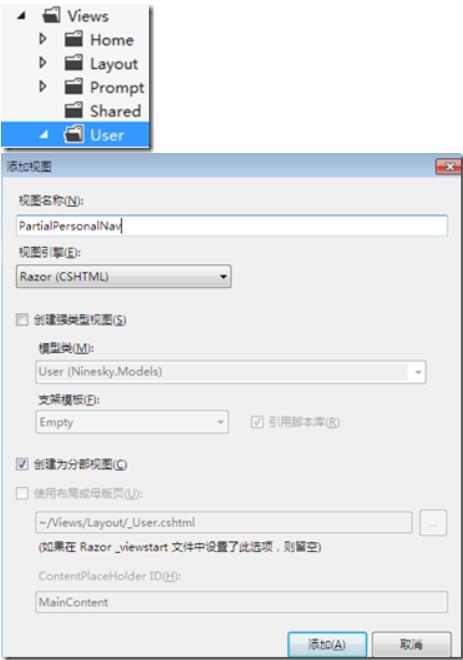
现在要把左侧导航列表做出来,在视图的User文件夹上点右键新建局部视图PartialPersonalNav

<ul>
<li>@Html.ActionLink("用户首页","Default","User")</li>
<li>@Html.ActionLink("修改信息","ChangeInfo","User")</li>
<li>@Html.ActionLink("修改密码","ChangePassword","User")</li>
<li>@Html.ActionLink("退出系统","Logout","User")</li>
</ul>
将default.cshtml中“这里左侧导航列表”替换为@Html.Partial("PartialPersonalNav")。浏览器中打开,导航列表显示出来了。

现在开始做修改用户资料了。在【UserController】添加[ChangeInfo] action
[UserAuthorize]
public ActionResult ChangeInfo()
{
userRsy = new UserRepository();
var _user = userRsy.Find(UserName);
return View(_user);
}
添加修改资料的处理 action
[HttpPost]
[UserAuthorize]
public ActionResult ChangeInfo(User user)
{
userRsy = new UserRepository();
if(userRsy.Authentication(UserName,Ninesky.Common.Text.Sha256(user.Password))==0)
{
var _user = userRsy.Find(UserName);
_user.Gender = user.Gender;
_user.Email = user.Email;
_user.QQ = user.QQ;
_user.Tel = user.Tel;
_user.Address = user.Address;
_user.PostCode = user.PostCode;
if (userRsy.Update(_user))
{
Notice _n = new Notice { Title = "修改资料成功", Details = "您已经成功修改资料!", DwellTime = 5, NavigationName = "用户首页", NavigationUrl = Url.Action("Default", "User") };
return RedirectToAction("UserNotice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "修改资料失败", Details = "在修改用户资料时时,更新的资料未能保存到数据库", Cause = "系统错误", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("ChangeInfo", "User") + "'>修改资料</a>页面,输入正确的信息后重新操作</li><li>联系网站管理员</li>") };
return RedirectToAction("UserError", "Prompt", _e);
}
}
else
{
ModelState.AddModelError("Password","密码错误!");
return View();
}
}
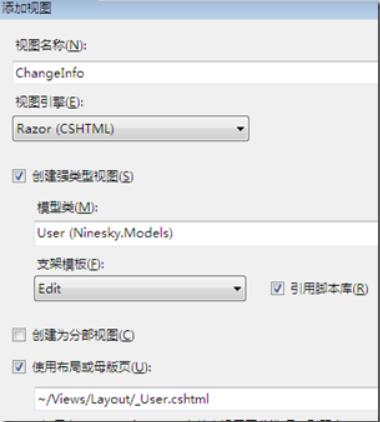
aciton上右键添加强类型视图,修改视图里自动生成代码,完成后。如下:

@model Ninesky.Models.User
@{
ViewBag.Title = "修改个人资料";
Layout = "~/Views/Layout/_User.cshtml";
}
<div class="leftnav">@Html.Partial("PartialPersonalNav")</div>
<div class="workspace">
<div class="Nav">您现在的位置: 用户首页</div>
<div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>修改资料</legend>
@Html.HiddenFor(model => model.UserId)
<ul>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@Html.DisplayFor(model => model.UserName)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Password)
</div>
<div class="editor-field">
@Html.Password("Password")
@Html.ValidationMessageFor(model => model.Password)
输入正确的密码才能修改资料。
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Gender)
</div>
<div class="editor-field">
@Html.RadioButtonFor(model => model.Gender, 0) 男
@Html.RadioButtonFor(model => model.Gender, 1) 女
@Html.RadioButtonFor(model => model.Gender, 2) 保密
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>【转自:http://www.nextecloud.cn/jap.html 欢迎转载】
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
@Html.DisplayDescriptionFor(model => model.Email)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.QQ)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.QQ)
@Html.ValidationMessageFor(model => model.QQ)
@Html.DisplayDescriptionFor(model => model.QQ)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Tel)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Tel)
@Html.ValidationMessageFor(model => model.Tel)
@Html.DisplayDescriptionFor(model => model.Tel)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
@Html.DisplayDescriptionFor(model => model.Address)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.PostCode)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.PostCode)
@Html.ValidationMessageFor(model => model.PostCode)
@Html.DisplayDescriptionFor(model => model.PostCode)
</div>
</li>
<li><input type="submit" value="修改" /></li>
</ul>
</fieldset>
}
</div>
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
运行一下看

输入资料测试一下。能够正常保存到数据库。
======================================
刚开始学MVC,加之表达能力有限,也没有事先写个大致计划,写的很差、很乱。现在是想到哪里就写哪里,有时候做到后面了,发现前边写的不行又去改前面写的代码。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
