asp.net基础学习之前端页面布局
前端就是给人看的界面,后台人员不仅要知道后台代码的编写,更要知道前端的布局。有时候要比前端人员知道的还要多,因为有可能前端人员是个21天精通ps的大师级人物。这时候你可以自己写前端。
1.CSS
•CSS(Cascading Style
Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。就语法而言,
•CSS是一种容易学习的语言。它的“语法”仅由几个概念组成,使得它相当容易入门。CSS的难点在于所有主流浏览器呈现页面的方式。尽管实际上每种浏览器都能够理解CSS,但当根据CSS标准显示页面时,它们都有各自的“怪癖”。
•CSS规定了两种定义样式的方法,分别是内联式和级联式。
•直接将样式控制放在单个HTML元素内,称为内联式或行内样式。该样式通过style属性来控制每个元素的外观,直观但是很繁琐。除非具有相同样式的元素较少,否则很少采用。
在网页的head部分定义或导入的样式,称为级联式样式。该样式可以实现将网页结构和表现分离,这样,当修改某些元素的样式时,只需要修改head部分定义或引入的样式,该网页内所有具有相同样式的元素都会自动应用新的样式。
•级联式样式又可以分为两种方式:内嵌式和链接式。
•在head部分直接实现的CSS样式,称为内嵌式。这种CSS一般位于HTML文件的头部,即在与标签内,并且以结束。
采用内嵌式比内联【文章转自:http://www.1234xp.com/xjp.html 复制请保留原URL】式方便了很多,body内的代码也相对简洁,修改某个元素的样式时只需修改head内的代码即可。
•在head部分通过导入以扩展名为.css的文件来实现CSS样式,称为链接式。利用这种方法在网页中可以调用已经定义好的样式表来实现样式表的应用,定义好的样式表通常单独以文件的形式存放在站点目录中。这种方法实现了将网页结构和表现的彻底分离,最适合大型网站的CSS样式定义。
•如果某个元素既引用了链接样式文件中定义的样式,又在head部分定义了新的样式,或者在元素内部通过style属性定义了新的样式,那么该标记元素最终呈现的效果会是什么样呢?这就是样式嵌套中的冲突问题,浏览器解决这种问题的方法就是一旦发现样式冲突,则通过“就近使用”原则,而不冲突的样式则通过顺序组合后形成最终样式进行显示。
•一般情况下,在样式表(.css)文件中定义适合大多数网页公用的样式,在网页内部采用内嵌式定义该页面特有的样式。
•属性是元素的一部分,可通过样式表修改。CSS规范定义了一个长属性列表,但在大多数Web站点中不会用到所有项。
下面介绍这几种不同的方式来设置:
<h1 style="color:blue;">CSS样式</h1>
<style>
h1 {
color:red
}
</style>
#h1 {
color:gray
}
<h1 id="h1">CSS样式</h1>
.h1 {
color:gray
}
<h1 class="h1">CSS样式</h1>
<link href="StyleSheet.css" rel="stylesheet" />
//直接插入即可引用
html的标签,”id”对应”#”,”class”对应”.” .id是唯一标志的,在同一页面中不能有相同的值,class则没这约束。如:
Css
h1{......}
#div1{......}
//引用时,使用id属性声明即可 id="div1"
.div2{......}
//引用时,使用class属性声明即可 class="div2"
关联选择符:
•关联选择符是一个用空格隔开的两个或更多的单一标记选择符组成的字符串。一般格式如下:选择符1 选择符2 …… {属性:值; ……}
•这些选择符具有层次关系,并且它们的优先级比单一的标记选择符大。例如: p h2{ color:red }
•这种定义方式只对p元素所包含的h2元素起作用,单独的p或者单独的h2元素均无法应用该样式。
并列选择符
•如果有多个不同的元素定义的样式相同,则可以使用并列选择符简化定义。例如: h1,h2,h3{ color:blue}
•每个元素之间用逗号隔开,表示所有的h1、h2、h3标记中的内容都将以蓝色样式显示。
伪类:
•伪类是CSS中非常特殊的类,它能自动地被支持CSS的浏览器所识别。伪类可以指定XHTML中的<a>元素以不同的方式显示链接(links)、已访问链接(visited
links)和可激活链接(active links)。甚至不同字体大小和风格。
•CSS中用4个伪类来定义链接的样式,分别是:a:link、a:visited、a:hover和a:active,例如:
a:link{font-weight : bold ;text-decoration : none ;color : #C00000 ;}
a:visited {font-weight : bold ;text-decoration : none ;color :
#C30000 ;}
2.页面布局:
DIV和CSS布局
1.页面水平居中
设置页面水平居中的方法是在body的style样式中设置text-align属性的值为center。如果还希望页面的宽度固定,则可以通过设置div的width属性来实现。
2.页面满宽度显示
设置页面满宽显示的方法是将div的固定宽度设置为百分比即可
3.页面元素
定位页面元素的定位分为流布局和坐标定位布局两种,其中,坐标定位布局又分为绝对定位和相对定位,这里仅介绍流布局和坐标绝对定位
如果采用该布局,则页面中的元素将按照从左到右、从上到下的顺序显示,各元素之间不能重叠。如果不设置元素的定位方式,则默认就是流式布局。
在使用坐标绝对定位之前,必须先将style元素的position属性设置为absolute,然后就可以由style元素的left、top、right、bottom和z-index属性来决定元素在页面中的绝对位置。left属性表示元素的x坐标,top属性表示元素的y坐标,坐标的位置是以它最近的具有position属性的父容器为参照物的。
4.表格布局
坐标定位布局又分为绝对定位和相对定位,这里仅介绍流布利用表格可以将网页中的内容合理地放置在相应的区域,每个区域之间互不干扰。
5.盒子模型
自从 1996 年CSS1 的推出,W3C 组织就建议把所有网页上的对象都放在一个盒子(box)中,设计师可以通过创建定义来控制这个盒子的属性,这些对象包括段落、列表、标题、图片以及层。盒子模型主要定义了4个区域:内容(content)、边框距(padding)、边界(border)和边距(margin),
6.层的定位
float浮动属性是DIV和CSS布局中的一个非常重要的属性。大部分的DIV布局都是通过float的控制来实现的。具体参数如下。
float:none用于设置是否浮动
float:left用于表示对象向左浮动
float:right用于表示对象向右浮动
3.主题
主题是定义页面和控件外观的文件的集合。它通常包含外观文件(扩展名为.skin)、级联样式表文件(扩展名为.css)、图片和其他资源等的组合,但一个主题至少包含一个外观文件。
--------------------------------------------------------------------------------
4.母版页
什么是母版页:
•母版页是用于设置页面外观的模板,是一种特殊的ASP.NET网页文件,同样也具有其他ASP.NET文件的功能,如添加控件、设置样式等,只不过它的扩展名是.master。
•引用母版页的.aspx页面称为内容页,在内容页中,母版页的ContentPlaceHolder控件预留的可编辑区会被自动替换为Content控件,只需在Content控件区域中填充内容即可,在母版页中定义的其他标记将自动出现在引用该母版页的内容页中。
•当创建新的Web站点时,总是先添加作为所有其他页面基础的母版页。即使站点中只有少数几个页面,母版页仍然可以帮助确保整个站点拥有一致的外观。
•在某种程度上,母版页看起来就像正常的ASPX页面。创建母版页的方法也和创建一般页面的方法非常相似,区别是母版页无法单独在浏览器中查看,必须通过创建内容页才能浏览。
创建母版页:
•每当创建一个新的母版页时都会自动添加此占位符,在内容页中可以用它来添加页面特有的位于页面的标记之间的内容,比如CSS(包括内嵌样式表和外部样式表)和JavaScript。
•母版页中的ContentPlaceHolder如果有内容,是可以作为内容页的默认新项,当基于该母版页新建页面时,内容页即可以重写这部分内容,也可以不重写。
嵌套母版页
•母版页也可以嵌套。嵌套母版页是基于另一个母版页的母版页。内容页面则可以基于嵌套母版页。如果有一个目标为不同区域仍然需要共享相同外观的Web站点,采用嵌套母版页就比较有用。
•嵌套母版页的创建很简单:当添加母版页时选中“选择母版页”复选框即可,就像后面介绍的添加内容页一样。然后,在内容页中要重写的位置将控件添加到控件中。
创建内容页
•母版页如果没有内容页来使用它,那就没有任何用处。通为了将一个内容页基于一个母版页,通常在添加新网页到站点时,就指定母版页,为此,只需选中“添加新项”对话框底部的“选择母版页”复选框即可。当然,也可以在直接在页面的@Page指令中设置MasterPageFile属性。
•内容页中只能含有映射到母版页中的控件的控件。而这些控件又可以包含标准标记,如HTML元素和服务器控件声明
在内容页访问母版页中的成员
•在内容页中可以通过编程的方式访问母版页中的成员,包括母版页上的任何公共属性或方法以及任何控件。要实现内容页对母版页中定义的属性或方法进行访问,则该属性或方法必须声明为公共成员(public),也可以对母版页动态地进行访问。
下面来个示例,使用母版页创建内容页:
•母版页包括一个或多个 <asp:ContentPlaceHolder ID="TestContentPlaceHolder"
runat="server"/> 控件,在内容页中可以定义要替换的内容。
•内容页中通过添加 Content 控件并将这些控件映射到母版页上的 ContentPlaceHolder控件来创建内容。
添加新项>>母版页>>
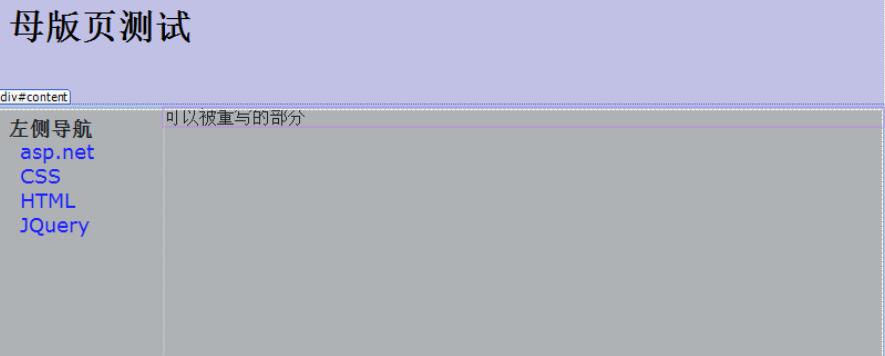
MasterPage.master
<form id="form1" runat="server">
<div id="main">
<div id="head">
<h1 style="margin:10px 0 0 10px">母版页测试</h1>
</div>
<div id="content">
<div id="left">
<h3 style=" margin:10px 0 0 10px">左侧导航</h3>
<div style=" margin-left:20px; font-size:18px; font-family:Verdana">
<a href="TestPage.aspx">asp.net</a><br />
<a href="AnotherTestPage.aspx">CSS</a><br />
<a href="#">HTML</a><br />
<a href="#">JQuery</a>
</div>
</div>
<div id="center">
<asp:ContentPlaceHolder ID="TestContentPlaceHolder" runat="server">
可以被重写的部分
</asp:ContentPlaceHolder>
</div>
</div>
</div>
</form>
重写之前的样式:

内容页:
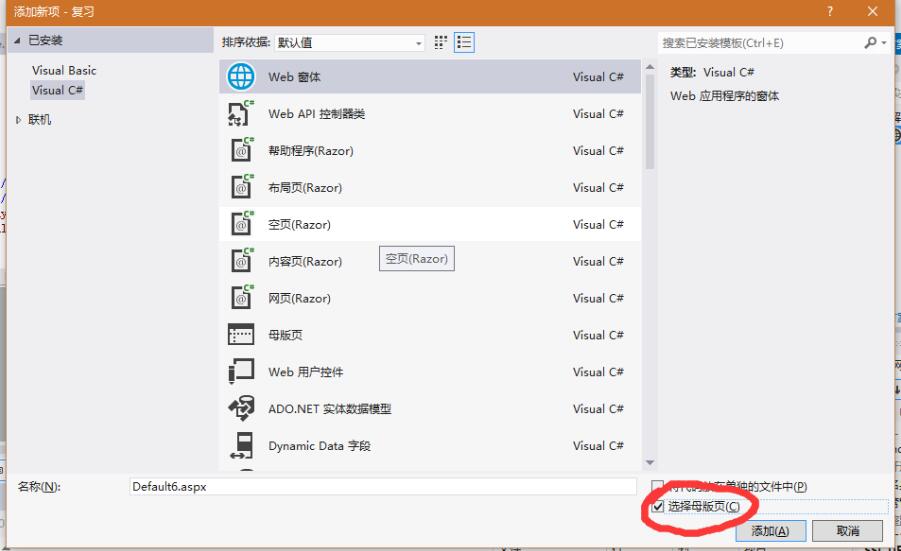
添加新项>>web窗体
勾选母版页:

选中刚才的母版页即可:
在代码中间重写母版页的内容:
<asp:Content ID="Content1" ContentPlaceHolderID="TestContentPlaceHolder" Runat="Server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="TestContentPlaceHolder" Runat="Server">
<div style=" width:100%; height:100%; background-color:#666666">
<div style=" margin:10px 0 0 10px">
<h4>
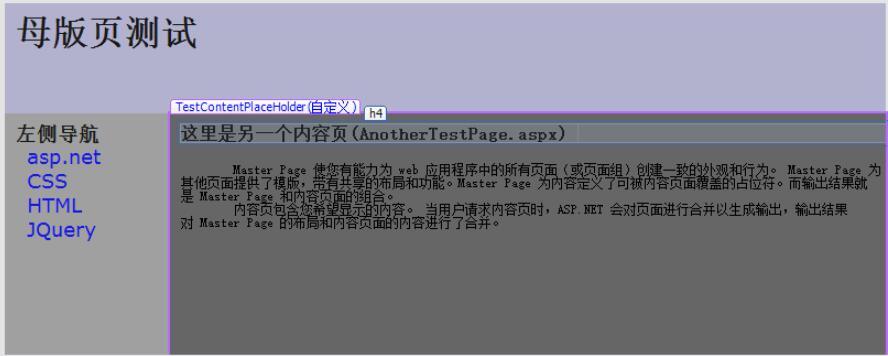
这里是另一个内容页(AnotherTestPage.aspx)
</h4>
<p style=" font-size:12px; font-family:宋体">
Master Page 使您有能力为 web 应用程序中的所有页面(或页面组)创建一致的外观和行为。
Master Page 为其他页面提供了模版,带有共享的布局和功能。Master Page 为内容定义了可被内容页面覆盖的占位符。而输出结果就是 Master Page 和内容页面的组合。<br />
内容页包含您希望显示的内容。
当用户请求内容页时,ASP.NET 会对页面进行合并以生成输出,输出结果对 Master Page 的布局和内容页面的内容进行了合并。
</p>
</div>
</div>
</asp:Content>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文来源:美国服务器 http://www.558idc.com/mg.html提供,感恩】