MVC分页之MvcPager使用详解
最近刚刚接触MVC不久,因项目中要用到分页,网上找了下资料,最后采用了MvcPager(http://www.webdiyer.com/),支持同步和Ajax异步分页。废话不多说了直接上代码。
一.MvcPager异步
ViewModel:
public class Article
{
[Display(Name = "信息编号")]
public int ID { get; set; }
[Display(Name = "信息标题")]
public string Title { get; set; }
[Display(Name = "信息内容")]
public string Content { get; set; }
}
public class AjaxPager
{
public PagedList<Article> Articles { get; set; }
}
Control:
/// <summary>
/// 异步分页测试
/// </summary>
/// <param name="id">pageIndex</param>
/// <param name="key">关键字</param>
/// <returns></returns>
public ActionResult AjaxPaging(int? id = 1, string key = null)
{
int totalCount = 0;
int pageIndex = id ?? 1;
int pageSize = 2;
List<Article> infoList = new SoleFuDAL.MyTest().GetArticleList(key, pageSize, (pageIndex - 1) * 2, out totalCount);
PagedList<Article> InfoPager = infoList.AsQueryable().OrderByDescending(o => o.ID).ToPagedList(pageIndex, pageSize);
InfoPager.TotalItemCount = totalCount;
InfoPager.CurrentPageIndex = (int)(id ?? 1);
Models.MyTest.AjaxPager model = new Models.MyTest.AjaxPager();
model.Articles = InfoPager;
if (Request.IsAjaxRequest())
{
return PartialView("_ArticleList", model);
}
return View(model);
}
View:
@model soulefu_manage.Models.MyTest.AjaxPager
@using Webdiyer.WebControls.Mvc;
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>MVCPager-AjaxPaging</title>
<link href="~/Content/pagerstyles.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
</head>
<body>
<div style="padding: 15px;">
@using (Html.BeginForm("AjaxPaging", "MyTest", new RouteValueDictionary { { "id", "" } }, FormMethod.Get))
{
@Html.Label("关键字:") <input name="key" value="@Request.QueryStri【文章出处:香港多ip服务器 复制请保留原URL】ng["key"]" /><input type="submit" value="查询" />
}
@*分页Table*@
@{ Html.RenderPartial("_ArticleTable"); }
<div class="text-center">
@Ajax.Pager(Model.Articles, new PagerOptions
{
PageIndexParameterName = "id",
FirstPageText = "首页",
PrevPageText = "上一页",
NextPageText = "下一页",
LastPageText = "末页",
NumericPagerItemCount = 5,
ContainerTagName = "ul",
CssClass = "pagination",
CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>",
DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>",
PagerItemTemplate = "<li>{0}</li>"
}).AjaxOptions(a => a.SetUpdateTargetId("articles"))
</div>
</div>
</body>
</html>
@model soulefu_manage.Models.MyTest.AjaxPager
<table class="table table-bordered table-striped">
<tr>
<th class="nowrap">序号</th>
<th>
标题
</th>
<th>
内容
</th>
</tr>
@foreach (var item in Model.Articles)
{
<tr>
<td>@Html.DisplayFor(model => item.ID)</td>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Content)
</td>
</tr>
}
</table>
二.MvcPager同步
ViewModel(此处可不增加,直接和异步的共用同一个):
public class MVCPager
{
//信息列表
public PagedList<Article> Articles { get; set; }
}
Control:
/// <summary>
/// 同步分页测试
/// </summary>
/// <param name="id">pageIndex</param>
/// <param name="key">关键字</param>
/// <returns></returns>
public ActionResult MVCPager(int? id = 1, string key = null)
{
int totalCount = 0;
int pageIndex = id ?? 1;
int pageSize = 2;
List<Article> infoList = new SoleFuDAL.MyTest().GetArticleList(key, pageSize, (pageIndex - 1) * 2, out totalCount);
PagedList<Article> InfoPager = infoList.AsQueryable().OrderByDescending(o => o.ID).ToPagedList(pageIndex, pageSize);
InfoPager.TotalItemCount = totalCount;
InfoPager.CurrentPageIndex = (int)(id ?? 1);
//数据组装到viewModel
Models.MyTest.MVCPager model = new Models.MyTest.MVCPager();
model.Articles = InfoPager;
return View(model);
}
View:
@model soulefu_manage.Models.MyTest.MVCPager
@using Webdiyer.WebControls.Mvc;
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>MVCPager</title>
<link href="~/Content/pagerstyles.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
</head>
<body>
<div style="padding:15px;">
@using (Html.BeginForm("MVCPager", "MyTest", new RouteValueDictionary { { "id", "" } }, FormMethod.Get))
{
@Html.Label("关键字:")<input name="key" value="@Request.QueryString["key"]" /><input type="submit" value="查询" />
}
<table class="table table-bordered table-striped">
<tr>
<th>编号</th>
<th>标题</th>
<th>内容</th>
</tr>
@foreach (var info in Model.Articles)
{
<tr>
<td>@Html.DisplayFor(model => info.ID)</td>
<td>@Html.DisplayFor(model => info.Title)</td>
<td>@Html.DisplayFor(model => info.Content)</td>
</tr>
}
</table>
<div class="text-center">
<nav>
@Html.Pager(Model.Articles, new PagerOptions
{
PageIndexParameterName = "id",
FirstPageText = "首页",
PrevPageText = "上一页",
NextPageText = "下一页",
LastPageText = "末页",
ContainerTagName = "ul",
CssClass = "pagination",
CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>",
DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>",
PagerItemTemplate = "<li>{0}</li>",
Id = "bootstrappager"
})
</nav>
</div>
</div>
</body>
</html>
获取测试数据方法(共用):
public class MyTest
{
/// <summary>
/// 获取测试数据
/// </summary>
/// <param name="key"></param>
/// <param name="PageSize"></param>
/// <param name="CurrentCount"></param>
/// <param name="TotalCount"></param>
/// <returns></returns>
public List<Article> GetArticleList(string key, int PageSize, int CurrentCount, out int TotalCount)
{
string tabName = string.Format("Article");
string strWhere = " 1=1";
if (!string.IsNullOrEmpty(key))
{
//SQL关键字过滤 包含关键字则不拼接SQL
if (!SqlInjection.GetString(key))
{
strWhere += string.Format(" AND (Title LIKE '%{0}%' OR Content LIKE '%{0}%')", key);
}
}
string Order = string.Format("ID ASC");
DataSet ds = SqlHelper.GetList(SqlHelper.connStr, Order, PageSize, CurrentCount, tabName, strWhere, out TotalCount);
List<Article> list = new List<Article>();
if (ds != null && ds.Tables.Count > 0)
{
foreach (DataRow dr in ds.Tables[0].Rows)
{
Article model = new Article();
model.ID = Convert.ToInt32(dr["ID"]);
model.Title = dr["Title"].ToString();
model.Content = dr["Content"].ToString();
list.Add(model);
}
}
return list;
}
}
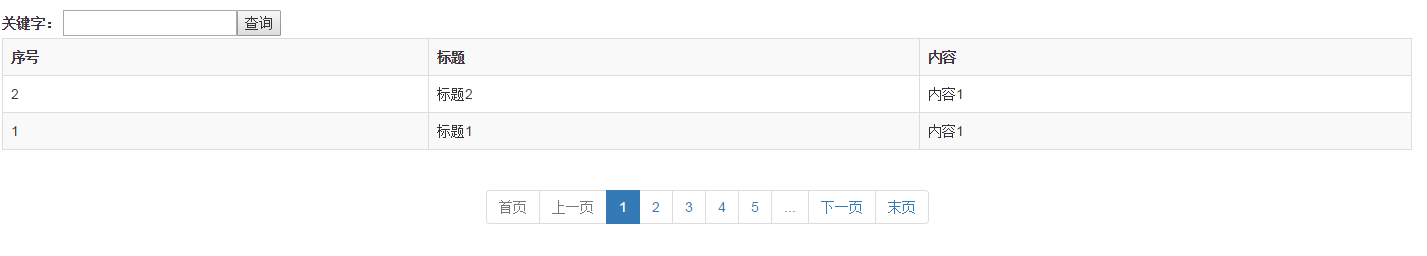
效果图:(需要引用CSS)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章转自韩国多IP服务器 http://www.558idc.com/krzq.html 复制请保留原URL】