ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统之前
开始,我们有了一系列的解决方案,我们将动手搭建新系统吧。
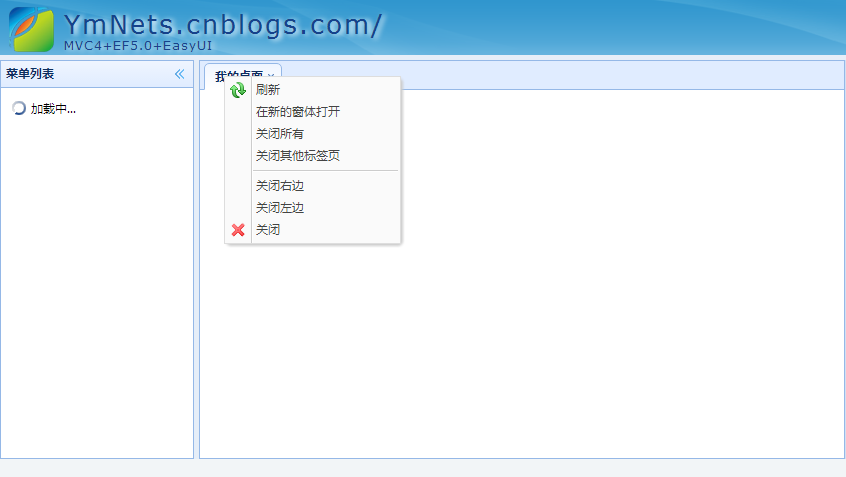
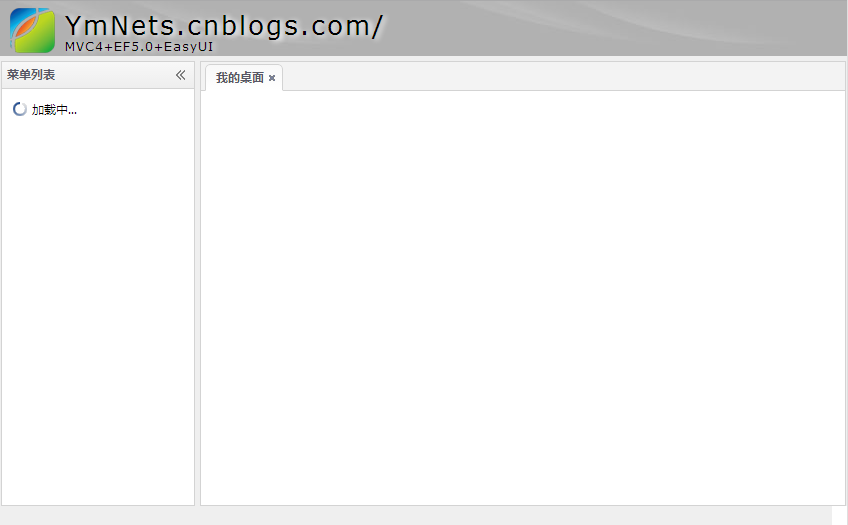
用户的体验已经需要越来越注重,这次我们是左右分栏,左边是系统菜单,右边是一个以tabs页组成的页面集合,每一个tab都可以单独刷新和关闭,因为他们会是一个iframe
工欲善其事必先利其器【文章转自:http://www.1234xp.com/xjp.html 复制请保留原URL】。需要用到以下工具。
Visual Studio 2012
您可以安装MVC4 for vs2010用VS2010来开发,但是貌似你将不能使用EF5.0将会是EF4.4版本,但这没有多大的关系。
MVC4将挂载在.NET Framework4.5上。
好!
打开我们熟悉的VS创建一个空解决方案。我起了个名字叫AppSolution,类库命名空间将与App开头,如App.BLL,App.Web等命名,喜欢酷一点的朋友你可以用的名字来命名
如Joy.BLL,Jason.BLL,zhangsan.BLL,随便你。直接是BLL也可以
我们将创建项目
1. MVC4.0的App.Admin 网站 Internet选项,选择Razor视图

先下载Easyui1.3.2:http://www.jeasyui.com/download/index.php
最高版本是1.3.4我们选择1.3.2是因为1.3.2以上的是jquery 2.0
jquery2.0将不支持IE8.假如你已经抛弃IE8,那您可以体验更高的版本和更小更快的js库。(官方他是这样说的)
删掉不必要的东西,因为有些东西我们要了,有些保留,复制easyui到相应目录下,我喜欢把脚本和样式分开放。
1.把jquery.easyui.min.js放到scripts目录下
2.主题themes放到到content下 这里我只保留灰色和蓝色主题,其他主题我的审美有限度,大家可以到easyui官方下载新的主题
3.把Images文件夹移动到content下
4.Filters文件删掉
5.把素材放到content目录下,我已经为大家准备好这个项目所要用到的图片素材,不够我们再添加
6.把controllers的AccountController.cs,HomeController.cs删除
7.把View视图自带的cshtml删掉。
8.把script无关或者不是压缩的我都删掉了,因为我认为不必要调试。以后我们遇到问题,用其他工具来辅助调试,如httpAnalyes软件等
好了,我们开始搭建
还是新建一个“空”的控制器,添加index视图
index代码
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
<meta name="viewport" content="width=device-width" />
<script src="@Url.Content("~/Scripts/jquery.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.easyui.min.js")" type="text/javascript"></script>
@Styles.Render("~/Content/css")
@Styles.Render("~/Content/themes/blue/css")
@Scripts.Render("~/bundles/home")
</head>
<body class="easyui-layout">
<div id="OverTimeLogin" class="easyui-dialog" data-options="closed:true,modal:true">
<iframe width="726px" scrolling="no" height="497px" frameborder="0" id="iOverTimeLogin"></iframe>
</div>
<div data-options="region:'north',border:false,split:true" style="height: 60px;">
<div class="define-head">
<div class="define-logo">
<div id="LoginTopLine">System Manage</div>
<div id="LoginBotoomLine">MVC4+EF5.0+EasyUI</div>
</div>
<div class="define-account">
</div>
</div>
</div>
<div data-options="region:'west',split:true,title:'菜单列表'" style="width: 200px; height:100%; padding-top: 2px; background-color:#fff; overflow:auto">
<div id="RightTree" style=" background-color:#fff;">
<div class="panel-loading">加载中...</div>
</div>
</div>
<div data-options="region:'south',border:false" style="height: 20px;">
<div class="define-bottom">
</div>
</div>
<div data-options="region:'center',border:false">
<div id="mainTab" class="easyui-tabs" data-options="fit:true">
<div title="我的桌面" data-options="closable:true" style="overflow: hidden; background:#fff">
<iframe scrolling="auto" frameborder="0" src="" style="width: 100%; height: 100%;"></iframe>
</div>
</div>
</div>
<div id="tab_menu" class="easyui-menu" style="width: 150px;">
<div id="tab_menu-tabrefresh" data-options="iconCls:'icon-reload'">
刷新</div>
<div id="tab_menu-openFrame">
在新的窗体打开</div>
<div id="tab_menu-tabcloseall">
关闭所有</div>
<div id="tab_menu-tabcloseother">
关闭其他标签页</div>
<div class="menu-sep">
</div>
<div id="tab_menu-tabcloseright">
关闭右边</div>
<div id="tab_menu-tabcloseleft">
关闭左边</div>
<div id="tab_menu-tabclose" data-options="iconCls:'icon-remove'">
关闭</div>
<div id="menu" class="easyui-menu" style="width: 150px;">
</div>
</div>
</body>
</html>
这里我们看到head@Styles.Render("~/Content/css")这些代码,这是MVC4的捆版压缩技术,将css和javascript压缩输出到页面。我已经做好了所以大家只要看下就可以。也可以谷歌一下他的原理组成。博客园很多大虾也都给出了答案。其文件是App_Start下的BundleConfig.cs
$(function () {
$('#tab_menu-tabrefresh').click(function () {
/*重新设置该标签 */
var url = $(".tabs-panels .panel").eq($('.tabs-selected').index()).find("iframe").attr("src");
$(".tabs-panels .panel").eq($('.tabs-selected').index()).find("iframe").attr("src", url);
});
//在新窗口打开该标签
$('#tab_menu-openFrame').click(function () {
var url = $(".tabs-panels .panel").eq($('.tabs-selected').index()).find("iframe").attr("src");
window.open(url);
});
//关闭当前
$('#tab_menu-tabclose').click(function () {
var currtab_title = $('.tabs-selected .tabs-inner span').text();
$('#mainTab').tabs('close', currtab_title);
if ($(".tabs li").length == 0) {
//open menu
$(".layout-button-right").trigger("click");
}
});
//全部关闭
$('#tab_menu-tabcloseall').click(function () {
$('.tabs-inner span').each(function (i, n) {
if ($(this).parent().next().is('.tabs-close')) {
var t = $(n).text();
$('#mainTab').tabs('close', t);
}
});
//open menu
$(".layout-button-right").trigger("click");
});
//关闭除当前之外的TAB
$('#tab_menu-tabcloseother').click(function () {
var currtab_title = $('.tabs-selected .tabs-inner span').text();
$('.tabs-inner span').each(function (i, n) {
if ($(this).parent().next().is('.tabs-close')) {
var t = $(n).text();
if (t != currtab_title)
$('#mainTab').tabs('close', t);
}
});
});
//关闭当前右侧的TAB
$('#tab_menu-tabcloseright').click(function () {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
$.messager.alert('提示', '前面没有了!', 'warning');
return false;
}
nextall.each(function (i, n) {
if ($('a.tabs-close', $(n)).length > 0) {
var t = $('a:eq(0) span', $(n)).text();
$('#mainTab').tabs('close', t);
}
});
return false;
});
//关闭当前左侧的TAB
$('#tab_menu-tabcloseleft').click(function () {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
$.messager.alert('提示', '后面没有了!', 'warning');
return false;
}
prevall.each(function (i, n) {
if ($('a.tabs-close', $(n)).length > 0) {
var t = $('a:eq(0) span', $(n)).text();
$('#mainTab').tabs('close', t);
}
});
return false;
});
});
$(function () {
/*为选项卡绑定右键*/
$(".tabs li").live('contextmenu', function (e) {
/*选中当前触发事件的选项卡 */
var subtitle = $(this).text();
$('#mainTab').tabs('select', subtitle);
//显示快捷菜单
$('#tab_menu').menu('show', {
left: e.pageX,
top: e.pageY
});
return false;
});
});
function addTab(subtitle, url, icon) {
if (!$("#mainTab").tabs('exists', subtitle)) {
$("#mainTab").tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
icon: icon
});
} else {
$("#mainTab").tabs('select', subtitle);
$("#tab_menu-tabrefresh").trigger("click");
}
$(".layout-button-left").trigger("click");
//tabClose();
}
function createFrame(url) {
var s = '<iframe frameborder="0" src="' + url + '" scrolling="auto" style="width:100%; height:99%"></iframe>';
return s;
}
$(function () {
$(".ui-skin-nav .li-skinitem span").click(function () {
var theme = $(this).attr("rel");
$.messager.confirm('提示', '切换皮肤将重新加载系统!', function (r) {
if (r) {
$.post("../../Home/SetThemes", { value: theme }, function (data) { window.location.reload(); }, "json");
}
});
});
});
index的脚本,这个home视图的脚本,他集成了tab页的右键菜单我已经集成到系统。运行之前要在Global.asax启用压缩
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace App.Admin
{
// 注意: 有关启用 IIS6 或 IIS7 经典模式的说明,
// 请访问 http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
//启用压缩
BundleTable.EnableOptimizations = true;
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterAuth();
}
}
}
在BundleConfig.RegisterBundles(BundleTable.Bundles);前面加入
//启用压缩
BundleTable.EnableOptimizations = true;
好,我们来看看效果!

如果你要启用灰色主题那么在将@Styles.Render("~/Content/themes/blue/css")
修改为@Styles.Render("~/Content/themes/gray/css")即可

其实这一些没什么好说的,只是为系统搭建了一个简单的框架。如果用easyui没有不下几个小时也是很难搭建起来的,不过别担心,我为大家准备了原代码
代码下载 下载的源码有的同学运行有问题请把App_Start下的BundleConfig.cs更改为
using System.Web;
using System.Web.Optimization;
namespace App.Admin
{
public class BundleConfig
{
// 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/common").Include(
"~/Scripts/common.js"));
bundles.Add(new ScriptBundle("~/bundles/home").Include(
"~/Scripts/home.js"));
bundles.Add(new ScriptBundle("~/bundles/account").Include(
"~/Scripts/Account.js"));
//easyui
bundles.Add(new StyleBundle("~/Content/themes/blue/css").Include("~/Content/themes/blue/easyui.css"));
bundles.Add(new StyleBundle("~/Content/themes/gray/css").Include("~/Content/themes/gray/easyui.css"));
bundles.Add(new StyleBundle("~/Content/themes/metro/css").Include("~/Content/themes/metro/easyui.css"));
bundles.Add(new ScriptBundle("~/bundles/jqueryfrom").Include(
"~/Scripts/jquery.form.js"));
bundles.Add(new ScriptBundle("~/bundles/easyuiplus").Include(
"~/Scripts/jquery.easyui.plus.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate.unobtrusive.plus.js"));
// 使用 Modernizr 的开发版本进行开发和了解信息。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
}
}
}
关于代码:代码没有上传整个解决方案,你下载解压后,只需要引用现有类库即可,关于里面的素材,不懂的可以问我,里面包含里以后所有要用到的素材,请关注系统的童鞋不要删除,可以修改
下一讲预告:漂亮的登录页面
作者:YmNets
出处:http://ymnets.cnblogs.com/
