asp.net MVC利用自定义ModelBinder过滤关键字的方法
本文实例讲述了MVC利用自定义ModelBinder过滤关键字的方法。分享给大家供大家参考,具体如下:
前面一篇主要讲解了如何利用ActionFilter过滤关键字,这篇主要讲解如何利用自己打造的ModelBinder来过滤关键字。
首先,我们还是利用上一篇《asp.net MVC利用ActionFilterAttribute过滤关键字的方法》中的实体类,但是我们需要加上DataType特性,以便于我们构造的ModelBinder通过DataTypeName识别出来:
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace MvcApplication1.Models
{
public class TestModel
{
public int TID { get; set; }
[DataType("TName")]
public string TName { get; set; }
[DataType("TSite")]
public string TSite { get; set; }
}
}
然后我们新建一个FilterModelBinder的类,其中内容如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1
{
public class FilterModelBinder:DefaultModelBinder
{
public override object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var valueShouldFilter = bindingContext.ModelMetadata.DataTypeName;
if (valueShouldFilter == "TName" || valueShouldFilter == "TSite")
{
var resultProvider = bindingContext.ValueProvider.GetValue(bindingContext.ModelName);
if (resultProvider != null)
{
string result = resultProvider.AttemptedValue;
result = result.Replace("<", "<").Replace(">", ">");
return result;
}
}
return base.BindModel(controllerContext, bindingContext);
}
}
}
第13行,主要是获取我们需要验证的DataTypeName.
第15行,获取需要验证的值,然后替换,最后返回即可.
上面做完后,在Global.asax中,我们需要指定一下:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
ModelBinders.Binders.DefaultBinder = new FilterModelBinder【文章出处:外国服务器】();
}
这样,我们就能使用我们自己的ModelBinder了,下面开始测试:

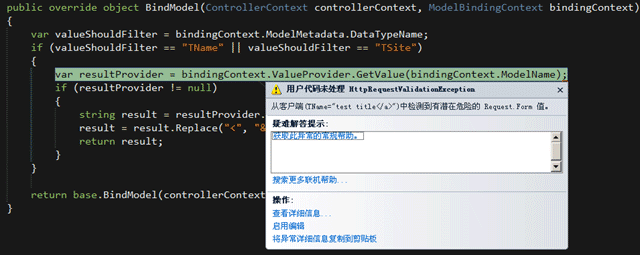
我们输入的内容如上图所示,当点击”添加”按钮的时候,确弹出如下的错误提示:

看来,系统会自动检测我们的输入值,发现有非法字符,会弹出错误提示,还好我们可以通过web.config配置一下,让其通过验证:
打开最外层的Web.config,输入以下节点:
<configuration> <system.web> <httpRuntime requestValidationMode="2.0" /> </system.web> <pages validateRequest="false"> </pages> </configuration>
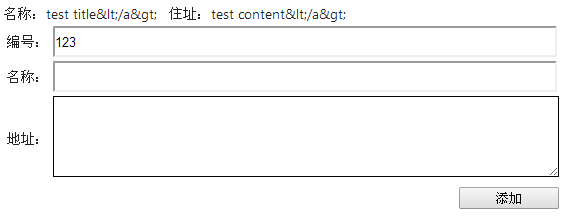
然后保存,运行,我们看到,系统成功跑了起来,最后的结果如下:

我们可以看到,通过我们自定义的ModelBinder,系统自动将非法字符进行了替换,非常方便。
MVC中处处AOP,现在我们就可以利用现有的知识做一个全局过滤器了。是不是感觉很方便呢?
完整实例代码点击此处本站下载。
希望本文所述对大家asp.net程序设计有所帮助。
