ASP.NET数据绑定之GridView控件
GridView 是 DataGrid的后继控件,在.net framework 2 中,虽然还存在DataGrid,但是GridView已经走上了历史的前台,取代DataGrid的趋势已是势不挡。
作用:其功能是在web页面中显示数据源中的数据。GridView和DataGrid功能相似,都是在web页面中显示数据源中的数据,将数据源中的一行数据,也就是一条记录,显示为在web页面上输出表格中的一行。
在此GirdView的详细属性和事件我不再阐述。下面我只是简单介绍一下GirdView如何显示从后台数据库搜索出来的数据,也就是GirdView怎样绑定并显示数据源。
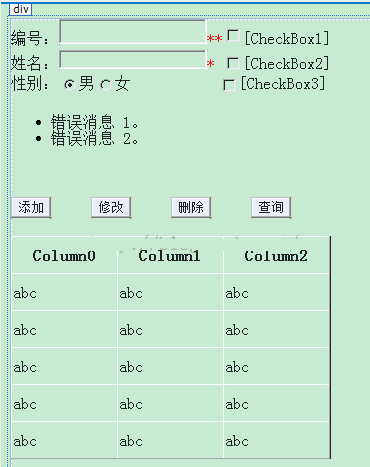
一、前台界面如下

二、后台编写:用VS建立ASP.NET窗体应用程序。在此,我只编写查询功能,后台代码如下
1、建立数据库连接
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
}
2、编写操作类、其中有普通查询方法、按条件查询方法、添加方法(略)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}
3、编写查询按钮单击事件
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.【文章出处:香港服务器】txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
三张查询效果图如下所示,分别为直接点击查询、按照性别查询、按照编号和姓名和性别一块查询。

上面编写的后台代码只是在功能可以实现的基础上编写的,里面未免有一些Bug,希望大家自己改造。
从后台绑定数据的筛选再到前台的呈现,用GridView将数据在浏览器上显示出来的大致流程就是这样,这里面唯一有点别扭的是按条件查询中,字符串的拼写不好弄,这样做无非是使用GirdView的过滤效果,也就是这段代码dv.RowFilter = c;希望大家在代码编写上细心点。
以上就是通过实例为大家介绍ASP.NET数据绑定中的GridView控件的使用方法,希望对大家的学习有所帮助。
