Canvas跟随鼠标炫彩小球的实现
跟随鼠标炫彩小球
canvas没有让我失望,真的很有意思
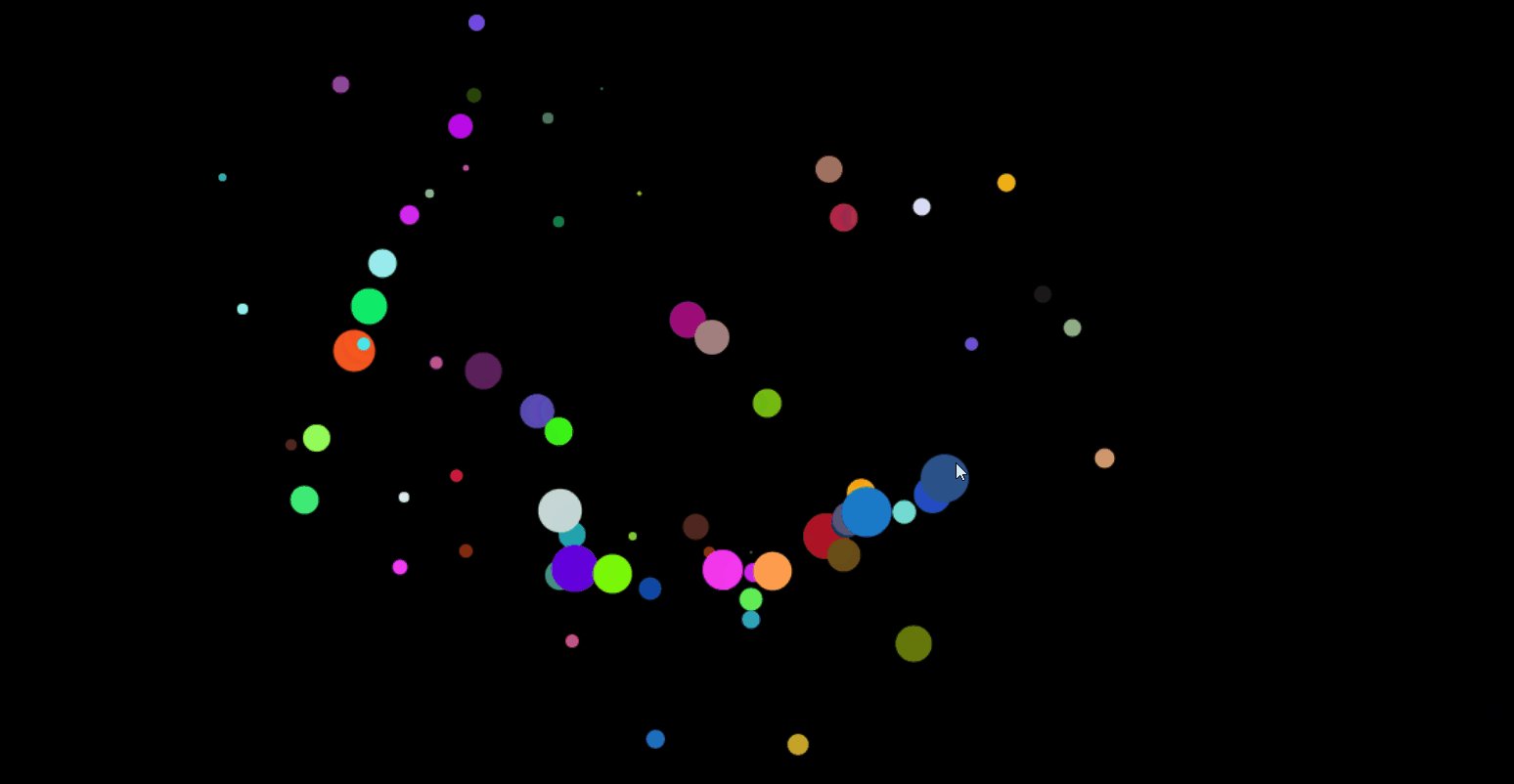
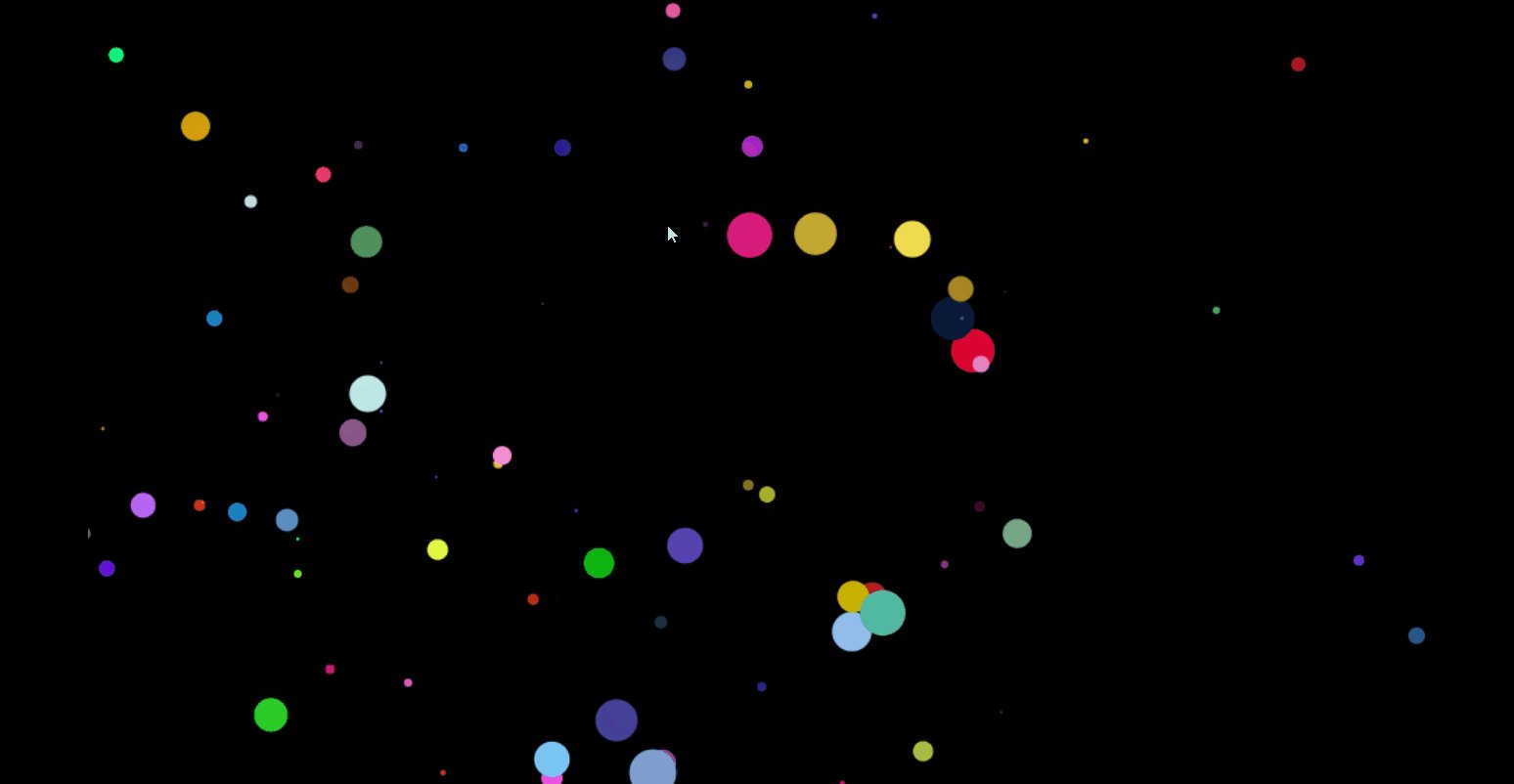
实现效果
超级炫酷

实现原理
- 创建小球
- 给小球添加随机颜色,随机半径
- 鼠标移动通过实例化,新增小球
- 通过调用给原型新增的方法,来实现小球的动画效果
- 通过定时器不断地更新画布
实现过程
创建小球
通过创建函数收纳小球所有的样式,再通过实例化函数,将鼠标当前的位置传递给Ball函数,让通过实例化创建出来的小球,最后将创建出来的小球存入数组中,数组中以对象形式存放着每个小球的属性和属性值
function Ball(x, y, r) {
this.x = x;
this.y = y;
this.r = r;
this.color = getRandom();//随机生成颜色
this.dx = parseInt(Math.random() * 10) - 5;//生成随机移动的位置
this.dy = parseInt(Math.random() * 10) - 5;//`-5`是让小球能向四周随机移动
ballArr.push(this);//添加小球
}
//监听鼠标移动事件
canvas.addEventListener('mousemove', function (e) {
new Ball(e.offsetX, e.offsetY, parseInt(Math.random() * 20));
/*实例化Ball为Ball对象通过__proto__来调用原型的方法*/
})
生成随机颜色
对于
color这个属性,可以通过6位16进制的值来表示一种颜色
因此,可以通过随机产生一个6位的16进制数来做为随机颜色
将0到f这16个数存入数组中,通过随机生成6个0到16的索引值,这样就能通过数组的索引号随机的获取6个到0到f中的数了
split的作用是:以括号内的参数为标志符来分割字符串,返回数组
//设置随机颜色
function getRandom() {
var allType = '0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f';//16进制颜色
var allTypeArr = allType.split(',');//通过','分割为数组
var color = '#';
for (var i = 0; i < 6; i++) {
//随机生成一个0-16的数
var random = parseInt(Math.random() * allTypeArr.length);
color += allTypeArr[random];
}
return color;//返回随机生成的颜色
}
渲染小球
给函数的原型链中添加
render方法,让每一个通过Ball函数实例化出来的对象,带有这些方法
这个函数的作用是,通过Ball的参数生成一个圆形,在实例化的时候,会生成一个对象,这个对象里就存放的x,y,r这些值
Ball.prototype.render = function () {
ctx.beginPath();//路径开始
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2, false);//画圆,位置,半径
ctx.fillStyle = this.color;//颜色
ctx.fill();//填充
}
更新小球信息
因为生成的小球x,y,r是固定的,所以小球的位置也是固定的,不会改变
因此需要通过改变每个小球的位置和半径让小球动起来,当小球的半径小于0时,调用remove方法将小球从数组中删除
/* 更新小球位置和半径 小于0时清除 */
Ball.prototype.update = function () {
this.x += this.dx;//x改变
this.y += this.dy;//y改变
this.r -= 0.1;//半径减小
if (this.r < 0) {
this.remove();//调用添加的remove方法
}
}
删除小球
这是上面调用的remove方法,当this也就是当前小球半径小于0时i,遍历整个数组,找到这个this,也就是”这个小球“,通过调用数组中的方法,删除掉数组的这个元素
splice(index,num) 方法可删除从 index 处开始删除num个元素
Ball.prototype.remove = function () {
for (var i = 0; i < ballArr.length; i++) {
if (ballArr[i] == this) {
ballArr.splice(i, 1);//找到这个小于0 的元素,删除
}
}
}
渲染画布
通过定时器,不断的更新画布,主要是这几个步骤
- 清除画布
- 遍历数组,获取到所有小球的信息,渲染到画布上
- 不断的重复调用,更新小球信息
setInterval(function () {
ctx.clearRect(0, 0, canvas.width, canvas.height);//清屏
for (var i = 0; i < ballArr.length; i++) {
ballArr[i].update();//更新小球
if (ballArr[i]) {
ballArr[i].render();//渲染小球
}
}
}, 20);
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: black;
}
canvas {
display: block;
border: 1px solid black;
margin: 0 auto;
}
</style>
</head>
<body>
<canvas width="1000px" height="1000px" id="myCanvas">
当前浏览器版本不支持,请升级浏览器
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
//定义球的位置和半径
【本文由:http://www.1234xp.com/ip.html 提供,感谢支持】 function Ball(x, y, r) {
this.x = x;
this.y = y;
this.r = r;
this.color = getRandom();//随机生成颜色
this.dx = parseInt(Math.random() * 10) - 5;//生成随机移动的位置
this.dy = parseInt(Math.random() * 10) - 5;
ballArr.push(this);//添加小球
}
/* 更新小球位置和半径 小于0时清除 */
Ball.prototype.update = function () {
this.x += this.dx;
this.y += this.dy;
this.r -= 0.1;
if (this.r < 0) {
this.remove();//调用添加的remove方法
}
}
Ball.prototype.remove = function () {
for (var i = 0; i < ballArr.length; i++) {
if (ballArr[i] == this) {
ballArr.splice(i, 1);//找到这个小于0 的元素,删除
}
}
}
//渲染小球 画小球
//在原型中添加方法
Ball.prototype.render = function () {
ctx.beginPath();//路径开始
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2, false);//画圆,位置,半径
ctx.fillStyle = this.color;//颜色
ctx.fill();
}
//监听鼠标移动事件
canvas.addEventListener('mousemove', function (e) {
new Ball(e.offsetX, e.offsetY, parseInt(Math.random() * 20));
//实例化Ball为Ball对象通过__proto__来调用原型的方法
console.log(ballArr);
})
var ballArr = [];
setInterval(function () {
ctx.clearRect(0, 0, canvas.width, canvas.height);//清屏
for (var i = 0; i < ballArr.length; i++) {
ballArr[i].update();//更新小球
if (ballArr[i]) {
ballArr[i].render();//渲染小球
}
}
}, 20);
//设置随机颜色
function getRandom() {
var allType = '0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f';//16进制颜色
var allTypeArr = allType.split(',');//通过','分割为数组
var color = '#';
for (var i = 0; i < 6; i++) {
var random = parseInt(Math.random() * allTypeArr.length);
//随机生成一个0-16的数
color += allTypeArr[random];
}
return color;//返回随机生成的颜色
}
</script>
</body>
</html>
到此这篇关于Canvas跟随鼠标炫彩小球的实现的文章就介绍到这了,更多相关Canvas跟随鼠标 内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
