几款流行的HTML5 UI框架比较(小结)
手机HTML5开发,大部分都使用现有的框架,这里简单比较几个流行的UI框架。作者比较一下几款流行的HTML5框架,个人意见,仅供参考。
(1)MUI
网址:http://dev.dcloud.net.cn/mui/
优点:MUI是数字dclound推出的一款流行框架,个人感觉,这是目前最好的一个H5 UI框架,使用简单,操作方便。
缺点:MUI为了达到原生效果,重新定义了Form表单里input,select,textarea所有的样式,这给用户自定义样式带来的不便。
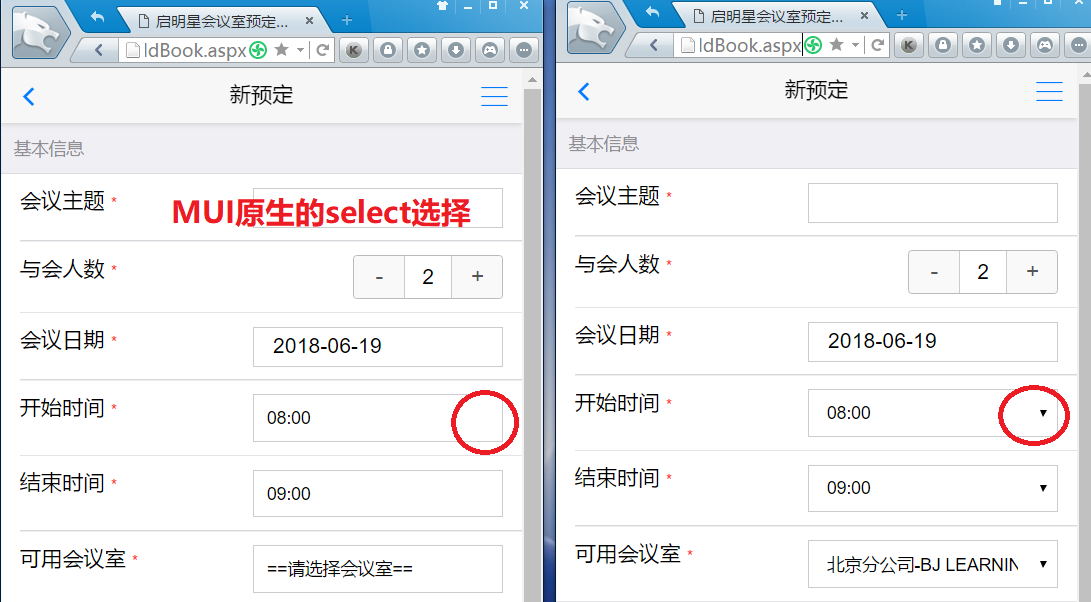
例如下图左图是MUI里,直接使用<select>标签,是没有下拉箭头的,这会让用户迷惑。
右图,我们可以在HTML代码里,重新定义select让其显示。
select {
-webkit-appearance: menulist !important;
}
其实,我在用bootstrap时,到想起当时bootstrap开发人员在定义table时的一句话,他们说他们本可以通过CSS重写table,但是,因为有些网站需要原始的table样式,所以,为了和前者兼容,他们方式了
通过全局CSS改变table默认样式,如果开发人员像使用bootstrap的table样式,只要增加 <table> 就可以了,这样,既不增加多少工作量,又能兼容过去的程序。
我认为这点值得MUI借鉴。

(2)WeUI
网址:https://weui.io/
优点:WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。所以,其样式基本上核微信“长”的一样。
缺点:抱歉,我对WeUI的评价不高,这和腾讯的大名完全不符。我原本对WeUI期望甚高,结果实际测试非常令人失望。这些失望表现在太过于微信化,限制了他是使用广度。
更主要的是,其CSS名称与其他H5框架完全不一样,以简单的面板为例,公认的命名方式为:
<div class="panel"> <div class="panel panel-header"> 标题 </div> <div class="panel panel-body"> 主体 </div> </div>
但weui的命名类似如下:header缩写成了hd,body所写成了bd,类的名称,你叫做page__title也没问题,问题是page和title之间是2个下划线,而有些采用类名称采用:中划线和下划线一起用。
如weui-cell__hd。当你大量编写页面时,你脑子里会不停的切换想着WeUI类到底叫什么名字。
<div class="page panel ">
<div class="page__hd">
<h1 class="page__title">Title</h1>
</div>
<div class="page__bd">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">手机</label></div>
<div class="weui-cell__bd">
<span class="weui-input" id="mobile" ></span>
</div>
</div>
</div>
</div>
WeUI还有一个致命缺点:多一个span或者div都可能使得你的样式完全失效。例如如下,可能仅仅在body与tab__hd之间多了一个div,就会导致你页面失效。
<body> <div class=tab__hd> </div> </div> </body> 和 <body> <div> <div class=tab__hd> </div> </div> </div> </body>
(3)Jquery Mobile
网址:http://jquerymobile.com/
优点:这应该是最早的HTML5框架,
缺点:Jquery虽然很流行,但是不得不说JqueryMobile是一个失败的作品。现在好像都停止更新了。JM最大的缺点是速度太慢。
这也难怪,浏览器支持的是CSS与JS,但是JM通过自定义很多data-*来重写渲染最终的样式,
例如如下代码的data-enhanced,data-icon,这些data-*属性,浏览器并不能识别,需要JM的JS引擎解释后,转换为CSS语言,
当页面大量使用这些data-*属性时,其性能极具下降,现在应该没什么人使用了。
<input type="button" data-enhanced="true" value="Enhanced - Left"> <input type="button" data-icon="delete" value="Left (default)">
(4)Bootstrap
网址:http://www.bootcss.com/
优点:兼容PC和手机,其推出的理念与样式,启发了很多后起之秀,例如将页面分成12份,根据分辨率不同,自动组合灯。在PC样式上,具有不可替代的作用。
缺点:也正因为他需要兼容PC和手机,使得虽然PC样式很优秀,但是手机效果只能说是“中规中矩”,毕竟“又想马儿跑得快,又想马儿不吃草”是不现实的。
(5)Framework7
网址:http://www.framework7.cn/
没用过,但是看起来还不错,值得推挤。
(6)Amaze UI
网址:http://amazeui.org
没用过,其实Amaze有基于 React.js 的移动端 Web 组件库 http://t.amaz【原URL http://www.yidunidc.com/usa.html复制请保留原URL】eui.org因为是基于React.js的,感觉入门门槛挺高
(7)Layui
网址http://www.layui.com
Layer目前人气极具上升,不过她还是偏重于PC
到此这篇关于几款流行的HTML5 UI框架比较(小结)的文章就介绍到这了,更多相关HTML5 UI框架内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
