手动实现js短信验证码输入框
前言
本文记录一下自己手动实现的一个前端常见的短信验证码输入组件,从需求到实现逐步优化的过程。
正文
1.需求分析
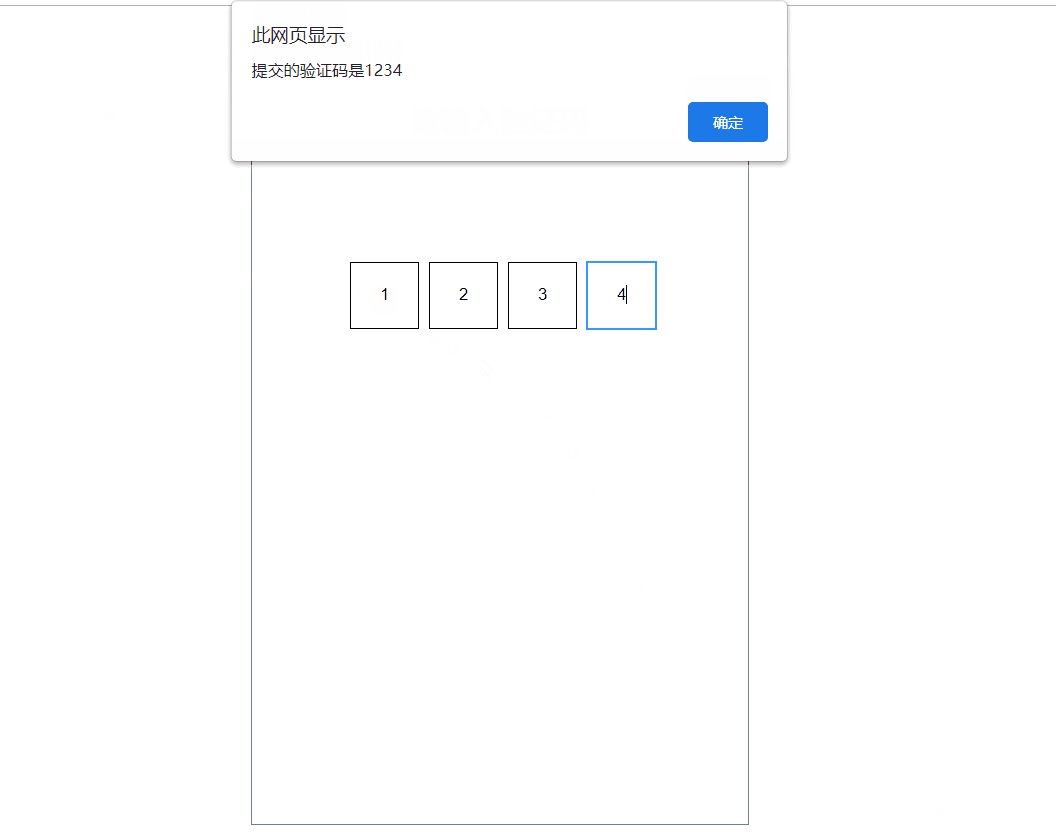
首先看一下效果图。

首先页面加载的时候,输入框获取焦点,当用户输入一个数字后,焦点自动跳转到第二个框,当四个框全部输入后,模拟发送提交请求,这里用一个弹框提示,输出输入的验证码内容。主流程之外的需求: 输入框内只能输入数字类型,不能输入字母,若强制输入非数字类型按下撤回键时候输入的验证码置空并且把当前焦点跳转至第一个输入框。
2.完整代码实现。
大致思路就是页面加载的时候,给第一个输入框添加 autofocus 属性,让其自动获取焦点,然后监听键盘点击事件,当键盘按下的时候,判断当前按键是否是数字按键,若不是,则当前输入框置空,焦点还在当前输入框,若为数字,则判断前面的输入框是否有数字存在,若不存在,则把焦点跳转到前面空的一个输入框,否则当前输入框输入,并且焦点移至下一个输入框,焦点通过输入框的一个伪类实现,当输入长度为为4时候,将每个输入框数字拼接成字符串通过弹框提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.check-div {
width: 400px;
height: 600px;
margin: 100px auto;
border: 1px solid slategrey;
text-align: center;
}
h1 {
font-size: 24px;
}
.input-div {
margin-top: 100px;
}
input {
margin-left: 5px;
text-align: center;
width: 50px;
height: 50px;
border: none;
/* 这里注意修改默认外边框属性,不用border*/
outline: 1px solid black;
}
input:focus {
outline: 2px solid #3494fe;
}
</style>
</head>
<body>
<div class="check-div">
<h1>请输入验证码</h1>
<div class="input-div">
<input
type="text"
class="inputItem0"
data-index="0"
maxlength="1"
autofocus
/>
<input type="text" class="inputItem1" data-index="1" maxlength="1" />
<input type="text" class="inputItem2" dat【自由互联:韩国服务器 转载请保留连接】a-index="2" maxlength="1" />
<input type="text" class="inputItem3" data-index="3" maxlength="1" />
</div>
</div>
<script>
var inputArr = document.getElementsByTagName("input");
window.addEventListener("keyup", (e) => {
let curIndex = e.target.getAttribute("data-index"); //获取当前输入的下标
//如果点击BackSpace删除 这里删除全部
if (e && e.keyCode == 8) {
console.log(22222222222);
for (let j = 0; j <= 3; j++) {
inputArr[j].value = "";
inputArr[0].focus();
}
return;
}
console.log("e.keyCode", e.keyCode);
//如果输入的不是数字
if (!(e.keyCode >= 48 && e.keyCode <= 57)) {
console.log(1111111111);
inputArr[curIndex].value = "";
return false;
}
//遍历数组的值拼接成验证码字符串
var str = "";
for (let j = 0; j <= 3; j++) {
console.log(inputArr[j].value);
str += inputArr[j].value;
}
var nextIndex = Number(curIndex) + 1;
//判断没有属够四位验证码的时候
if (curIndex < 3 && str.length < 4) {
for (let i = 0; i <= curIndex; i++) {
// 判断之前的是否有空即没输入的情况,存在则把焦点调整到前面,并且把输入的后面给到最前面的一位,否则跳到下一位
if (!inputArr[i].value) {
inputArr[curIndex].blur();
inputArr[i].value = inputArr[curIndex].value;
var index = i + 1;
inputArr[index].focus();
inputArr[curIndex].value = "";
return;
} else {
var nextIndex = Number(curIndex) + 1;
inputArr[nextIndex].focus();
}
}
} else {
alert("提交的验证码是" + str);
//输入了四位验证码的时候可以发送验证码请求等等
}
});
</script>
</body>
</html>
总结
到此这篇关于手动实现js短信验证码输入框的文章就介绍到这了,更多相关js短信验证码输入框内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
