微信小程序实现简单的摇骰子游戏
本文实例为大家分享了微信小程序实现摇骰子游戏的具体代码,供大家参考,具体内容如下
页面代码
<view class='top'>{{txt}}</view>
<view class='point1'>
<image src='{{one_img}}'></image>
</view>
<view class='point2'>
<image src='{{two_img}}'></image>
<image src='{{three_img}}'></image>
</view>
<view class='btn' bindtap='enter'>{{msg}}</view>
样式代码
.top{
width: 220px;
height: 30px;
font-size: 25px;
margin: 20px auto;
}
.point1 image,.point2 image{
width: 150px;
height: 150px;
}
.point1 image{
display: block;
margin:45px auto;
}
.point2 image{
margin-top: -20px;
margin-left: 25px;
}
.btn{
width:100%;
height:60px;
background:green;
border-radius: 10px;
line-height: 60px;
text-align: center;
font-size: 30px;
margin-top: 60px;
}
js代码
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
one_img:'../../image/6-point.png',
two_img: '../../image/6-point.png',
three_img: '../../image/6-point.png',
flag:true,【原URL http://www.yidunidc.com/mggfzq.html 请说明出处】
timer:null,
msg:'摇一摇',
total:0,
txt:'恭喜你摇到了:0',
//图片的素材和效果图会发在最下面
arr:[
'../../image/1-point.png',
'../../image/2-point.png',
'../../image/3-point.png',
'../../image/4-point.png',
'../../image/5-point.png',
'../../image/6-point.png',
]
},
enter:function(event){
let obj = this;
if(obj.data.flag==true){
obj.data.timer = setInterval(function () {
let one = Math.floor(Math.random() * 6);
let two = Math.floor(Math.random() * 6);
let three = Math.floor(Math.random() * 6);
obj.setData({
one_img: obj.data.arr[one],
two_img: obj.data.arr[two],
three_img: obj.data.arr[three],
flag:false,
msg:'停止',
total:one+two+three+3,
// total:18,
txt:'',
})
}, 50);
}else{
clearInterval(obj.data.timer);
obj.setData({
//one_img: obj.data.arr[5],
//two_img: obj.data.arr[5],
//three_img: obj.data.arr[5],
msg:'摇一摇',
flag:true,
txt:'恭喜你摇到了:'+obj.data.total,
})
}
},
})
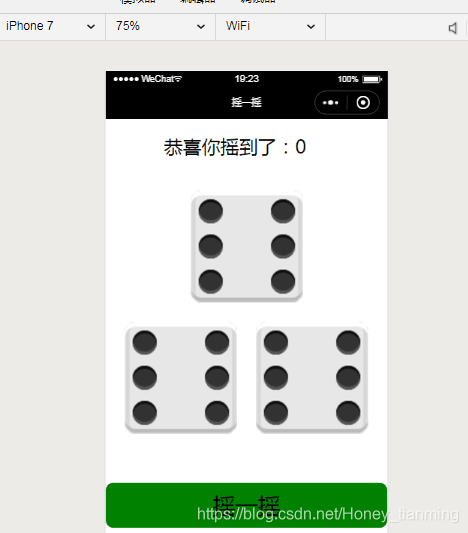
图片素材和效果图







以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
