微信小程序实现摇筛子效果
本文实例为大家分享了微信小程序实现摇筛子效果的具体代码,供大家参考,具体内容如下
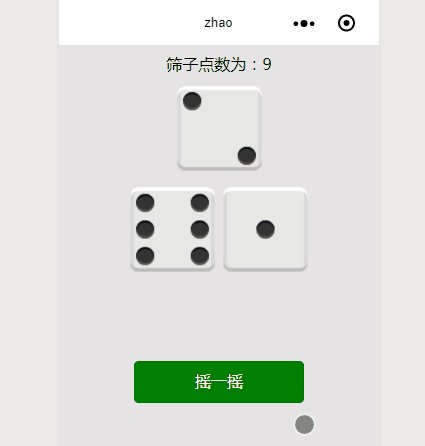
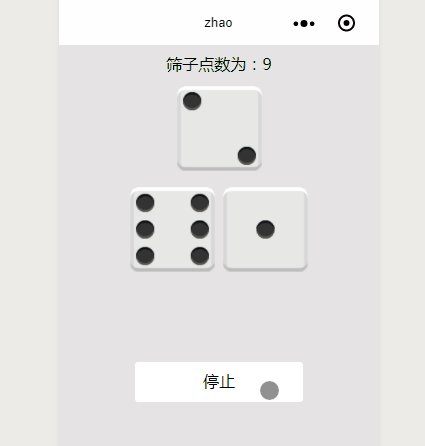
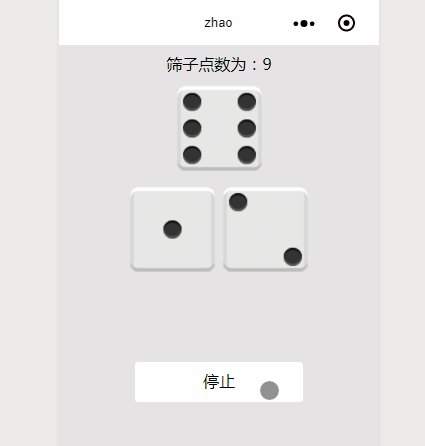
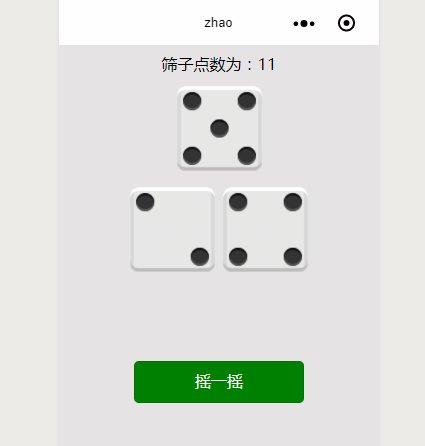
1.效果图:

2.HTML代码:
<!--pages/game/game.wxml-->
<view class="text">筛子点数为:{{total}}</view>
<view class="point1">
<image src="{{top}}">
</image>
</view>
<view class="point2">
<image src="{{left}}"></image>
<image src="{{right}}">
</image>
</view>
<button class='{{btn}}' bindtap='click'>{{texts}}</button>
3.js【转自:美国服务器】代码:
data: {
top: "../images/images/1-point.png",
total: '',
left: "../images/images/2-point.png",
right: "../images/images/3-point.png",
btn: '.btnStart',
texts:'摇一摇',
flag: true,
img:[
"../images/images/1-point.png",
"../images/images/2-point.png",
"../images/images/3-point.png",
"../images/images/4-point.png",
"../images/images/5-point.png",
"../images/images/6-point.png"
]
},
/**
* 生命周期函数--监听页面加载
*/
click:function(){
var self=this;
if(this.data.flag){
self.timer=setInterval(function(){
var one = Math.floor(Math.random() * 6);
var two = Math.floor(Math.random() * 6);
var three = Math.floor(Math.random() * 6);
self.setData({
top: self.data.img[one],
left: self.data.img[two],
right: self.data.img[three],
total:one+two+three+3,
})
},200)
self.setData({
btn: ".btnEnd",
texts: '停止',
flag:false,
})
} else {
clearInterval(self.timer);
self.setData({
btn: ".btnStart",
texts: '摇一摇',
flag: true,
})
}
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章原创作者:韩国高防服务器 http://www.558idc.com/krgf.html 网络转载请说明出处】