微信小程序学习之wxs使用教程
什么是wxs?
wxs(WeiXin Script)是小程序的一套脚本语言, 结合WXML, 可以构建出页面结构.
wxs标签
<wxs module="utils" src="../../wxs/test.wxs"></wxs>
module属性:
当前标签的模块名, 建议该值唯一, 若存在同名的模块名,则按照先后顺序覆盖(后者会覆盖前者).
src属性:
a. 只能引用.wxs文件, 且必须是相对路径;
b. wxs模块均为单例, wxs模块在第一次被引用时, 会自动初始化为单例对象,多个页面、多个地方、多次使用, 使用的都是同一个wxs模块对象;
c. 如果一个wxs模块在定义后一直没有被引用, 则该模块不会被解析与运行;
wxs模块
wxs代码可编写在wxml文件中的标签内, 或以.wxs为后缀的文件内(在微信开发者工具里面, 右键直接创建.wxs文件,在里面直接编写wxs脚本)
写法1如下:
// test.wxml
<wxs module="utils">
module.exports = {
msg: 'hello world'
}
</wxs>
<view> {{utils.msg}}</view>
// 屏幕输出: hello world
写法2如下:
// text.wxml
<wxs module="utils" src="../../common/wxs/test.wxs"></wxs>
// 也可直接使用单标签闭合的写法
// <wxs module="utils" src="../../common/wxs/test.wxs" />
<view> {{utils.msg}}</view>
// test.wxs
module.exports = {
msg: 'hello world'
}
wxs代码一般建议写在.wxs文件中.
模块说明
- 每一个.wxs文件和wxs标签都是一个单独的模块;
- 每个模块都有独立的作用域, 即在一个模块里面定义的变量与函数,默认都是私有的, 对其它模块不可见.
- 若一个模块想对外暴露其内部的私有变量与函数、只能通过module.exports来实现.
Q1: 若同一wxml引入多个wxs, 其中存在同名的变量or函数, 会是什么表现呢?
// test.wxml
<wxs module="utils" src="../../wxs/test.wxs"></wxs>
<wxs module="utils1" src="../../wxs/test1.wxs"></wxs>
<view> {{utils.msg}} + {{utils.say()}}</view>
<view> {{utils1.msg}} +{{utils1.say()}}</view>
// test.wxs
module.exports = {
msg: 'hello test.wxs',
say: function (){
return 'test.wxs的say()'
}
}
// test1.wxs
module.exports = {
msg: 'hello test1.wxs',
say: function (){
return 'test1.wxs的say()'
}
}
// 屏幕输出
// hello test.wxs + test.wxs的say()
// hello test1.wxs + test1.wxs的say【本文由:香港云服务器http://www.558cloud.com提供,感谢】()
经过验证发现, 每个模块是有独立作用域的.
Q2: 若想在.wxs模块中引入其他wxs文件模块, 该如何实现呢?
通过require函数
// test.wxs
var test1 = require('./test1.wxs')
module.exports = {
msg: 'hello test.wxs',
say: function (){
console.log(test1.msg)
return 'test.wxs的say()'
}
}
// 控制台输出
// [WXS Runtime info] hello test1.wxs
wxs注释
// wxml文件 <wxs module="utils"> // .wxs-单行注释 /** * .wxs-多行注释 */ /* var a = 1 </wxs>
上述例子中, 所有的wxs代码均被注释了, 第三种写法比较少见, 在学习的时候看到了顺手记录下.
若是.wxs文件, 则只有单行&多行2种注释方式.
wxs基础知识
加法运算(+)用作字符串的拼接;
<wxs module="utils">
module.exports = {
getnum: function () {
var a = 10
var b = 20
var str = a + '+' + b + '=' + (a+b)
return str
}
}
</wxs>
<view>{{utils.getnum()}}</view>
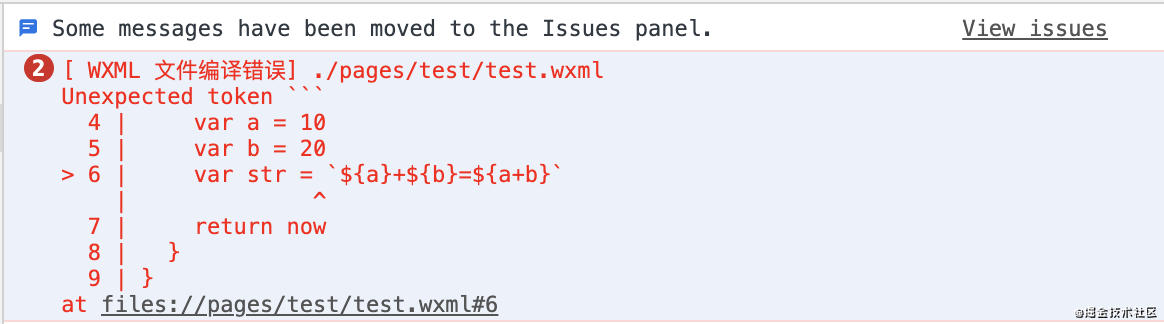
不能使用``拼接运算符、否则会报错.

wxs目前支持以下几种数据类型:
number(数值)、string(字符串)、boolean(布尔值)、array(数组)、object(对象)、function(函数)、date(日期)、regexp(正则)
wxs 数据类型中时没有null/undefined的.
生成date对象需要使用getDate(), 返回一个当前时间的对象.
<wxs module="utils">
module.exports = {
getNowTime: function () {
return getDate()
}
}
</wxs>
<view>{{utils.getNowTime()}}</view>
// 屏幕输出
// Sat May 01 2021 14:42:57 GMT+0800 (中国标准时间)
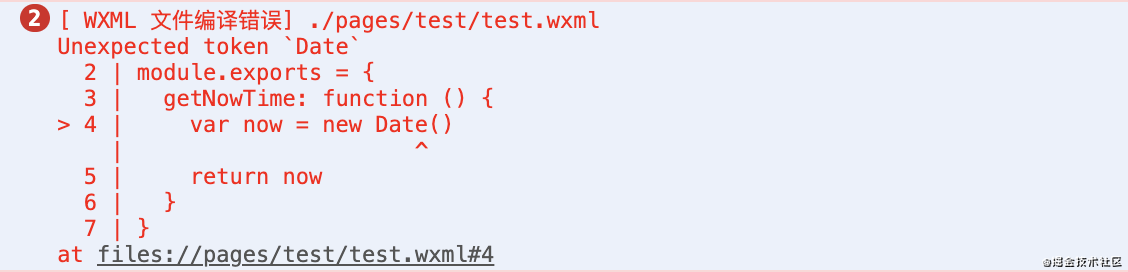
不能使用new Date(), 会报错.

不支持es6语法, 像解构啊, 箭头函数都是不支持的.
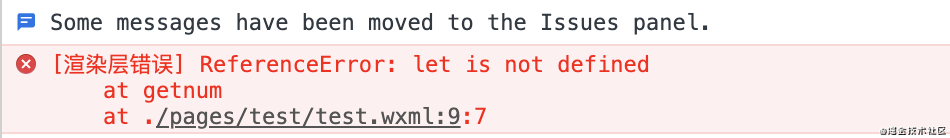
不能使用let/const申明变量、要用var,存在变量提升。
<wxs module="utils">
module.exports = {
getnum: function () {
let a = 10
return a
}
}
</wxs>
<view>{{utils.getnum()}}</view>

应用场景
一般后端返回给前端的是时间戳格式, 但是我们要处理成想要的时间格式, 比如yyyy-mm-dd, 此时我们就可用wxs调用时间转换函数.
也许有人要问了, 在js中用一个函数对数据进行包装, 然后再输出到页面中不也可行吗? 答案是可行的, 只是在追求一个你认为相对更优解.
<wxs module="utils">
module.exports = {
formatTime: function (timeStamp) {
var now = getDate(parseInt(timeStamp))
var year = now.getFullYear()
var month = now.getMonth()+1
month = month < 10 ? '0' + month: month
var day = now.getDate()
day = day < 10 ? '0' + day :day
return year + '-' + month + '-' + day
}
}
</wxs>
<view>{{utils.formatTime(1619852841428)}}</view>
// 屏幕输出
// 2021-05-01
有时候后台返回的网络图片地址是相对路径, 有时候又是完整的图片路径, 若要把图片显示出来, 需要加上配置好的域名前缀.
<wxs module="utils">
module.exports = {
getImg: function (url = '') {
var origin = 'https://xxx.com'
if (url.indexOf('https') !== -1 || url.indexOf('http') !== -1) {
return url
} else {
return origin + url
}
}
}
</wxs>
<image src="{{utils.getImg('/a.png')}}"></image>
// src输出
// https://xxx.com/a.png
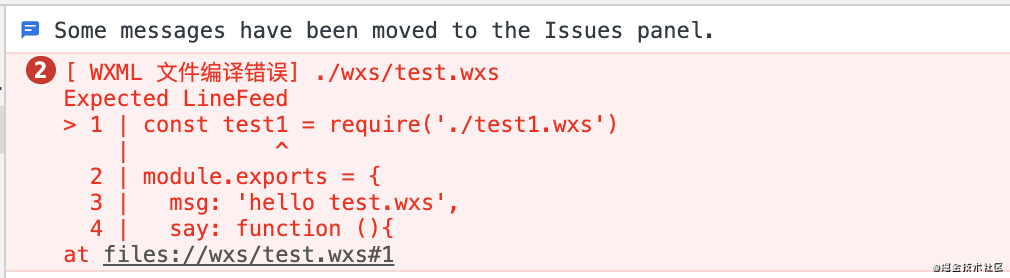
踩坑记录
在wxml中调用时使用编译出现了Expected LineFeed

解决方案: 把ES6的东西全部换成ES5, 用var申明.
总结
到此这篇关于微信小程序学习之wxs使用教程的文章就介绍到这了,更多相关微信小程序wxs使用内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
