详解TypeScript2.0标记联合类型
目录
- 使用标记的联合类型构建付款方式
- 使用标记联合类型构建 Redux 操作
- never 类型
- 永不返回的函数
- 不可能有该类型的变量
- never 和 void 之间的区别
- 函数声明的类型推断
使用标记的联合类型构建付款方式
假设咱们为系统用户可以选择的以下支付方式建模
- Cash (现金)
- PayPal 与给定的电子邮件地址
- Credit card 带有给定卡号和安全码
对于这些支付方法,咱们可以创建一个 TypeScript 接口
interface Cash {
kind: "cash";
}
interface PayPal {
kind: "paypal",
email: string;
}
interface CreditCard {
kind: "credit";
cardNumber: string;
securityCode: string;
}
注意,除了必需的信息外,每种类型都有一个kind属性,即所谓的判别属性。这里每种情况都是字符串字面量类型。
现在定义一个PaymentMethod类型,它是我们刚才定义的三种类型的并集。通过这种方式,用声明PaymentMethod每个变量, 必须具有给定的三种组成类型中的一种:
type PaymentMethod = Cash | PayPal | CreditCard;
现在我们的类型已经就绪,来编写一个函数来接受付款方法并返回一个读得懂的话语:
function describePaymentMethod(method: PaymentMethod) {
switch (method.kind) {
case "cash":
// Here, method has type Cash
return "Cash";
case "paypal":
// Here, method has type PayPal
return `PayPal (${method.email})`;
case "credit":
// Here, method has type CreditCard
return `Credit card (${method.cardNumber})`;
}
}
首先,该函数包含的类型注释很少,method参数仅包含一个。除此之外,函数基本是纯 ES2015代码。
在switch语句的每个case中,TypeScript 编译器将联合类型缩小到它的一个成员类型。例如,当匹配到"paypal",method参数的类型从PaymentMethod缩小到PayPal。因此,咱们可以访问email属性,而不必添加类型断言。
本质上,编译器跟踪程序控制流以缩小标记联合类型。除了switch语句之外,它还要考虑条件以及赋值和返回的影响。
function describePaymentMethod(method: PaymentMethod) {
if (method.kind === "cash") {
// Here, method has type Cash
return "Cash";
}
// Here, method has type PayPal | CreditCard
if (method.kind === "paypal") {
// Here, method has type PayPal
return `PayPal (${method.email})`;
}
// Here, method has type CreditCard
return `Credit card (${method.cardNumber})`;
}
控制流的类型分析使得使用标记联合类型非常顺利。使用最少的 TypeScript语法开销,咱可以编写几乎纯js,并且仍然可以从类型检查和代码完成中受益。
使用标记联合类型构建 Redux 操作
标记联合类型真正发挥作用的用例是在 TypeScript 应用程序中使用Redux时。 编写一个事例,其中包括一个模型,两个actions和一个Todo应用程序的reducer。
以下是一个简化的Todo类型,它表示单个todo。这里使用readonly修饰符为了防止属性被修改。
interface Todo {
readonly text: string;
readonly done: boolean;
}
用户可以添加新的 todos 并切换现有 todos 的完成状态。根据这些需求,咱们需要两个Redux操作,如下所示:
interface AddTodo {
type: "ADD_TODO";
text: string;
}
interface ToggleTodo {
type: "TOGGLE_TODO";
index: number
}
与前面的示例一样,现在可以将Redux操作构建为应用程序支持的所有操作的联合
type ReduxAction = AddTodo | ToggleTodo;
在本例中,type属性充当判别属性,并遵循Redux中常见的命名模式。现在添加一个与这两个action一起工作的Reducer:
function todosReducer(
state: ReadonlyArray<Todo> = [],
action: ReduxAction
): ReadonlyArray<Todo> {
switch (action.typ【来源:自由互联:http://www.yidunidc.com/usa.html 欢迎留下您的宝贵建议】e) {
case "ADD_TODO":
// action has type AddTodo here
return [...state, { text: action.text, done: false }];
case "TOGGLE_TODO":
// action has type ToggleTodo here
return state.map((todo, index) => {
if (index !== action.index) {
return todo;
}
return {
text: todo.text,
done: !todo.done
};
});
default:
return state;
}
}
同样,只有函数签名包含类型注释。代码的其余部分是纯 ES2015,而不是特定于 TypeScript。
我们遵循与前面示例相同的逻辑。基于Redux操作的type属性,我们在不修改现有状态的情况下计算新状态。在switch语句的情况下,我们可以访问特定于每个操作类型的text和index属性,而不需要任何类型断言。
never 类型
TypeScript 2.0引入了一个新原始类型never。never类型表示值的类型从不出现。具体而言,never是永不返回函数的返回类型,也是变量在类型保护中永不为true的类型。
这些是never类型的确切特征,如下所述:
- never是所有类型的子类型并且可以赋值给所有类型。
- 没有类型是never的子类型或能赋值给never(never类型本身除外)。
- 在函数表达式或箭头函数没有返回类型注解时,如果函数没有return语句,或者只有never类型表达式的return语句,并且如果函数是不可执行到终点的(例如通过控制流分析决定的),则推断函数的返回类型是never。
- 在有明确never返回类型注解的函数中,所有return语句(如果有的话)必须有never类型的表达式并且函数的终点必须是不可执行的。
听得云里雾里的,接下来,用几个例子来讲讲never这位大哥。
永不返回的函数
下面是一个永不返回的函数示例:
// Type () => never
const sing = function() {
while (true) {
console.log("我就是不返回值,怎么滴!");
console.log("我就是不返回值,怎么滴!");
console.log("我就是不返回值,怎么滴!");
console.log("我就是不返回值,怎么滴!");
console.log("我就是不返回值,怎么滴!");
console.log("我就是不返回值,怎么滴!");
}
}
该函数由一个不包含break或return语句的无限循环组成,所以无法跳出循环。因此,推断函数的返回类型是never。
类似地,下面函数的返回类型被推断为never
// Type (message: string) => never
const failwith = (message: string) => {
throw new Error(message);
};
TypeScript 推断出never类型,因为该函数既没有返回类型注释,也没有可到达的端点(由控制流分析决定)。
不可能有该类型的变量
另一种情况是,never类型被推断为从不为ture。在下面的示例中,我们检查value参数是否同时是字符串和数字,这是不可能的。
function impossibleTypeGuard(value: any) {
if (
typeof value === "string" &&
typeof value === "number"
) {
value; // Type never
}
}
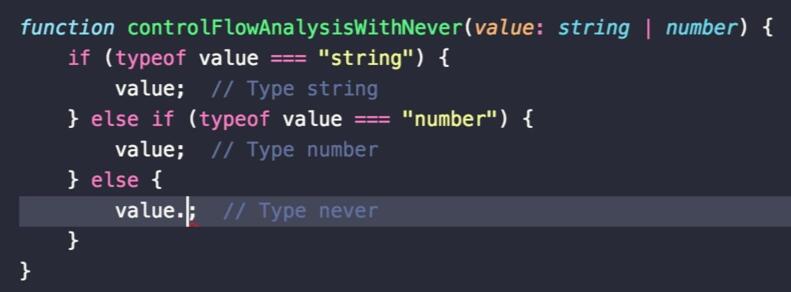
这个例子显然是过于作,来看一个更实际的用例。下面的示例展示了 TypeScript 的控制流分析缩小了类型守卫下变量的联合类型。直观地说,类型检查器知道,一旦咱们检查了value是字符串,它就不能是数字,反之亦然
function controlFlowAnalysisWithNever(
value: string | number
) {
if (typeof value === "string") {
value; // Type string
} else if (typeof value === "number") {
value; // Type number
} else {
value; // Type never
}
}
注意,在最后一个else分支中,value既不能是字符串,也不能是数字。在这种情况下,TypeScript 推断出never类型,因为咱们已经将value参数注解为类型为string | number,也就是说,除了string或number,value参数不可能有其他类型。
一旦控制流分析排除了string和number作为value类型的候选项,类型检查器就推断出never类型,这是惟一剩下的可能性。但是,咱们也就不能对value做任何有用的事情,因为它的类型是never,所以咱们的编辑器工具不会显示自动显示提示该值有哪些方法或者属性可用。

never 和 void 之间的区别
你可能会问,为什么 TypeScript 已经有一个void类型为啥还需要never类型。虽然这两者看起来很相似,但它们是两个不同的概念:
没有显式返回值的函数将隐式返回undefined。虽然我们通常会说这样的函数“不返回任何东西”,但它会返回。在这些情况下,我们通常忽略返回值。这样的函数在 TypeScript 中被推断为有一个void返回类型。
具有never返回类型的函数永不返回。它也不返回undefined。该函数没有正常的完成,这意味着它会抛出一个错误,或者根本不会完成运行。
函数声明的类型推断
关于函数声明的返回类型推断有一个小问题。咱们前面列出的几条never特征,你会发现下面这句话:
在函数表达式或箭头函数没有返回类型注解时,如果函数没有return语句,或者只有never类型表达式的return语句,并且如果函数是不可执行到终点的(例如通过控制流分析决定的),则推断函数的返回类型是never。
它提到了函数表达式和箭头函数,但没有提到函数声明。也就是说,为函数表达式推断的返回类型可能与为函数声明推断的返回类型不同:
// Return type: void
function failwith1(message: string) {
throw new Error(message);
}
// Return type: never
const failwith2 = function(message: string) {
throw new Error(message);
};
这种行为的原因是向后兼容性,如下所述。如果希望函数声明的返回类型never,则可以对其进行显式注释:
function failwith1(message: string): never {
throw new Error(message);
}
以上就是详解TypeScript2.0标记联合类型的详细内容,更多关于TS2.0标记联合类型的资料请关注海外IDC网其它相关文章!
