简洁自适应404页面HTML好看的404源码
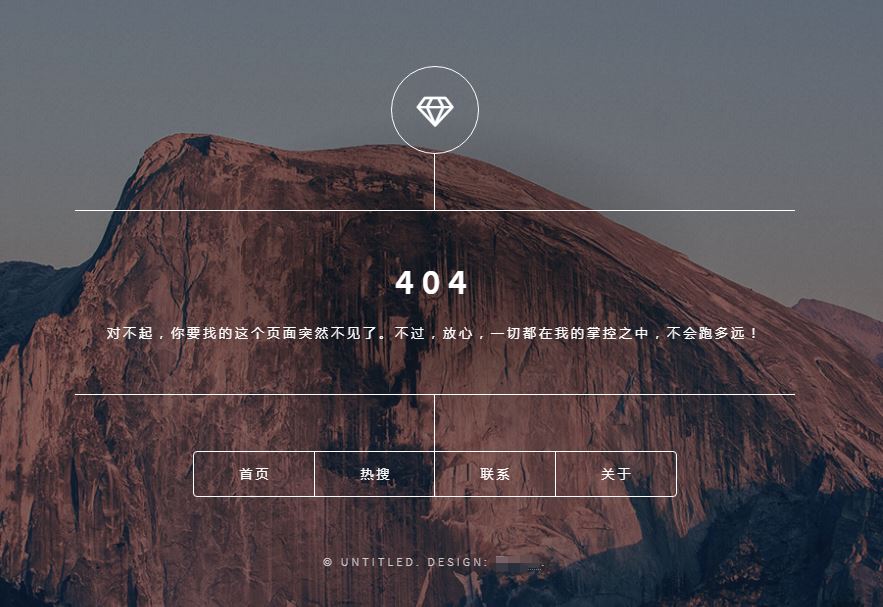
演示图如下:

HTML代码片段:
<!DOCTYPE HTML>
<html>
<head>
<ti【出处:美国高防服务器 网络转载请说明出处】tle>404</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<link rel="stylesheet" href="assets/css/main.css" />
<!--[if lte IE 9]><link rel="stylesheet" href="assets/css/ie9.css" /><![endif]-->
<noscript><link rel="stylesheet" href="assets/css/noscript.css" /></noscript>
</head>
<body>
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header">
<div class="logo">
<span class="icon fa-diamond"></span>
</div>
<div class="content">
<div class="inner">
<h1>404</h1>
<p><!--[-->对不起,你要找的这个页面突然不见了。不过,放心,一切都在我的掌控之中,不会跑多远!<!--]--></p>
</div>
</div>
<nav>
<ul>
<li><a href="###">首页</a></li>
<li><a href="###">热搜</a></li>
<li><a href="###">联系</a></li>
<li><a href="###">关于</a></li>
<!--<li><a href="#elements">Elements</a></li>-->
</ul>
</nav>
</header>
<!-- Main -->
<!-- Footer -->
<footer id="footer">
<p class="copyright">© Untitled. Design: <a href="http://www.baidu.com">百度</a>.</p>
</footer>
</div>
<!-- BG -->
<div id="bg"></div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
图片&css代码部分:
链接: https://pan.baidu.com/s/18NcQScW6GKshXBKwHabTnA 提取码: rgaw
到此这篇关于简洁自适应404页面HTML好看的404源码的文章就介绍到这了,更多相关404页面源码内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
