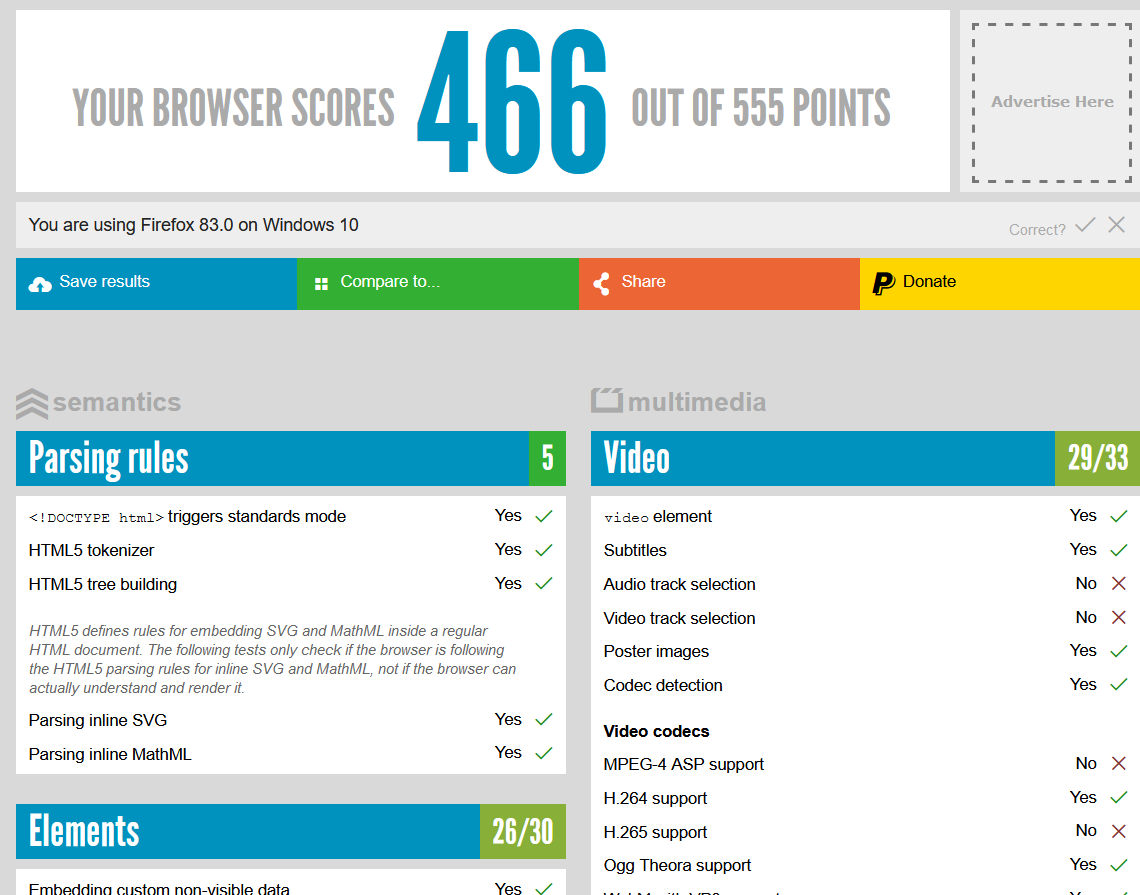
如何查看浏览器对html5的支持情况
http://html5test.com/

视频和音频代码检测
function CheckAudio(){
var myAudio=document.createElement("audio");
if(myAudio.canPlayType){
if(""!=myAudio.canPlayType("audio/mpeg")){
document.write("你的浏览器支持mp3格式<br/>");
}
if(""!=myAudio.canPlayType('audio/ogg;codecs="vorbis"')){
document.write("你的浏览器支持ogg编码<br/>")
}
if(""!=myAudio.canPlayType('audio/mp4;codecs="mp4a.40.5"')){
document.write("你的浏览器支持aac编码。<br/>");
}
}
else{
document.write("你的浏览器不不支持检测的音频格式");
}
}
function checkVideo(){
var myVideo=document.createElement("video"【本文转自:游戏服务器 转载请保留连接】);
if(myVideo.canPlayType){
if(""!=myVideo.canPlayType('video/mp4;codecs="avc1.64001E"')){
document.write("你的浏览器支持h264格式<br/>");
}
if(""!=myVideo.canPlayType('video/ogg;codecs="vp8"')){
document.write("你的浏览器支持vp8格式<br/>");
}
if(""!=myVideo.canPlayType('video/ogg;codecs="theora"')){
document.write("你的浏览器支持theora格式<br/>");
}
}else{
document.write("你的浏览器不支持要检测的视频格式");
}
}
到此这篇关于如何查看浏览器对html5的支持情况的文章就介绍到这了,更多相关浏览器对html5的支持情况内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
