Unity Shader实现翻书效果
今天实现一个简单的翻书的效果,话不多说,先上一张效果图:
这里就随便用的一张纹理了,我们还是称为“翻木板”吧,哈哈。

实现过程:
其实这个效果实现起来还是挺简单的,大概思路其实就是 让所有顶点都绕Z轴旋转,并且通过正余弦使之带有一点弧度。
下面开始让我们一步一步的实现该效果。
首先打开Unity新建一个工程,场景,并且创建一个名为openBookEffect的Shader文件,删掉原本多余的代码。
第一步,我们先让它绕z轴旋转起来
这里就要用到一个旋转矩阵了,让顶点左乘该矩阵,就能得到旋转之后的位置了。(ps:这里就不详细的解释旋转矩阵怎么推导来的了,有兴趣的可以去百度了解一下。)
旋转矩阵有3种:
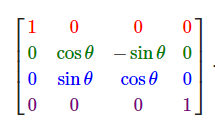
1.绕x轴旋转:

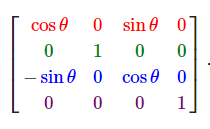
2.绕y轴旋转

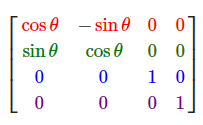
3.绕z轴旋转

很明显,我们这里需要用到的是第三个 绕z轴旋转的矩阵。下面我们通过代码来构建一个旋转矩阵并使之旋转一定的角度:
Properties
{
_MainTex ("Texture", 2D) = "white" {}
//旋转角度
_Angle("Angle",Range(0,180))=0
}
....
sampler2D _MainTex;
//角度
float _Angle;
//顶点着色器
v2f vert (appdata v)
{
v2f o;
float s;
float c;
//通过该方法可以计算出该角度的正余弦值
sincos(radians(_Angle),s,c);
//旋转矩阵
float4x4 rotateMatrix={
c ,s,0,0,
-s,c,0,0,
0 ,0,1,0,
0 ,0,0,1
};
//顶点左乘以旋转矩阵
v.vertex = mul(rotateMatrix,v.vertex);
//模型空间转换到裁剪空间
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
....
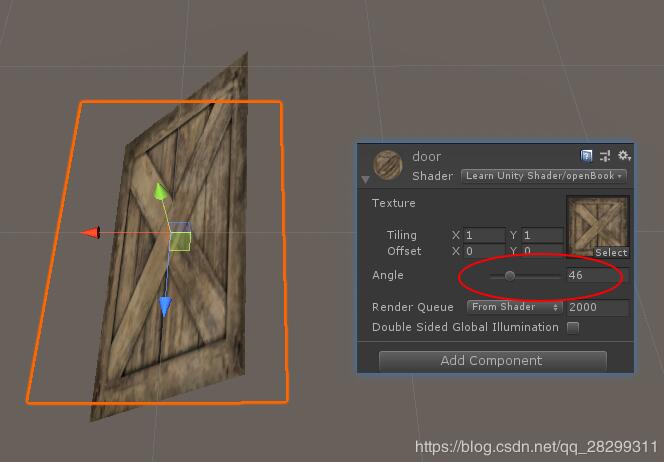
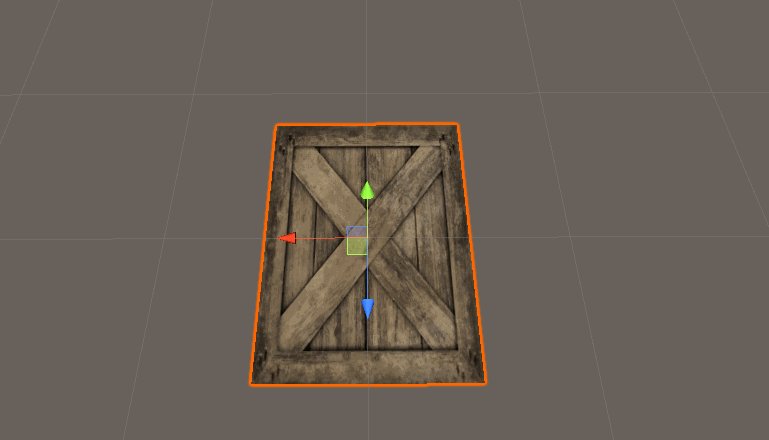
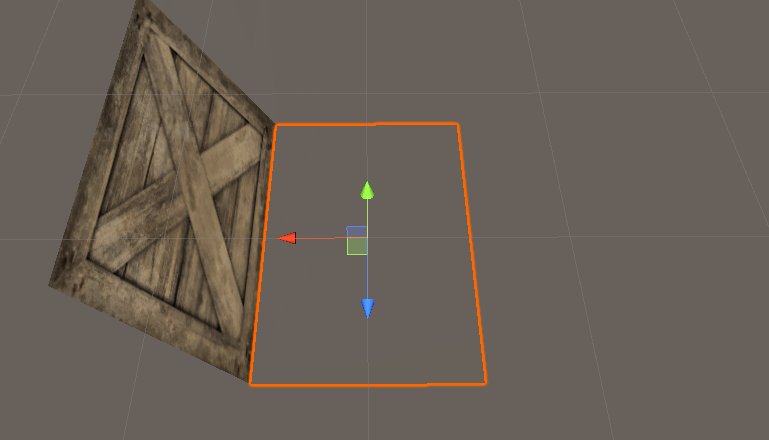
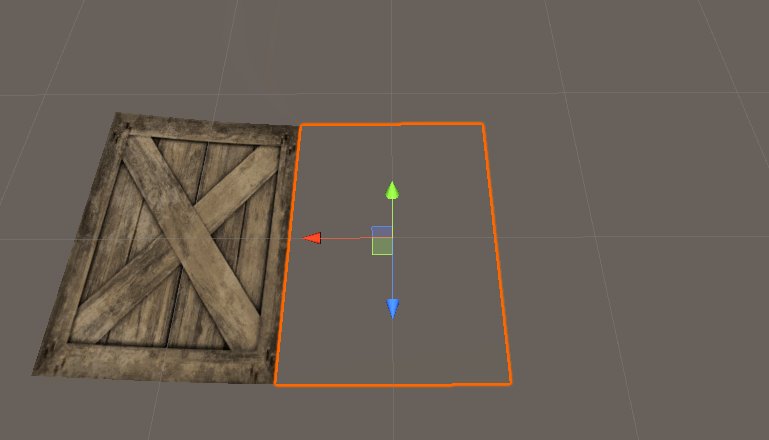
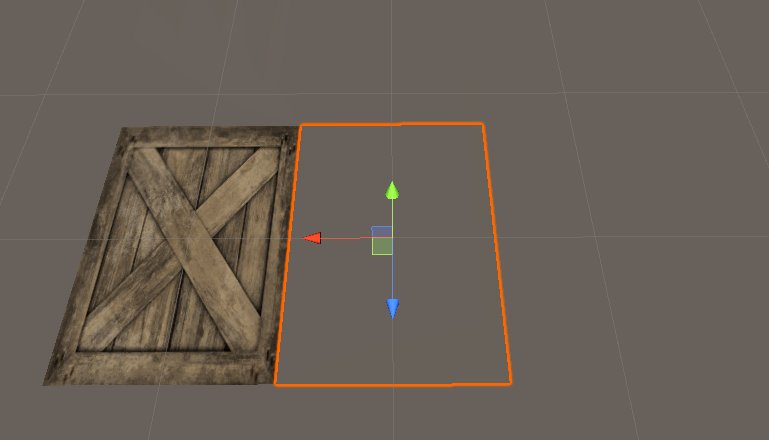
修改 _Angle 大小,来旋转平面,如图:

通过测试发现,这样的旋转并不是我们想要的效果,此时旋转的轴在中心,我们想让它的旋转轴在最左边,此时就需要把所有顶点在旋转之前都往左偏移5个单位,旋转完成之后再向右偏移5个单位就可以达到我们想要的效果了,代码如下:
v2f vert (appdata v)
{
v2f o;
//旋转之前向左偏移5个单位
v.vertex -= float4(5,0,0,0);
float s;
float c;
//通过该方法可以计算出该角度的正余弦值
sincos(radians(_Angle),s,c);
//旋转矩阵
float4x4 rotateMatrix={
c ,s,0,0,
-s,c,0,0,
0 ,0,1,0,
0 ,0,0,1
};
//顶点左乘以旋转矩阵
v.vertex = mul(rotateMatrix,v.vertex);
//旋转之后偏移回来
v.vertex += float4(5,0,0,0);
//模型空间转换到裁剪空间
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}

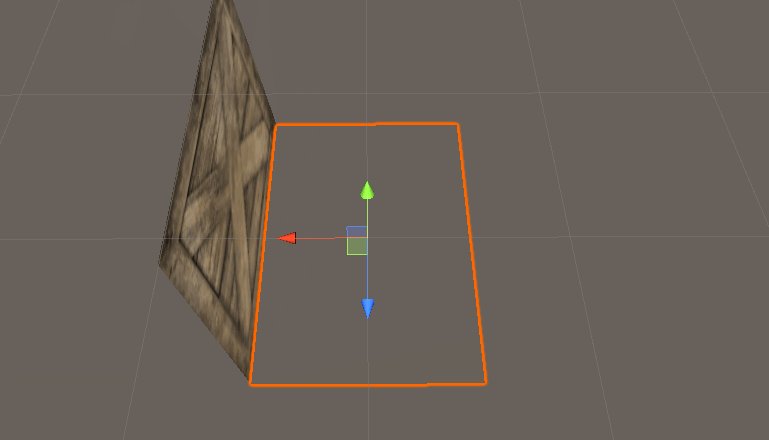
现在有一点翻书的样子了,但是现在的翻书效果太生硬了,为了接近真实的翻书效果,我们就需要通过正余弦函数修改顶点的y坐标,来达到一个弧度的效果。
v2f vert (appdata v)
{
v2f o;
//旋转之前向右偏移5个单位
v.vertex -= float4(5,0,0,0);
float s;
float c;
//通过该方法可以计算出该角度的正余弦值
sincos(radians(_Angle),s,c);
//旋转矩阵
float4x4 rotateMatrix={
c ,s,0,0,
-s,c,0,0,
0 ,0,1,0,
0 ,0,0,1
};
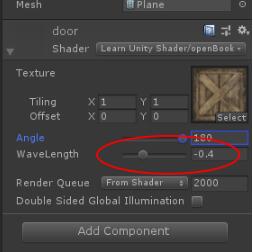
//根据x坐标,通过正弦函数计算出 y坐标的正弦值, _WaveLength 控制波长, 振幅就跟随角度正弦值动态变化
v.vertex.y = sin(v.vertex.x*_WaveLength) * s ;
//顶点左乘以旋转矩阵
v.vertex = mul(rotateMatrix,v.vertex);
//旋转之后偏移回来
v.vertex += float4(5,0,0,0);
//模型空间转换到裁剪空间
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
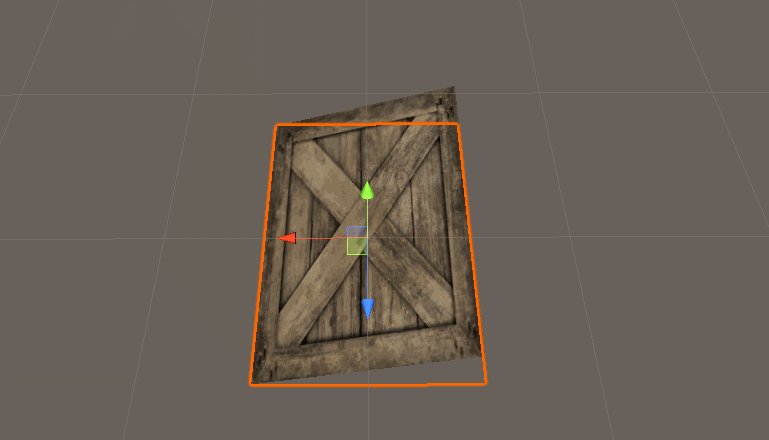
效果如下:


现在看着效果是不是阔以了。感觉效果还挺不错的,但是还没完,我们仔细观察会发现“翻书”的过程,背面有点不真实,不应该是该纹理的反面,而是另一张新的纹理,此时我们该怎么办呢?
其实很简单,只需要把正面和反面分开渲染就可以了,一个Pass渲染正面,一个Pass渲染背面。
首先我们需要通过 Cull 指令剔除不需要渲染的那一面。
完整代码如下:
Shader "Learn Unity Shader/openBook"
{
Properties
{
//正面纹理
_MainTex ("Texture", 2D) = "white" {}
//背面纹理
_SecTex("SecTex",2D)="White"{}
//旋转角度
_Angle("Angle",Range(0,180))=0
//波长
_WaveLength("WaveLength",Range(-1,1))=0
}
SubShader
{
Pass
{
//剔除背面
Cull Back
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
//角度
float _Angle;
//波长
float _WaveLength;
v2f vert (appdata v)
{
v2f o;
//旋转之前向右偏移5个单位
v.vertex -= float4(5,0,0,0);
float s;
float c;
//通过该方法可以计算出该角度的正余弦值
sincos(radians(_Angle),s,c);
//旋转矩阵
float4x4 rotateMatrix={
c ,s,0,0,
-s,c,0,0,
0 ,0,1,0,
0 ,0,0,1
};
//根据x坐标,通过正弦函数计算出 y坐标的正弦值, _WaveLength 控制波长, 振幅就跟随角度正弦值动态变化
v.vertex.y = sin(v.vertex.x*_WaveLength) * s ;
//顶点左乘以旋转矩阵
v.vertex = mul(rotateMatrix,v.vertex);
//旋转之后偏移回来
v.vertex += float4(5,0,0,0);
//模型空间转换到裁剪空间
【文章出处:香港cn2服务器】 o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
return col;
}
ENDCG
}
Pass
{
//剔除正面
Cull Front
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
//角度
float _Angle;
//波长
float _WaveLength;
sampler2D _SecTex;
float4 _SecTex_ST;
v2f vert (appdata v)
{
v2f o;
//旋转之前向右偏移5个单位
v.vertex -= float4(5,0,0,0);
float s;
float c;
//通过该方法可以计算出该角度的正余弦值
sincos(radians(_Angle),s,c);
//旋转矩阵
float4x4 rotateMatrix={
c ,s,0,0,
-s,c,0,0,
0 ,0,1,0,
0 ,0,0,1
};
//根据x坐标,通过正弦函数计算出 y坐标的正弦值, _WaveLength 控制波长, 振幅就跟随角度正弦值动态变化
v.vertex.y = sin(v.vertex.x*_WaveLength) * s ;
//顶点左乘以旋转矩阵
v.vertex = mul(rotateMatrix,v.vertex);
//旋转之后偏移回来
v.vertex += float4(5,0,0,0);
//模型空间转换到裁剪空间
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_SecTex, i.uv);
return col;
}
ENDCG
}
}
}
最终效果:

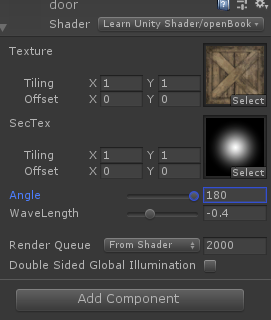
参数参考:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
