详解如何在登录过期后跳出Ifram框架
1、文章背景
我们在做后台项目管理时,常用 Ifram 框架来加载页面,即:
<iframe src="url"></iframe>
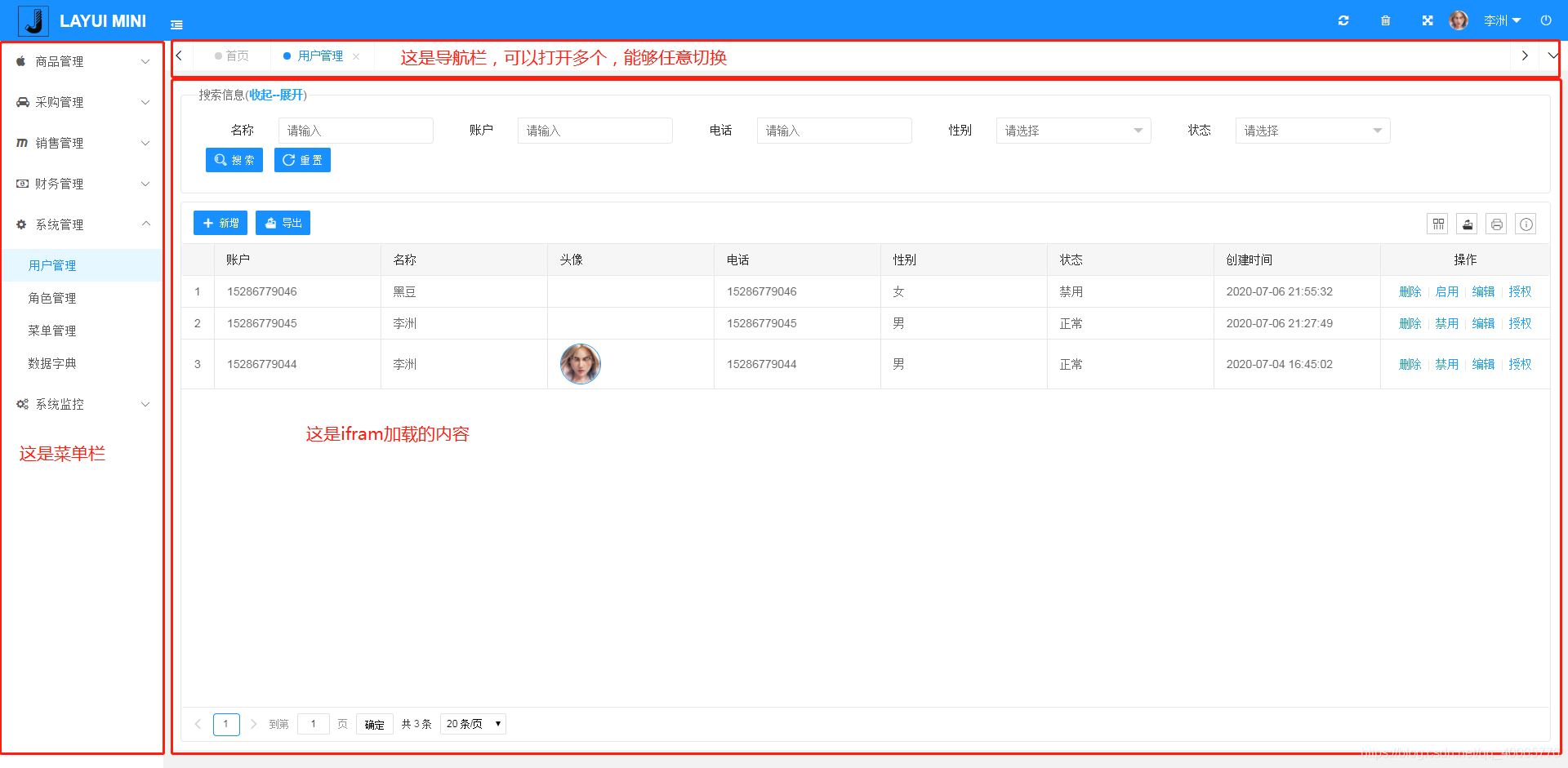
我们使用 iframe 标签来加载页面,该 src 可以指向不同的页面,从而我们可以在一个网页中打开更多的页面,但是我们也需要尽可能地控制同事打开的网页数,避免客户端消耗太大导致网页崩溃。网页效果如下:

2、问题描述
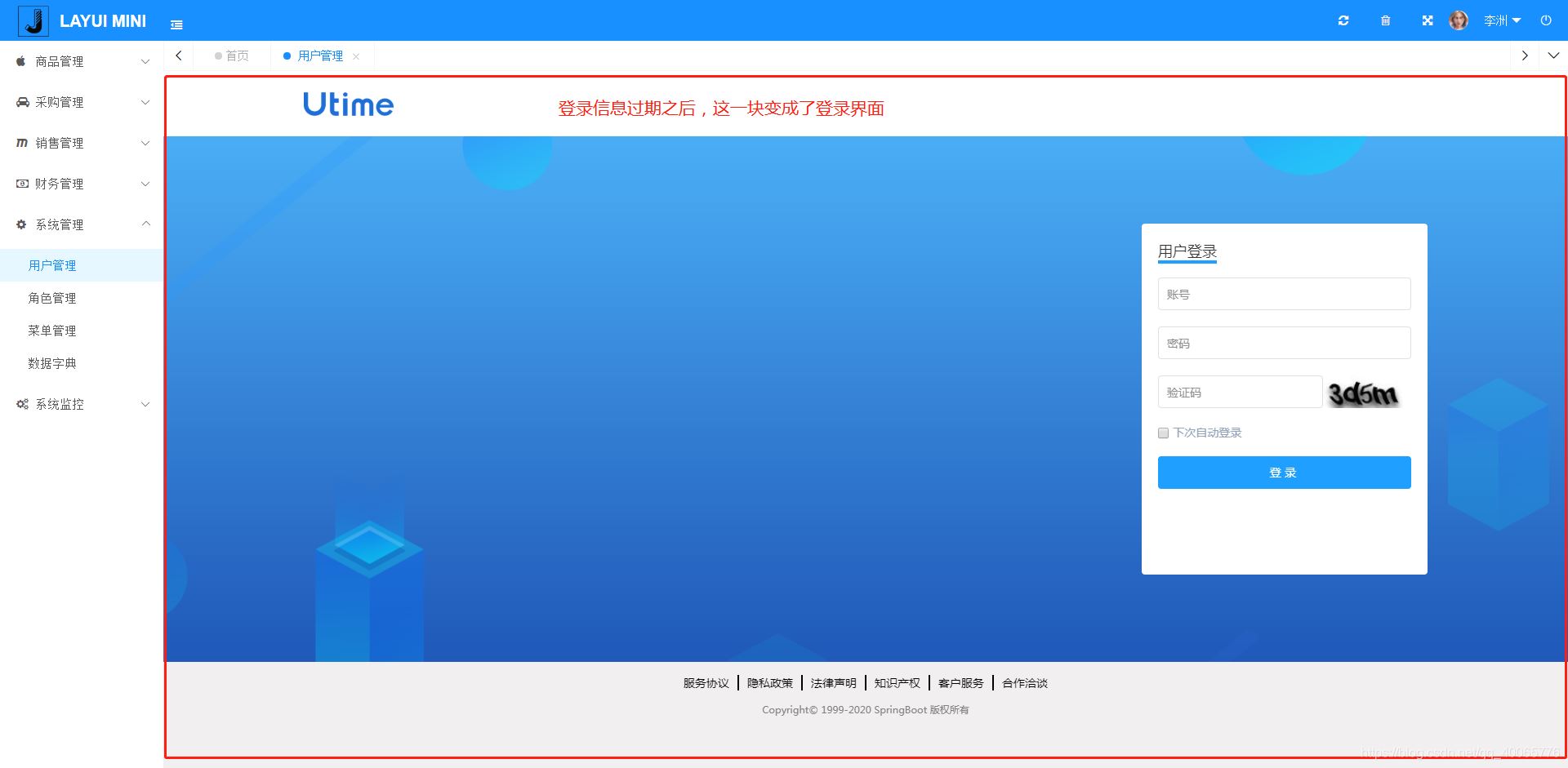
那上一步,我们已经了解了 Ifram 框架,整体大概分为:菜单栏,导航栏,和主体 Ifram 内容,那么当我们登录信息过期的时候,系统会进行登录拦截,导致页面跳到登录界面,如下:

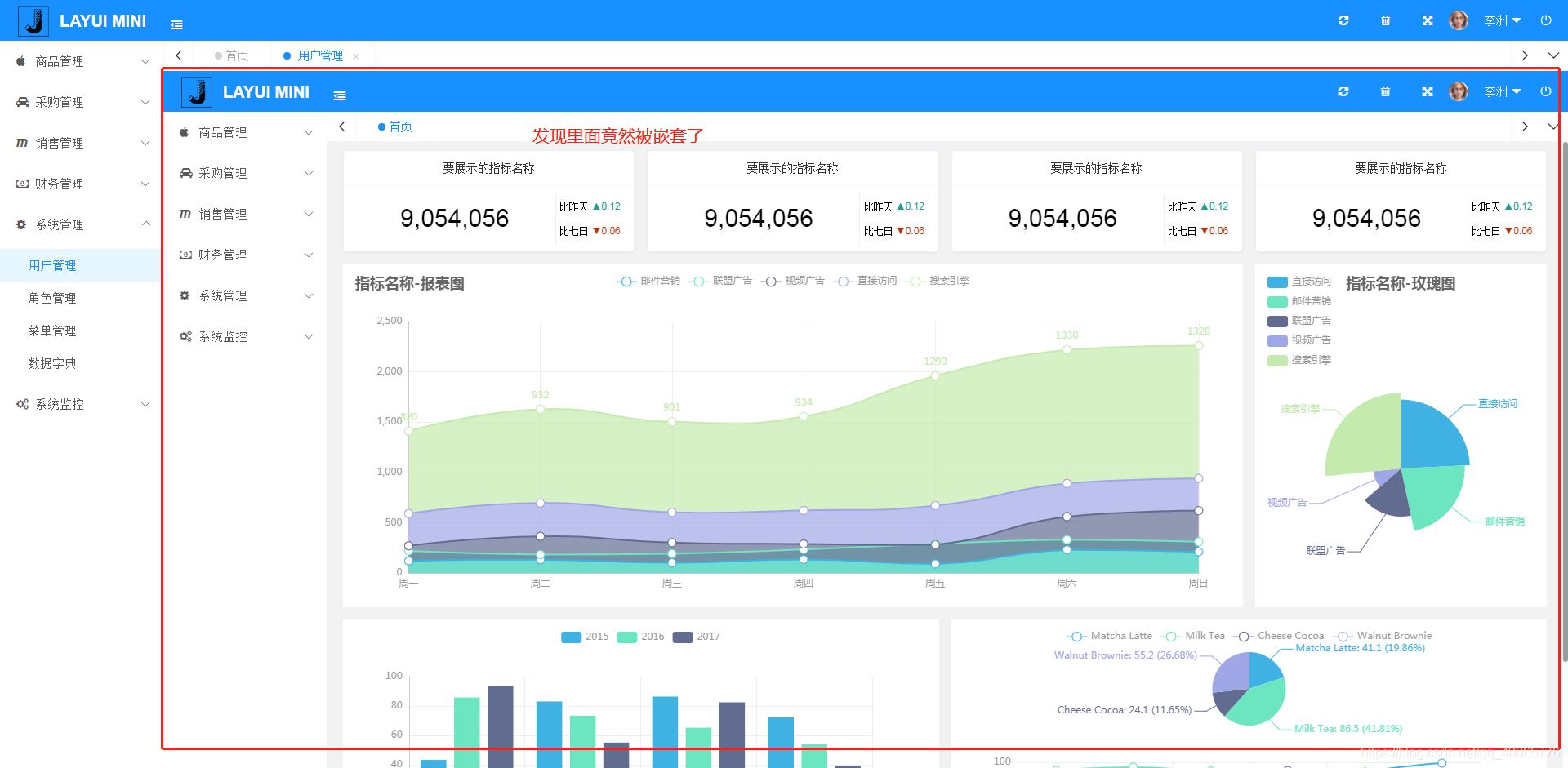
可以看出,当我们登录信息过期之后,ifram 加载了登录界面,当我们输入了登录信息之后,发现如下:

那么客户是不清楚发生了什么事的,一定会觉得这个系统是不是出问题了,这对用户体验是极差的
3、解决方案
以上,我们了解了 ifram 加载的页面,会导致登录信息过期时,加载了登录界面,影响用户体验,那么解决方法如下:
// 登录过期的时候,跳出ifram框架
if (top.location != self.location) {
top.location = self.location
};
我们在登录界面的 JS 中,加上如上代码,表示当前窗体的 URL 与 父窗体的 URL 是否不相等,不相等则父窗体的 URL 等于【来源:http://www.1234xp.com/hwgf.html 转载请保留连接】当前窗体的 URL,这样就能成功跳出 Ifram 框架了
到此这篇关于详解如何在登录过期后跳出Ifram框架的文章就介绍到这了,更多相关登录过期后跳出Ifram 内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
