AmazeUI的下载配置与Helloworld的实现
虽然这东西号称跨平台支持浏览器,但建议还是不要使用这个前端框架开发PC端的网页,因为这东西不支持IE8以下的浏览器。在PC上不兼容IE6的话,基本可以抛弃了。AmazeUI仅仅用来做移动端的网页还是不错的,其HTML5的特性等很符合手机浏览器的特点。不要妄想能写出一个网页同时兼容PC与手机,应该分开布局。君不见在很多手机版网页的底部有“手机版”与“电脑版”之分吗?
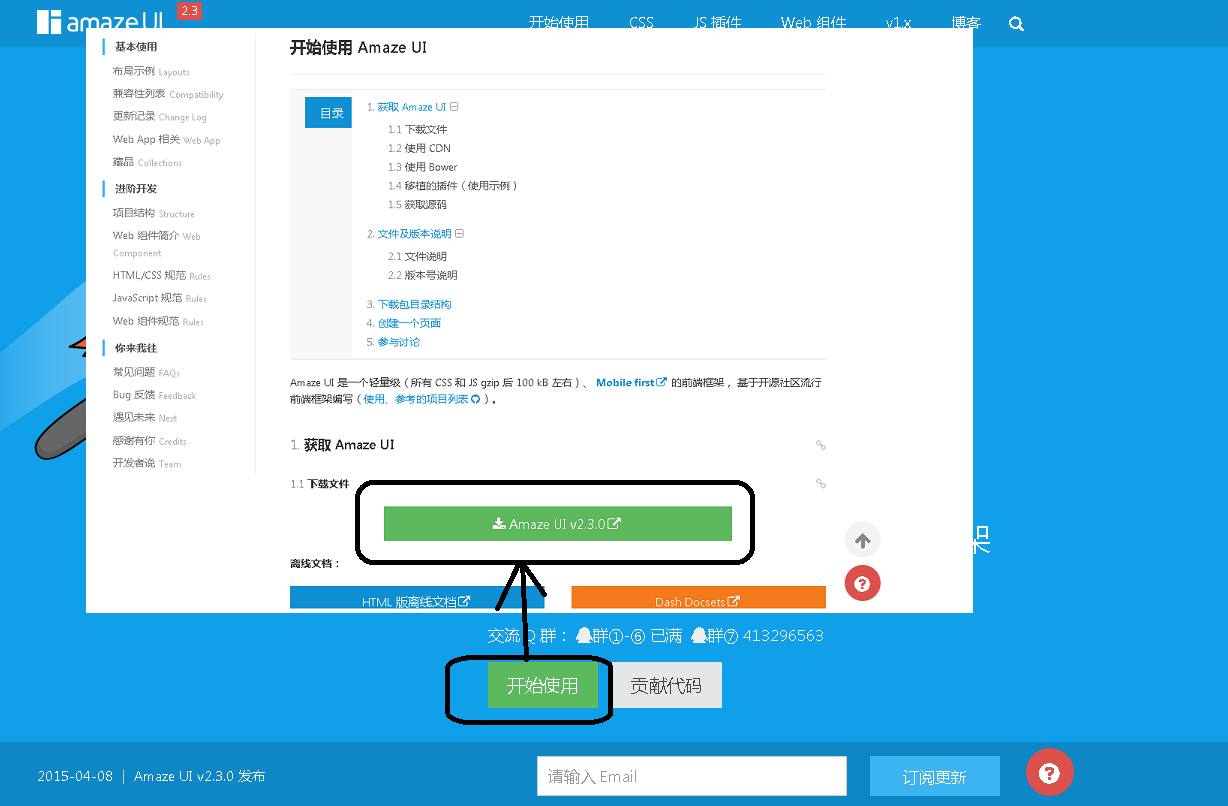
1、这东西直接在AmazeUI的官网(点击打开链接)中下载,打开官网之后,选择“开始使用”->然后在“获取 Amaze UI”一栏中“Amaze UI v2.3.0”

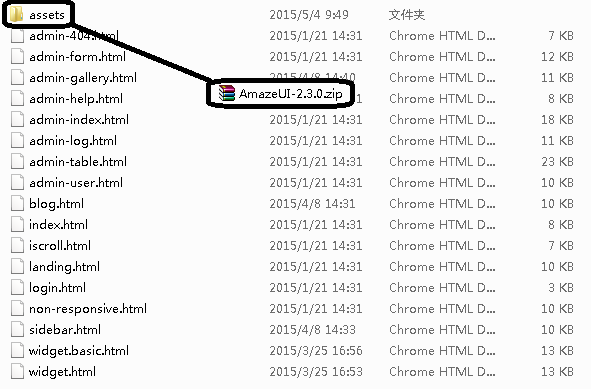
2、下载之后,之后解压,把里面的assets拖到你手机版的站点目录。

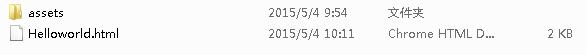
3、新建一个Helloworld.html,你的站点目录应该如下图:

4、在Helloworld.html写入如下的代码,然后使用Google浏览器、野狐禅等支持手机版网页调试的浏览器,打开Helloworld.html,以下的网页对比与官网的Helloworld.html例子,删除不少的没意义的外部文件引用。
<!--使用HTML5开发-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自动适应移动屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--优先使用webkit内核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度转码-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui资源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/cs【本文出处:国外高防服务器 复制请保留原URL】s/app.css">
<script src="assets/js/jquery.min.js"></script>
<title>Hello Amaze UI</title>
</head>
<body>
<h1>Hello Amaze UI.</h1>
<button type="button" class="am-btn am-btn-default">默认样式</button>
<button type="button" class="am-btn am-btn-primary">主色按钮</button>
<button type="button" class="am-btn am-btn-secondary">次色按钮</button>
<button type="button" class="am-btn am-btn-success">绿色按钮</button>
<button type="button" class="am-btn am-btn-warning">橙色按钮</button>
<button type="button" class="am-btn am-btn-danger">红色按钮</button>
<button type="button" class="am-btn am-btn-danger am-round">圆角红色按钮</button>
<a class="am-btn am-btn-link">链接</a>
</body>
</html>
则得到如下的效果:

到此这篇关于AmazeUI的下载配置与Helloworld的实现的文章就介绍到这了,更多相关AmazeUI下载配置内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
