AmazeUI 模态窗口的实现代码
实现代码如下所示:
<!doctype html> <html class="no-js"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="description" content=""> <meta name="keywords" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>模态窗口</title> <link rel="stylesheet" href="assets/css/amazeui.min.css"> <!--[if (gte IE 9)|!(IE)]><!--> <script src="assets/js/jquery.min.js"></script> <!--<![endif]--> <!--[if lte IE 8 ]> <script src="assets/ie8/jquery.min.js"></script> <script src="assets/ie【原创作者:http://www.1234xp.com/jap.html 转载请说明出处】8/modernizr.js"></script> <script src="assets/js/amazeui.ie8polyfill.min.js"></script> <![endif]--> <script src="assets/js/amazeui.min.js"></script> </head> <body style="margin: 50px;"> <!--基本形式--> <button type="button" class="am-btn am-btn-primary" data-am-modal="{target: '#doc-modal-1', closeViaDimmer: 0, width: 400, height: 225}"> Modal </button> <div class="am-modal am-modal-no-btn" tabindex="-1" id="doc-modal-1"> <div class="am-modal-dialog"> <div class="am-modal-hd">Modal 标题 <a href="javascript: void(0)" class="am-close am-close-spin" data-am-modal-close>×</a> </div> <div class="am-modal-bd"> Modal 内容。本 Modal 无法通过遮罩层关闭。 </div> </div> </div> <!--模拟 Alert--> <button type="button" class="am-btn am-btn-primary" data-am-modal="{target: '#my-alert'}"> Alert </button> <div class="am-modal am-modal-alert" tabindex="-1" id="my-alert"> <div class="am-modal-dialog"> <div class="am-modal-hd">Amaze UI</div> <div class="am-modal-bd"> Hello world! </div> <div class="am-modal-footer"> <span class="am-modal-btn">确定</span> </div> </div> </div> <!--模拟 Confirm--> <button type="button" class="am-btn am-btn-warning" id="doc-confirm-toggle"> Confirm </button> <ul class="am-list confirm-list" id="doc-modal-list"> <li><a data-id="1" href="#">每个人都有一道伤口, 或深或浅,盖上布,以为不存在。</a><i class="am-icon-close"></i></li> </ul> <div class="am-modal am-modal-confirm" tabindex="-1" id="my-confirm"> <div class="am-modal-dialog"> <div class="am-modal-hd">Amaze UI</div> <div class="am-modal-bd"> 你,确定要删除这条记录吗? </div> <div class="am-modal-footer"> <span class="am-modal-btn" data-am-modal-cancel>取消</span> <span class="am-modal-btn" data-am-modal-confirm>确定</span> </div> </div> </div> <script> $(function() { $('#doc-modal-list').find('.am-icon-close').add('#doc-confirm-toggle'). on('click', function() { $('#my-confirm').modal({ relatedTarget: this, onConfirm: function(options) { var $link = $(this.relatedTarget).prev('a'); var msg = $link.length ? '你要删除的链接 ID 为 ' + $link.data('id') : '确定了,但不知道要整哪样'; alert(msg); }, // closeOnConfirm: false, onCancel: function() { alert('算求,不弄了'); } }); }); }); </script> <!--模拟 Prompt--> <button type="button" class="am-btn am-btn-success" id="doc-prompt-toggle"> Prompt </button> <div class="am-modal am-modal-prompt" tabindex="-1" id="my-prompt"> <div class="am-modal-dialog"> <div class="am-modal-hd">Amaze UI</div> <div class="am-modal-bd"> 来来来,吐槽点啥吧 <input type="text" class="am-modal-prompt-input"> </div> <div class="am-modal-footer"> <span class="am-modal-btn" data-am-modal-cancel>取消</span> <span class="am-modal-btn" data-am-modal-confirm>提交</span> </div> </div> </div> <script> $(function() { $('#doc-prompt-toggle').on('click', function() { $('#my-prompt').modal({ relatedTarget: this, onConfirm: function(e) { alert('你输入的是:' + e.data || '') }, onCancel: function(e) { alert('不想说!'); } }); }); }); </script> <!--Modal Loading--> <button type="button" class="am-btn am-btn-success" data-am-modal="{target: '#my-modal-loading'}"> Modal Loading </button> <div class="am-modal am-modal-loading am-modal-no-btn" tabindex="-1" id="my-modal-loading"> <div class="am-modal-dialog"> <div class="am-modal-hd">正在载入...</div> <div class="am-modal-bd"> <span class="am-icon-spinner am-icon-spin"></span> </div> </div> </div> <!--Actions--> <button type="button" class="am-btn am-btn-secondary" data-am-modal="{target: '#my-actions'}"> Actions </button> <div class="am-modal-actions" id="my-actions"> <div class="am-modal-actions-group"> <ul class="am-list"> <li class="am-modal-actions-header">提示信息</li> <li><a href="#"><span class="am-icon-wechat"></span>微信</a></li> <li class="am-modal-actions-danger"> <a href="#"><i class="am-icon-twitter"></i>twitter</a> </li> </ul> </div> <div class="am-modal-actions-group"> <button class="am-btn am-btn-secondary am-btn-block" data-am-modal-close>取消</button> </div> </div> <!--Popup--> <button type="button" class="am-btn am-btn-danger" data-am-modal="{target: '#my-popup'}"> Popup </button> <div class="am-popup" id="my-popup"> <div class="am-popup-inner"> <div class="am-popup-hd"> <h4 class="am-popup-title">...</h4> <span data-am-modal-close class="am-close">×</span> </div> <div class="am-popup-bd"> ... </div> </div> </div> </body> </html>
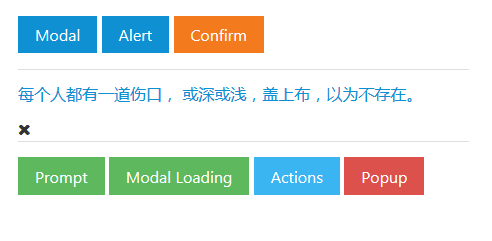
效果图:

总结
到此这篇关于AmazeUI 模态窗口的实现代码的文章就介绍到这了,更多相关AmazeUI 模态窗口内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
