使用laravel和ajax实现整个页面无刷新的操作方法
1、数据库文件
CREATE TABLE IF NOT EXISTS mr_key
(
id int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT COMMENT '键id',
project_id int(11) NOT NULL COMMENT '外键项目id',
name varchar(100) NOT NULL COMMENT '键名',
structure enum('string', 'hash', 'list', 'set', 'zset') COMMENT '数据结构',
ttl varchar(50) NOT NULL COMMENT '过期时间',
user varchar(20) NOT NULL COMMENT '使用者',
reason varchar(255) NOT NULL COMMENT '使用原因',
created_time int(11) NOT NULL COMMENT '创建时间',
isDelete int(2) NOT NULL DEFAULT '0' COMMENT '是否删除(0=不删除,1=删除)'
)ENGINE=innodb DEFAULT CHARSET=utf8 COMMENT='键表';
2、首页的内容
@include('layout.nav')
@include('layout.slide')
<div class="contain" style="width: 84%;" id="contain">
<div style="width:30%;margin-bottom:20px;">
<select class="form-control" id="project">
<option value="0" >请选择城市</option>
@foreach ($projects as $project)
<option value="{{ $project->id }}" @if("{{ $project->id }}" == "{{ $project_id }}")selected="selected"@endif >{{ $project->name }}</option>
@endforeach
</select>
</div>
<table class="table table-hover">
<thead>
<tr>
<t【本文来自:由专业的香港高防服务器转发】h>id</th>
<th>键名</th>
<th>数据结构</th>
<th>过期时间</th>
<th>使用者</th>
<th>使用原因</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@foreach ($keys as $key)
<tr>
<td>{{ $key->id }}</td>
<td>{{ $key->name }}</td>
<td>{{ $key->structure }}</td>
<td>{{ date("Y-m-d H:i:s", ($key->ttl + $key->created_time)) }}</td>
<td>{{ $key->user }}</td>
<td>{{ $key->reason }}</td>
<td>修改 删除</td>
</tr>
@endforeach
</tbody>
<div style="position:absolute;top:450px;right:120px;">
{{ $keys->render() }}
<div style="float:right;letter-spacing: 2px;margin-left:10px;" class="pagi__count"> 共<b>{{ $count }}</b>条数据</div>
</div>
</table>
</div>
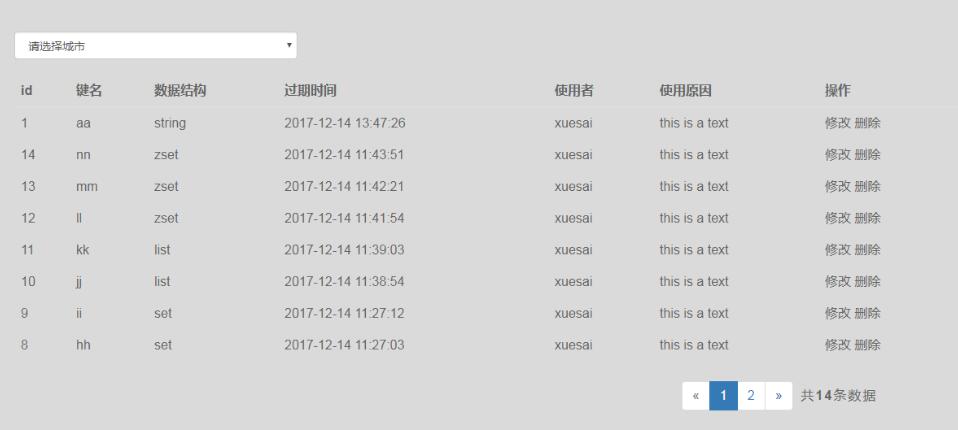
效果:

3、使用ajax:给选择框加上change事件,触发时,到KeyController下的klist方法,并传入project_id,在klist方法中进行处理,获取数据传出来,将整个页面的body的内容全都改变。
<script type="text/javascript">
$('#project').change(function() {
$.post("{{ url('key/klist') }}/"+$('#project').val(), // 路由为Route::any('/key/klist/{project_id}')
{'_token': '{{ csrf_token() }}'}, function(data) {
$('#body').html(data);
});
});
</script>
4、klist的方法:判断传入的project_id为0的话,就获取全部数据,不为0,则获取外键==project_id的key的值,将整个页面都传出去
public function klist($project_id)
{
if($project_id == 0) {
$projects = Project::all();
$keys = Key::orderBy('created_time', 'desc')->paginate(8);
$count = Key::count();
$project_id = 0;
return view('key.index', compact('project_id', 'projects','keys', 'count'));
}
$projects = Project::all();
$keys = Project::find($project_id)->key()->paginate(8);
$count = Project::find($project_id)->key->count();
return view('key.index', compact('project_id' ,'projects', 'keys', 'count'));
}
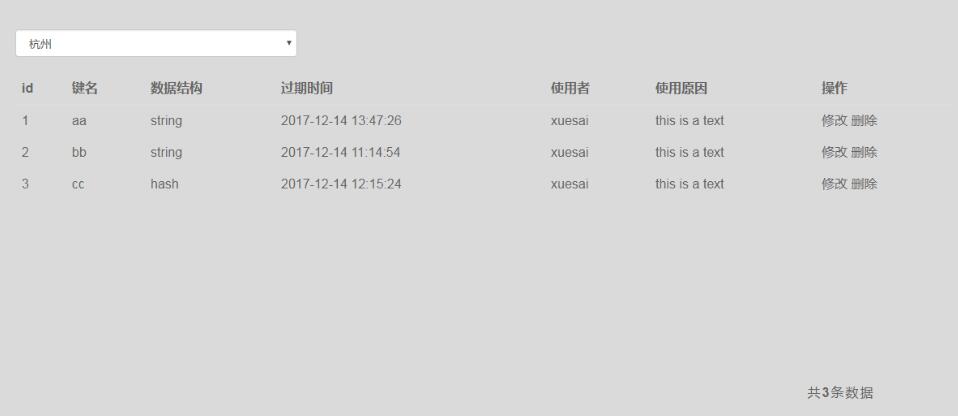
5、实现:当下拉框改变时,内容改变并未刷新

以上这篇使用laravel和ajax实现整个页面无刷新的操作方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持海外IDC网。
【文章转自:日本站群服务器 http://www.558idc.com/japzq.html处的文章,转载请说明出处】