在GridControl控件上绑定图片的几种操作方式详解
我们知道,基于DevExpress的开发Winform的项目界面的时候,GridControl控件是经常用来绑定数据的,一般以常规的字符内容为主,有时候也会有图片的显示需要,那么如果显示图片,我们应该如何实现呢?本篇随笔介绍基于原生GridControl控件的图片绑定显示操作和基于我封装的分页控件(封装GridControl的分页控件)两种图片绑定显示的操作。
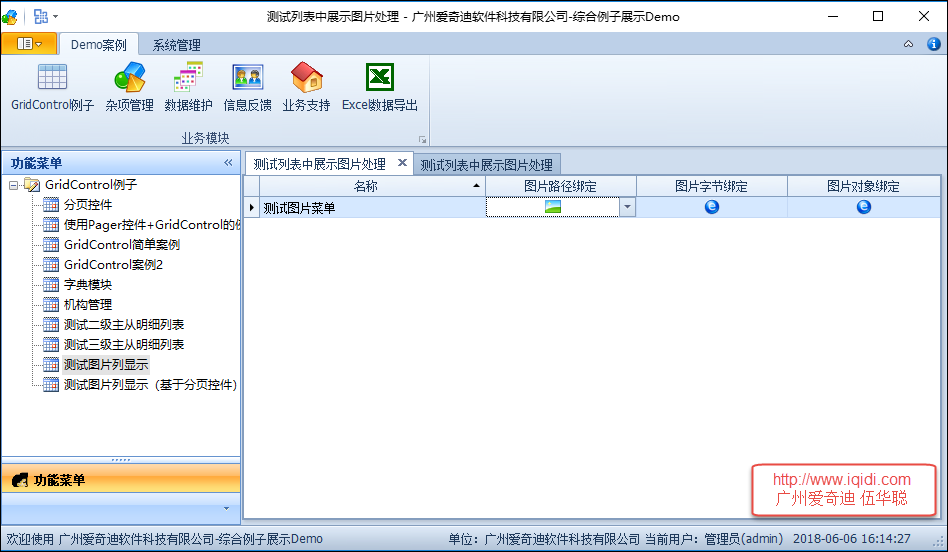
1、基于原生的GridControl控件图片绑定

绑定图片,一般我们可以在单元格里面绑定byte[]类型或者Image类型,那么控件就会自动显示图片出来,当然我们也可以自定义对图片路径转换为图片然后显示的,不过就是额外需要增加一些处理而已。
本例子针对这三种方式分别进行介绍,图片的绑定操作。
为了方便演示,我们创建一个菜单对象类,然后构建一些数据用于列表的绑定操作,如下代码所示。
/// <summary>
/// 模拟一个菜单的对象,包括各种类型的图片信息
/// </summary>
public class MenuInfo
{
/// <summary>
/// 编号
/// </summary>
public string ID { get; set; }
/// <summary>
/// 图标名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 图片路径
/// </summary>
public string ImageFilePath {get;set;}
/// <summary>
/// 图标字节
/// </summary>
public virtual byte[] EmbedIcon { get; set; }
/// <summary>
/// 图标图片对象
/// </summary>
public Image ImageIcon { get; set; }
/// <summary>
/// 构造函数
/// 为了展示的方便,在构造函数里面构造相应的数据
/// </summary>
public MenuInfo()
{
this.ID = Guid.NewGuid().ToString();
this.Name = "测试图片菜单";
this.ImageFilePath = Path.Combine(System.Environment.CurrentDirectory, "app.ico");
if (File.Exists(this.ImageFilePath))
{
this.EmbedIcon = FileUtil.FileToBytes(this.ImageFilePath);
this.ImageIcon = ImageHelper.ImageFromUrl(this.ImageFilePath);
}
}
【来源:http://www.1234xp.com/hwgf.html 转载请保留连接】
创建GridColumn的时候,我们可以利用GridVIew的扩展函数CreateColumn进行创建几个不同的列,如下代码所示。
public partial class FrmRepositoryItemImageEdit : BaseForm
{
public FrmRepositoryItemImageEdit()
{
InitializeComponent();
CreateGridView();
}
/// <summary>
/// 创建gridView1列表所需显示的列
/// </summary>
private void CreateGridView()
{
//创建一个隐藏的ID列
this.gridView1.CreateColumn("ID", "ID").Visible = false;
//串一个名称的列,并指定宽度
this.gridView1.CreateColumn("Name", "名称", 150);
//创建一个图片路径的列,并指定它的编辑控件类型为RepositoryItemImageEdit
//并为这个列实现ParseEditValue的方法,用于解析路径为具体的图片显示
this.gridView1.CreateColumn("ImageFilePath", "图片路径绑定", 100).CreateImageEdit().ParseEditValue += (s, e) =>
{
if (e.Value != null && e.Value is string && e.Value.ToString() != string.Empty)
{
e.Value = Image.FromFile(string.Concat(e.Value));
e.Handled = true;
}
};
//创建图片字节的列,用于显示图片
this.gridView1.CreateColumn("EmbedIcon", "图片字节绑定", 100);
//创建图片对象的列,用于显示图片
this.gridView1.CreateColumn("ImageIcon", "图片对象绑定", 100);
}
上面代码是创建GridView所需要显示的列信息,那么我们准备好数据源绑定到列表控件上就可以了,如下代码所示。
/// <summary>
/// 绑定列表数据
/// </summary>
private void BindData()
{
//构造只有一个记录的集合
List<MenuInfo> menuList = new List<MenuInfo>()
{
new MenuInfo()
};
//绑定数据源到列表控件上
this.gridControl1.DataSource = menuList;
}
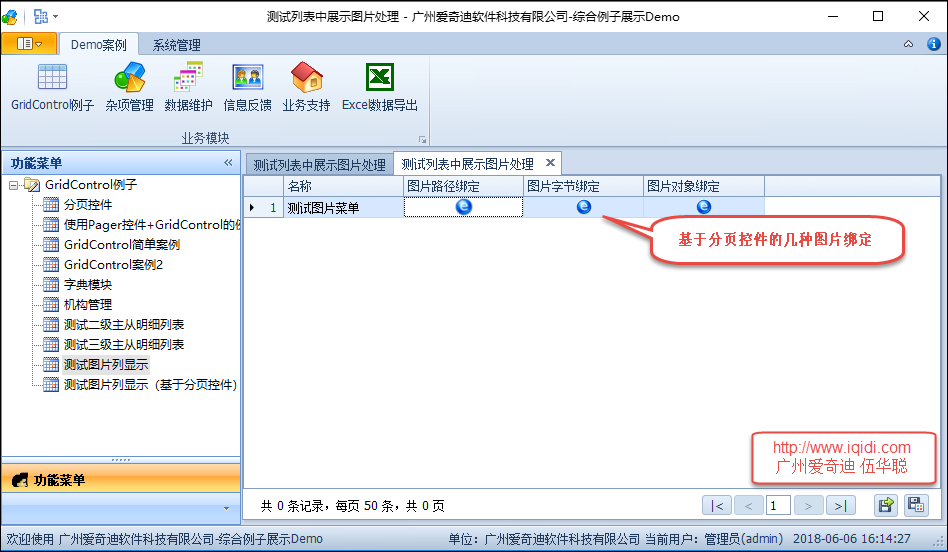
2、基于分页控件的图片绑定

很多时候,我们需要对数据库的数据进行分页显示,以提高显示的速度和效率,那么利用分页控件就可以获得很多这样统一的界面和高效率显示数据的好处,基于分页控件的处理本质上和上面的过程差不多,不过处理的代码需要变化一下,从而可以正常的实现图片绑定显示操作。
/// <summary>
/// 基于分页控件的图片显示案例
/// </summary>
public partial class FrmRepositoryItemImageEdit2 : BaseForm
{
public FrmRepositoryItemImageEdit2()
{
InitializeComponent();
CreateGridView();
}
/// <summary>
/// 创建gridView1列表所需显示的列
/// </summary>
private void CreateGridView()
{
this.winGridViewPager1.OnPageChanged += new EventHandler(winGridViewPager1_OnPageChanged);
this.winGridViewPager1.OnRefresh += new EventHandler(winGridViewPager1_OnRefresh);
this.winGridViewPager1.AppendedMenu = this.contextMenuStrip1;
this.winGridViewPager1.ShowLineNumber = true;
this.winGridViewPager1.BestFitColumnWith = false;//是否设置为自动调整宽度,false为不设置
this.winGridViewPager1.gridView1.DataSourceChanged += new EventHandler(gridView1_DataSourceChanged);
}
/// <summary>
/// 绑定数据后,分配各列的宽度
/// </summary>
private void gridView1_DataSourceChanged(object sender, EventArgs e)
{
//对图片路径的列,重新使用RepositoryItemPictureEdit类型
//然后对该列的控件的ParseEditValue和FormatEditValue函数进行实现,从而实现路径到图片的显示
var edit = this.winGridViewPager1.gridView1.Columns.ColumnByFieldName("ImageFilePath").CreatePictureEdit();
edit.ParseEditValue += (s, se) =>
{
if (se.Value != null && se.Value.GetType() == typeof(string) && se.Value.ToString() != string.Empty)
{
if (File.Exists(string.Concat(se.Value)))
{
var picture = ImageHelper.ImageFromUrl(string.Concat(se.Value));
se.Value = picture;
se.Handled = true;
}
}
};
edit.FormatEditValue += (s, se) =>
{
if (File.Exists(string.Concat(se.Value)))
{
var picture = ImageHelper.ImageFromUrl(string.Concat(se.Value));
se.Value = picture;
se.Handled = true;
}
};
if (this.winGridViewPager1.gridView1.Columns.Count > 0 && this.winGridViewPager1.gridView1.RowCount > 0)
{
//统一设置100宽度
foreach (DevExpress.XtraGrid.Columns.GridColumn column in this.winGridViewPager1.gridView1.Columns)
{
column.Width = 120;
}
//可特殊设置特别的宽度
GridView gridView = this.winGridViewPager1.gridView1;
if (gridView != null)
{
//gridView.SetGridColumWidth("Note", 200);
}
}
}
而在分页控件的数据绑定的时候,我们指定列名的中文名即可,如下代码所示
/// <summary>
/// 绑定列表数据
/// </summary>
private void BindData()
{
#region 添加别名解析
this.winGridViewPager1.DisplayColumns = "Name,ImageFilePath,EmbedIcon,ImageIcon";
this.winGridViewPager1.AddColumnAlias("ID", "编号");
this.winGridViewPager1.AddColumnAlias("Name", "名称");
this.winGridViewPager1.AddColumnAlias("ImageFilePath", "图片路径绑定");
this.winGridViewPager1.AddColumnAlias("EmbedIcon", "图片字节绑定");
this.winGridViewPager1.AddColumnAlias("ImageIcon", "图片对象绑定");
this.winGridViewPager1.gridView1.OptionsBehavior.Editable = true;
this.winGridViewPager1.gridView1.OptionsBehavior.ReadOnly = false;
#endregion
//构造只有一个记录的集合
List<MenuInfo> menuList = new List<MenuInfo>()
{
new MenuInfo()
};
this.winGridViewPager1.DataSource = menuList;
}
以上就是基于GridControl控件上绑定图片的几种操作方式,方便我们在项目中参考使用。希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
